Объединяя возможности этих библиотек, можно создавать более функциональные, производительные и эстетически привлекательные приложения, затрачивая при этом меньше времени на рутинные задачи.
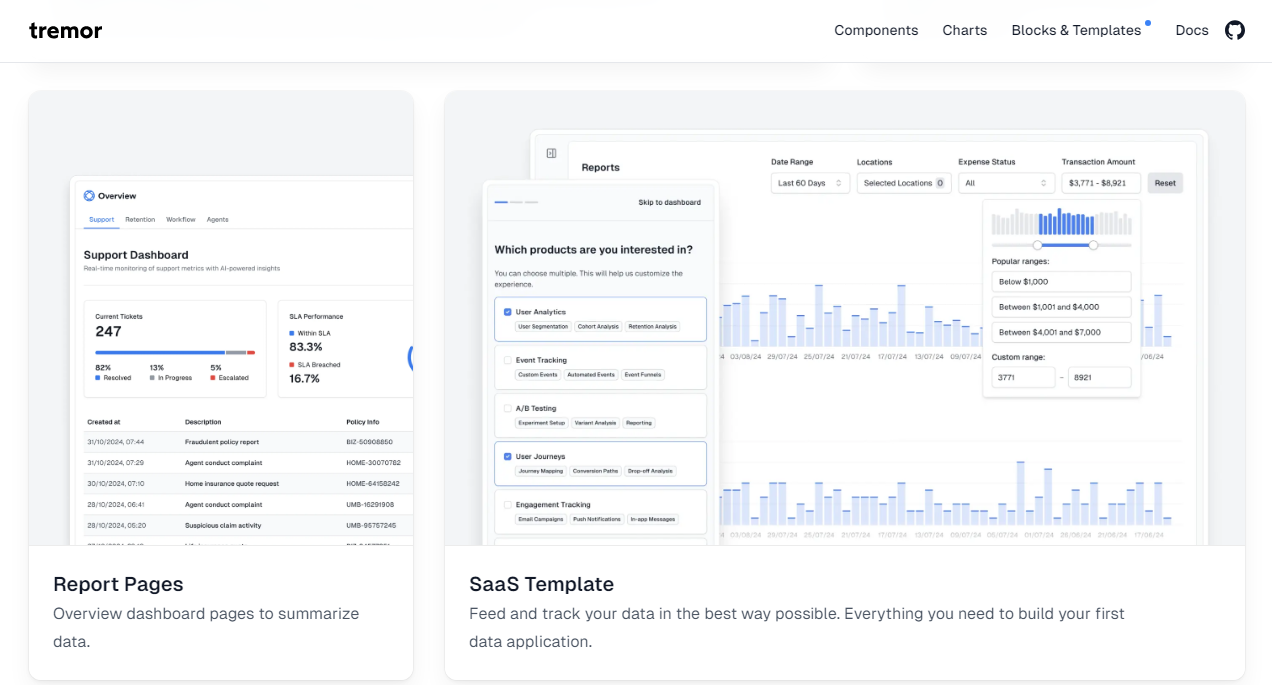
📊Tremor — UI-библиотека для создания дашбордов
Tremor — мощная UI-библиотека, предназначенная для создания дашбордов и аналитических приложений. Она предоставляет заранее стилизованные графики, макеты и элементы ввода, сочетая в себе эстетичность и гибкость.
Начните с их Blocks — готовых шаблонов, которые ускорят разработку. Если вы создаете приложения, работающие с данными, Tremor станет для вас настоящей находкой.

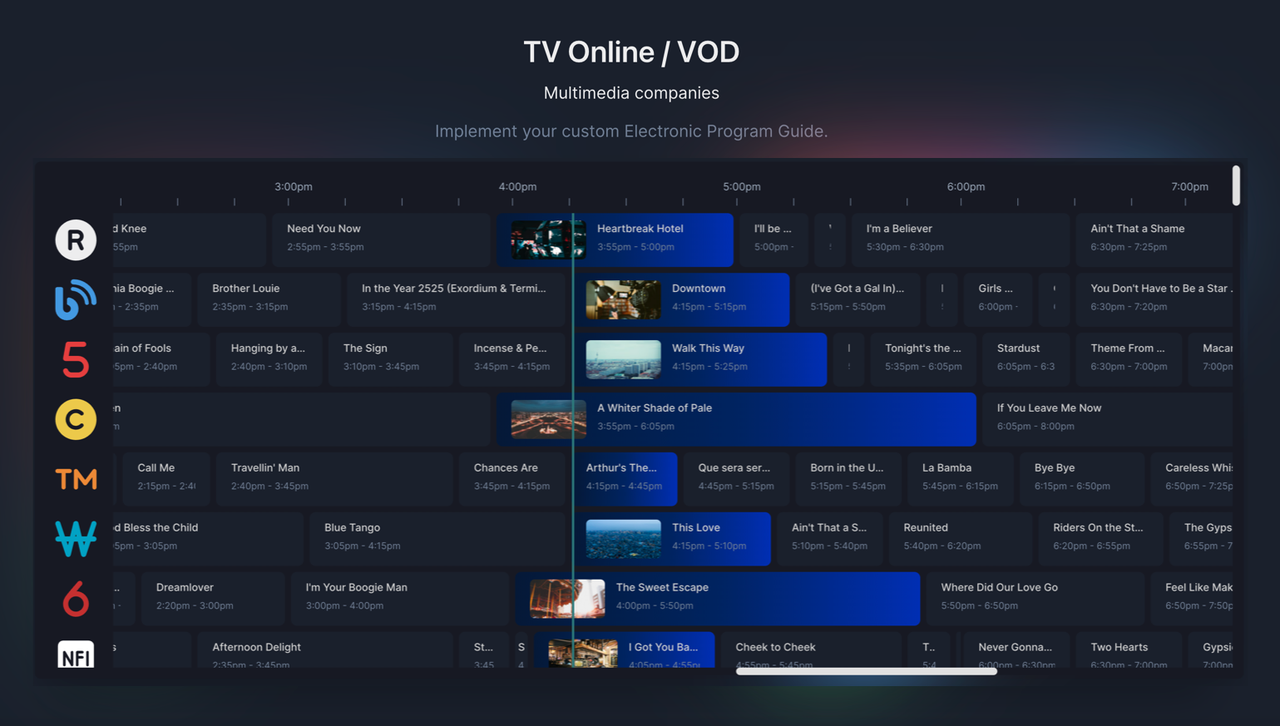
🗓️Planby — компонент для таймлайнов и расписаний
Если вам нужно добавить в приложение функционал планирования событий, таймлайны для прямых трансляций или интерфейс для программного гида (EPG), Planby — идеальное решение.
Этот инструмент позволяет быстро и эффективно реализовать динамичные и интерактивные таймлайны. Благодаря плавной отрисовке и высокой производительности, Planby отлично справляется с большими объемами данных.
Идеально подходит для:
- Всевозможных мероприятий и конференций.
- Телепрограмм и ТВ-расписаний.
- Спортивных трансляций в реальном времени.

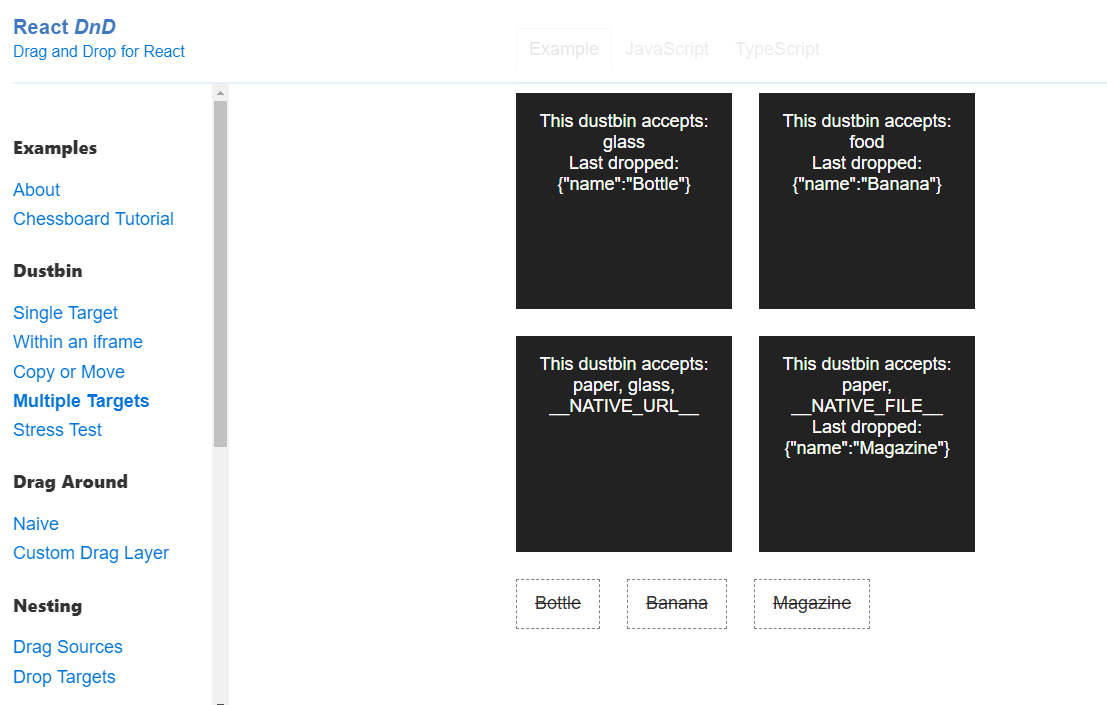
🔄React DnD — легкий и удобный Drag & Drop
Хотите добавить в ваше React-приложение плавное перетаскивание элементов интерфейса? React DnD использует HTML5 Drag & Drop API и упрощает работу со сложными взаимодействиями. С помощью этой библиотеки можно легко реализовать:
- Перетаскиваемые списки.
- Доски в стиле Kanban и Trello.
- Сортируемые сетки.
React DnD решает все проблемы с несовместимостью нативных решений, предлагая структурированный и переиспользуемый подход для гибкого управления элементами.

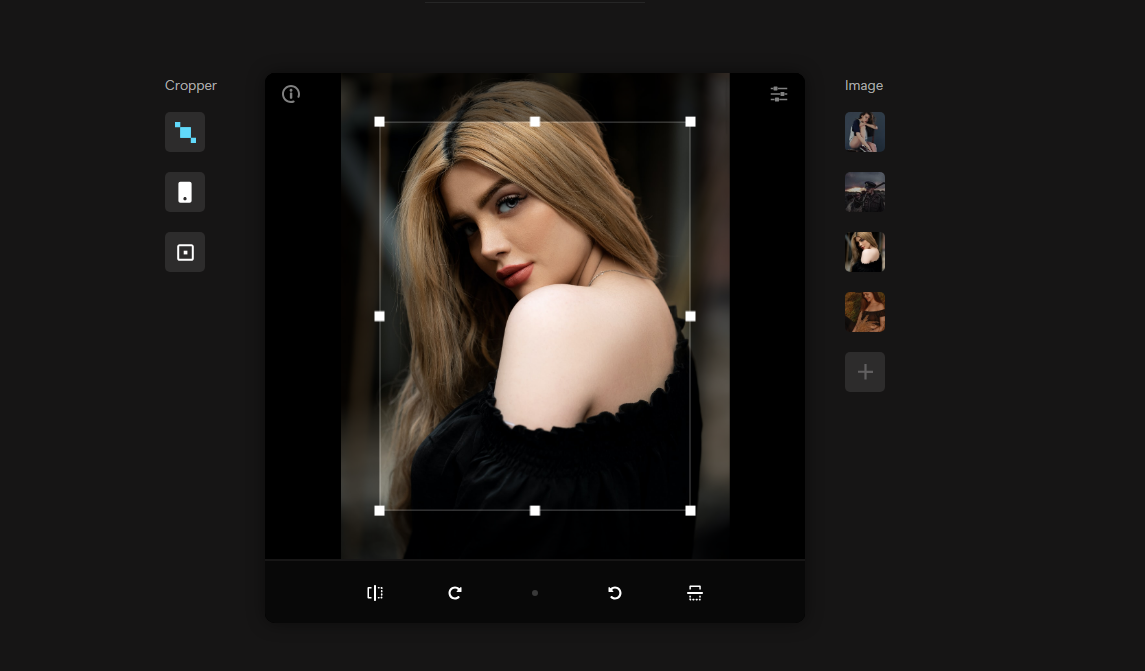
✂️Advanced Cropper — точная обрезка изображений
Ищете продвинутый инструмент для обрезки изображений? Advanced Cropper предоставляет полную кастомизацию с возможностью:
- вращения;
- масштабирования;
- плавных переходов;
- автоматического зума.
Забудьте о простых кропперах — эта библиотека обеспечивает профессиональный уровень редактирования, адаптированный под ваш дизайн.

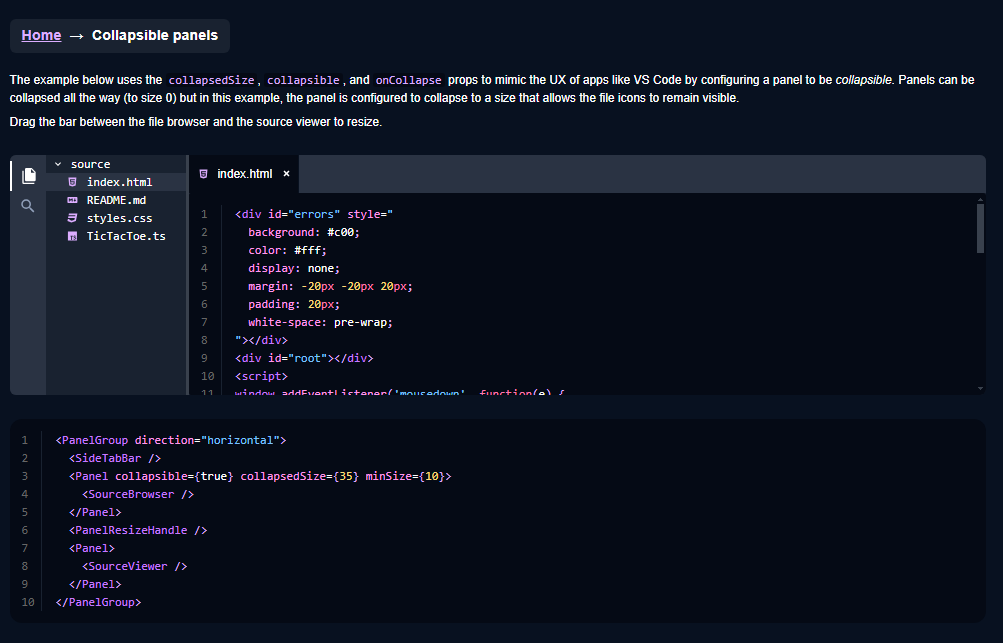
📐React Resizable Panels — создание изменяемых панелей
Нужны гибкие и настраиваемые панели и сетки? React Resizable Panels упрощает создание изменяемых панелей и динамических сеток на основе flex-системы.
Эта библиотека избавляет от сложностей при управлении адаптивными макетами и идеально подходит для создания:
- редакторов кода;
- дашбордов;
- разделенных окон.

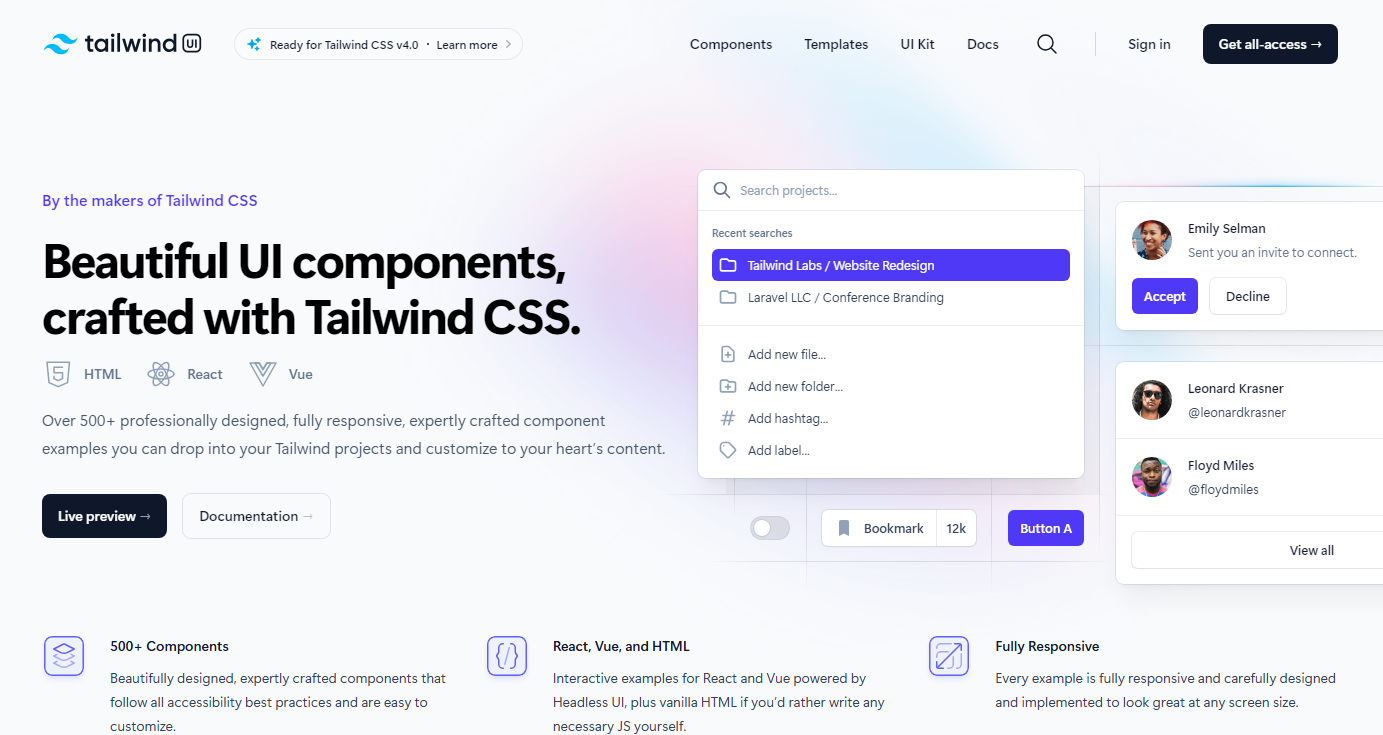
💅Tailwind CSS — стилизация React-компонентов
Tailwind CSS — мощный инструмент для быстрой и удобной стилизации React-компонентов. Если вам надоело писать кастомные CSS-стили, Tailwind упростит этот процесс: он анализирует файлы вашего проекта, находит используемые классы и автоматически создает оптимизированный статический CSS.

⚡TanStack Query — легкое управление асинхронными данными
Устали вручную управлять API-запросами? TanStack Query (ранее React Query) избавляет от этой рутины, автоматически обрабатывая запросы, мутации и обновления данных в реальном времени.
Благодаря кэшированию, фоновым обновлениям и пагинации TanStack Query значительно упрощает работу с внешними данными, делая его незаменимым инструментом для любого React-разработчика.

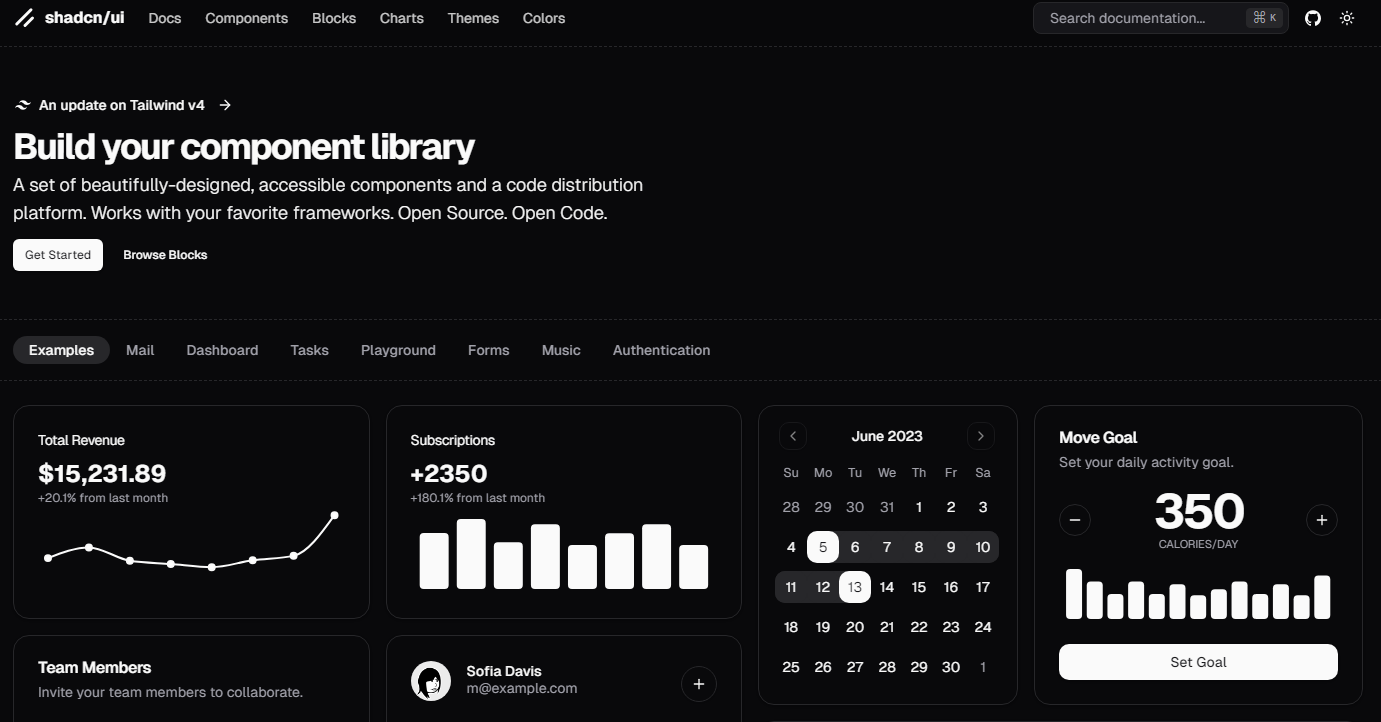
🌟ShadCN UI — современные UI-компоненты для Next.js
ShadCN UI — это стильная и настраиваемая библиотека пользовательского интерфейса, разработанная специально для Next.js и React.
В отличие от других библиотек компонентов, ShadCN UI построена по компонентному принципу: вы устанавливаете и используете только те элементы, которые вам нужны, а не всю библиотеку сразу. Это делает ее отличным выбором для создания легких и кастомных интерфейсов, не перегруженных лишним кодом.

✨Cursify — анимация курсора на новом уровне
Обратите внимание на Cursify — это бесплатный и настраиваемый компонент анимированного курсора, который делает взаимодействие пользователя с приложением более интересным. Созданный с использованием React, TypeScript, Tailwind CSS и Framer Motion, Cursify обеспечивает плавные и динамичные анимации, которые следуют за движениями пользователя.

🚀Haiku — библиотека с 39+ React-хуков
Haiku — это мощная и в то же время очень легкая библиотека, созданная для ускорения разработки на React. Она включает 39 пользовательских хуков и 7 утилит в компактном пакете размером всего 6 Kб.
Haiku упрощает сложную логику и повышает продуктивность, помогая вам:
- Управлять состоянием.
- Обрабатывать побочные эффекты.
- Оптимизировать производительность.
Это отличное решение для разработчиков, которые хотят упростить работу без загрузки лишнего кода.

В заключение
Экосистема React предлагает впечатляющий выбор инструментов, способных существенно упростить создание современных веб-приложений. Представленные в этой статье библиотеки — лишь вершина айсберга, но они охватывают наиболее важные аспекты фронтенд-разработки: от визуализации данных и построения гибких интерфейсов до оптимизации работы с API и стилизации компонентов.
От нуля до первого интернет-магазина: Frontend Basic от Proglib Academy
Если устали от бесконечных туториалов без реального результата, обратите внимание на Frontend Basic от Proglib Academy — за 2 месяца вы создадите 4 проекта для портфолио (включая интернет-магазин на React.js) и получите обратную связь от разработчиков из Газпромбанка и Аэрофлота.




Какие библиотеки из списка вы уже используете в своих проектах, и какую пользу они принесли? А может, есть достойные альтернативы, которые не попали в подборку?