1. Bootstrap
Самая популярная CSS-библиотека. Создана Twitter в далеком 2011 году, очень часто обновляется и совершенствуется. Включает обширный набор компонентов для типографики, кнопок, навигации, сеток, карточек и т.д. Предоставляет готовые JavaScript-плагины для модальных окон, подсказок и других элементов.
Почему стоит использовать: простота, гибкость, ориентированность на мобильные устройства и адаптивность по умолчанию.
Сайт: getbootstrap.com
2. Tailwind CSS
Утилитарный CSS-фреймворк, выпущенный в 2015 году. Не содержит конкретных стилей для определенных компонентов, а позволяет создавать кастомные дизайны с помощью утилитарных классов прямо в HTML.
Почему стоит использовать: кратно повышает скорость разработки и обеспечивает очень высокую степень кастомизации.
Сайт: tailwindcss.com
3. Bulma
Современный CSS-фреймворк, построенный на Flexbox, с набором готовых компонентов и модульной структурой. Легко позволяет создавать адаптивные макеты и импортировать только нужные части.
Почему стоит использовать: мощность Flexbox и легкость, а также модульность.
Сайт: bulma.io
4. Foundation
Гибкий фреймворк с адаптивными сетками и готовыми компонентами интерфейса, которые подстраиваются под экраны разного размера. Подходит для уникальных дизайнов благодаря расширенным параметрам типографики.
Почему стоит использовать: продвинутая настройка и адаптивность.
Сайт: get.foundation

5. Materialize
CSS-фреймворк, построенный на принципах Material Design от Google, предоставляет стильные кнопки, формы и карточки, а также JavaScript для добавления интерактивных элементов, например, параллакса.
Почему стоит использовать: современный вид и принципы Material Design.
Сайт: materializecss.com

6. Semantic UI
Фреймворк с использованием простого и понятного HTML-синтаксиса для создания адаптивных и современных дизайнов. Сосредотачивается на удобстве написания кода и высокой кастомизации.
Почему стоит использовать: чистый HTML и мощные параметры кастомизации.
Сайт: semantic-ui.com

7. Skeleton
Минималистичная библиотека (около 400 строк кода), подходящая для небольших проектов с базовой сеткой и простыми стилями. Несмотря на маленький размер, она позволяет быстро создать адаптивный сайт.
Почему стоит использовать: минимализм и легкость для небольших проектов.
Сайт: getskeleton.com

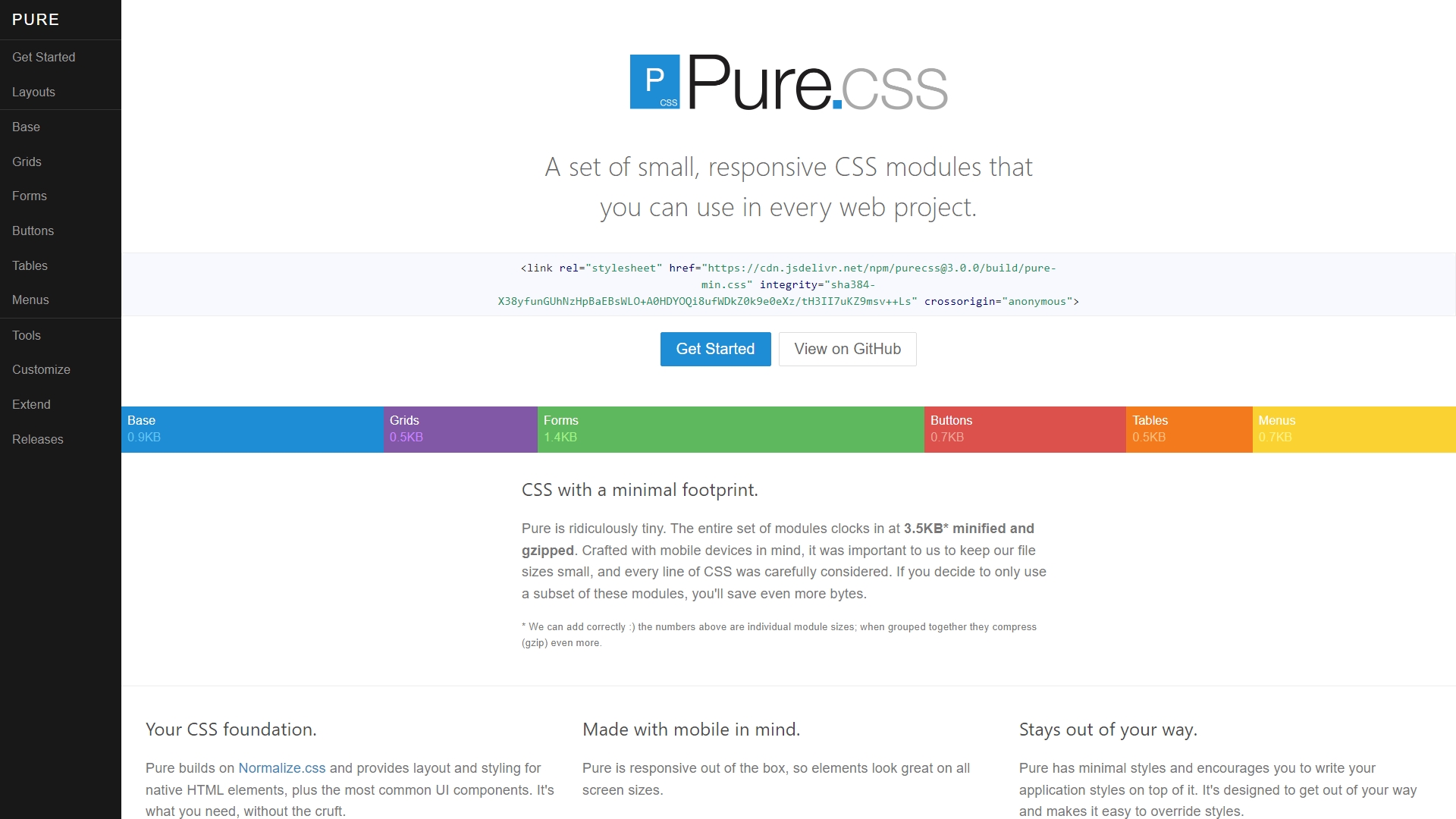
8. Pure CSS
Минималистичная библиотека от Yahoo, предлагает набор адаптивных стилей для стандартных веб-элементов. Она модульная, что позволяет выбирать только нужные части.
Почему стоит использовать: адаптивность, минимализм и модульность.
Сайт: purecss.io

9. UIKit
Модульная и легкая библиотека с полным набором компонентов, включая кнопки, слайдеры и модальные окна. Имеет обширную и подробную документацию, которая помогает быстро приступить к разработке.
Почему стоит использовать: предоставляет множество готовых компонентов на все случаи жизни.
Сайт: getuikit.com
10. Milligram
CSS-микрофреймворк, разработанный с прицелом на производительность. Идеально подходит для базовых веб-проектов, требующих минимальных стилей и высокой скорости.
Почему стоит использовать: простота и производительность.
Сайт: milligram.io
Ускоренная разработка, отличный результат
Использование CSS-библиотек и фреймворков значительно упрощает и ускоряет процесс разработки за счет предоставления готовых компонентов и макетов – стильных и адаптивных. Независимо от того, работаете ли вы над крупным проектом или создаете простой дизайн, эти инструменты помогут вам выполнить работу быстрее и качественнее.
🚀 Frontend Basic: погружение в современную веб-разработку
Команда Proglib Academy запустила обновленный курс для начинающих Frontend-разработчиков.
Ключевые моменты программы:
- HTML/CSS верстка с нуля до адаптивных макетов
- JavaScript от основ до работы с React.js
- Практика работы с Git и командной разработкой
- Создание интернет-магазина
Формат обучения:
- 26 структурированных видеоуроков
- 28 практических заданий с code review
- Бессрочный доступ к материалам
- Возможность учиться в своем темпе
Преподаватели – практикующие разработчики из Газпромбанка и Аэрофлота. Доступны тарифы с персональным наставничеством.



Комментарии