Все представленные в этой подборке плагины универсальны: они пригодятся фронтендерам, бэкендерам и фулстек-разработчикам.
Live Server
Что делает: запускает локальный сервер одним кликом.
Расширение Live Server – самый простой и удобный локальный сервер для фронтенд-разработки. Для бэкенда он тоже подойдет, если использовать дополнение Live Server Web Extension. Главная фича Live Server – автоматическая перезагрузка страницы при изменениях в статических и динамических файлах. Среди остальных возможностей плагина:
- Запуск/остановка сервера одним кликом из строки состояния или через контекстное меню.
- Поддержка исключения файлов из обнаружения изменений.
- Возможность изменения порта, корневой директории сервера и браузера по умолчанию.
- Поддержка любого браузера через продвинутую командную строку.
- Подключение отладчика Chrome.
- Подключение к серверу через Wi-Fi для просмотра проекта на мобильных устройствах.
- Использование предпочитаемого имени хоста (localhost или 127.0.0.1).
- Поддержка SVG, HTTPS, прокси-серверов и CORS.
- Работа с многокорневыми рабочими пространствами.
- Поддержка всех типов файлов, включая динамические страницы через Live Server Web Extension.
Polacode
Что делает: создает красивые и понятные скриншоты кода.
Плагин Polacode нужен для создания визуально привлекательных скриншотов кода, идеально подходящих для демонстрации работы в туториалах, видео, блогах и презентациях.
Особенности Polacode включают:
- Возможность работать с несколькими файлами одновременно.
- Автоматическое добавление выделенных фрагментов кода в контейнер для формирования скриншота.
- Оформление сниппетов в виде удобочитаемых и компактных «полароидных» снимков в формате JPG или PNG.
- Динамическое изменение размера контейнера путем перетаскивания нижнего правого угла.
- Настройку внешнего вида изображения с помощью параметров polacode.target, polacode.shadow, polacode.transparentBackground и polacode.backgroundColor.
Error Lens
Что делает: подсвечивает ошибки и предупреждения.
Error Lens значительно расширяет стандартные возможности VS Code по подсветке ошибок, выводу предупреждений и диагностических сообщений. Плагин показывает эти сообщения прямо в соответствующих строках кода, не требуя наведения курсора или кликов.
Основная функциональность Error Lens:
- Выделение строк разными цветами для лучшей визуализации различий между ошибками, предупреждениями и другими сообщениями.
- Добавление диагностических описаний в конец каждой проблемной строки.
- Отображение количества диагностик для открытого файла в статусной строке.
- Управление цветом выделения для различных уровней диагностик (ошибки, предупреждения, информация, подсказки), стилем шрифта, расстоянием между текстом кода и аннотациями.
- Возможность выбирать, какие уровни диагностики следует выделять.
- Совместимость с любым языком программирования, который предоставляет диагностические данные.
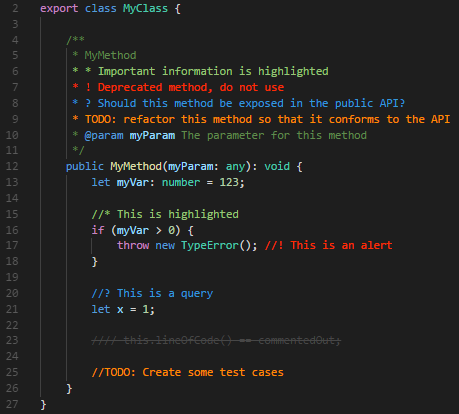
Better Comments
Что делает: создает комментарии, которые не останутся незамеченными.
Расширение Better Comments помогает создавать привлекающие внимание комментарии. Главная фича плагина – разделение комментариев на категории: это позволяет сделать комментарии более наглядными и организованными, что, в свою очередь, улучшает читаемость и поддерживаемость кода.

Основные возможности плагина:
- Категоризация комментариев на Alerts (предупреждения), Queries (запросы), TODOs (задачи), Highlights (выделения) и другие пользовательские стили, которые можно настроить по собственному усмотрению.
- «Вычеркивание» закомментированного кода для ясного указания на то, что данный фрагмент не должен использоваться в готовой программе.
- Гибкая конфигурация через настройки пользователя или рабочего пространства, включая управление стилями многострочных комментариев и стилизацию комментариев в текстовых файлах.
- Поддержка множества языков программирования – от самых популярных Java, JavaScript, Python и C# до более экзотических Pig, Twig и Verilog.
Prettier
Что делает: автоматически форматирует код в нужном стиле.
Плагин Prettier – мощный инструмент форматирования кода. Он обеспечивает единообразие стиля в кодовой базе, поддерживает множество языков программирования и позволяет настраивать правила форматирования через конфигурационные файлы или настройки самого редактора.
Основная функциональность Prettier:
- Автоматическое форматирование кода при сохранении файла или по запросу.
- Поддержка широкого спектра языков программирования и разметки – JavaScript, TypeScript, HTML, CSS, JSON, Markdown и многих других.
- Настройка правил форматирования через .prettierrc файлы или настройки VS Code, что позволяет устанавливать единые стандарты форматирования для всей команды разработчиков.
- Возможность использования конфигурационного файла .editorconfig для дополнительной настройки.
- Интеграция с системами контроля версий для автоматического форматирования кода перед коммитами.
Material Icon Theme
Что делает: предоставляет иконки для файлов и папок проекта.
Расширение Material Icon Theme предлагает набор иконок, разработанных в стиле Material Design, для улучшения визуального представления файлов и папок в проводнике VS Code. Настройка иконок для различных типов файлов и папок сделает структуру проекта более наглядной и удобной для восприятия.
Основные возможности Material Icon Theme:
- Большой выбор иконок, соответствующих принципам Material Design.
- Возможность добавления пользовательских SVG иконок.
- Изменение дизайна иконок папок с помощью командной палитры и предопределенных тем.
GitLens
Что делает: упрощает работу с Git.
GitLens значительно расширяет возможности VS Code по работе с Git: плагин помогает разработчикам лучше понимать историю изменений кода и эффективнее сотрудничать над проектами. Вот ключевые возможности расширения:
- Визуализация истории коммитов – добавляет аннотации к вашему коду, отображая информацию о коммитах (автор, дата и сообщение).
- Поиск и навигация по коммитам – позволяет быстро переходить к интересующим коммитам. Можно искать по автору, сообщению, дате или даже по конкретным строкам кода, измененным в коммите.
- Исследование файлов коммитов – можно просматривать содержимое любого файла в любом коммите. Это позволяет легко отслеживать изменения кодовой базы.
- Визуализация состояния репозитория – дает наглядное представление о текущем состоянии репозитория. Можно сразу увидеть, какие файлы изменены или содержат конфликты слияния.
- Быстрый доступ к командам – добавляет несколько новых команд в VS Code, которые позволяют быстро выполнять основные задачи по работе с Git (создание коммитов, переход к веткам и отмена изменений).
Bookmarks
Что делает: создает закладки на нужных строках кода.
Bookmarks – простой, но эффективный инструмент, который значительно улучшает навигацию по проектам в VS Code: плагин позволяет ставить закладки в строках кода и легко к ним возвращаться.
Вот некоторые из ключевых функций Bookmarks:
- Установка закладок – можно быстро ставить закладки в любом месте кода, щелкнув по строке правой кнопкой мыши и выбрав «Добавить закладку» или используя сочетание клавиш (по умолчанию Ctrl+Alt+K).
- Список закладок – все закладки перечислены в боковой панели, которую можно открыть с помощью сочетания клавиш Ctrl+Shift+B.
- Навигация по закладкам – можно легко переходить к закладкам, используя кнопки навигации на боковой панели или сочетания клавиш (Ctrl+Alt+L для перехода к следующей закладке и Ctrl+Alt+J для перехода к предыдущей).
- Поиск закладок – можно искать закладки по имени или содержимому кода.
- Группировка закладок – можно группировать закладки по папкам или проектам для более удобной организации.
- Экспорт и импорт закладок – все свои закладки можно экспортировать в файл JSON и импортировать их в другие экземпляры VS Code.
Multiple cursor case preserve
Что делает: сохраняет регистр при редактировании.
Расширение Multiple cursor case preserve умеет распознавать капслок и любые комбинации верхнего и нижнего регистров – это позволяет изменять имена переменных без нарушения их формата (например, при замене case в camelCase, snake_case, CAPSCASE, lowercase, UpperCase). Сохранение регистра работает как при наборе кода, так и при вставке из буфера обмена.
Code Spell Checker
Что делает: проверяет орфографию в коде и документации.
Code Spell Checker – отличный инструмент для исправления опечаток и ошибок: плагин проверяет орфографию кода (корректность написания ключевых слов, операторов и правописание в названиях переменных) и обычного текста – комментариев и документации. Поддерживает все популярные языки программирования и разметки, а также большинство естественных языков (включая русский). Можно подключать собственные словари, предусмотрены настройки для исключения определенных фрагментов и файлов из проверки.
Больше полезных плагинов!
Этот базовый набор расширений значительно повышает эффективность и удобство работы с кодом, а также может сэкономить вам немало времени на выполнении рутинных задач. Но, разумеется, эту подборку нельзя назвать полной: идеальный набор плагинов может быть только индивидуальным, ведь его состав зависит от типичных задач разработчика. Какими плагинами пользуетесь вы? Расскажите в комментариях!
Телеграм-каналы для айтишников
- 💻 Библиотека программиста
- ♾️ Библиотека devops’а
- 🐍 Библиотека питониста
- 👨💻🎨 Библиотека фронтендера
- 🤖 Библиотека data scientist’а
- 🦫 Библиотека Go разработчика
- 📱Библиотека мобильного разработчика
- 👾 Библиотека хакера
- ➕➕ Библиотека C/C++ разработчика
- #️⃣ Библиотека шарписта
- ☕ Библиотека джависта
- 🐘 Библиотека пхпшника




Комментарии