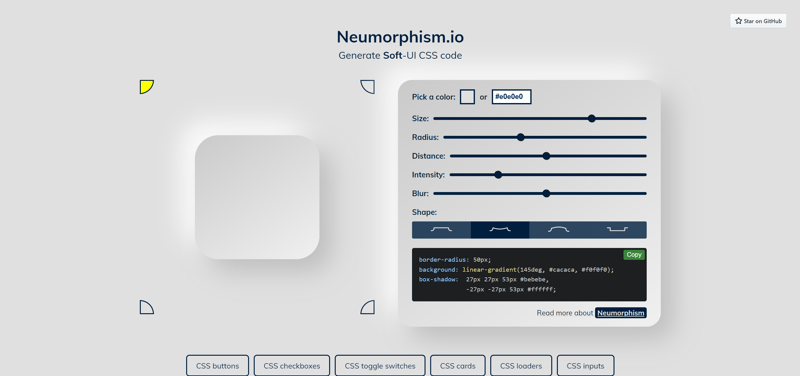
Neumorphism
Неоморфизм – набирающий популярность тренд в дизайне интерфейсов, нечто среднее между безнадежно устаревшим скевоморфизмом и начинающим набивать оскомину плоским дизайном. Элементы, выполненные в этом стиле, как будто слегка приподняты над фоном. Этот эффект достигается за счет использования мягких теней и световых эффектов. Neumorphism.io позволяет вам воспользоваться этим трендом, предоставляя возможность настроить размер, радиус, расстояние, интенсивность, размытие и форму элементов неоморфического дизайна.

UIverse
UIverse – огромная библиотека UI-элементов, выполненных во всевозможных стилях. Здесь легко можно найти оригинальный элемент, который удачно впишется в самый креативный дизайн.
Ray.so
Ray.so создает красивые сниппеты (фрагменты кода) для иллюстрации гайдов и туториалов.
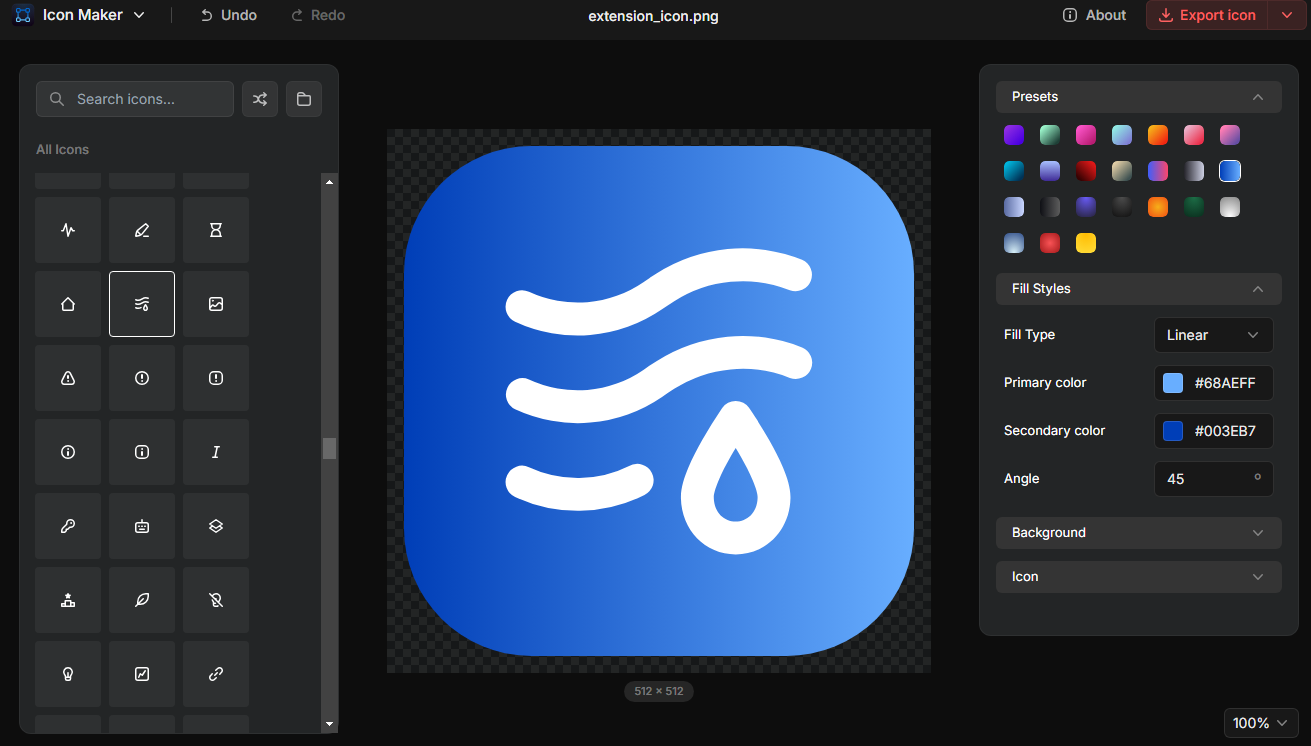
Icon Maker
Icon Maker – еще один крутой сервис от разработчиков Ray.so: здесь можно легко и быстро создавать уникальные иконки, которые идеально соответствуют вашему UI.

ReactToPrint
ReactToPrint позволяет рендерить в браузере печатные версии отдельных React-компонентов. Он создает отдельный iframe с содержимым для печати, который затем можно отправить на принтер или сохранить как PDF. Основные возможности:
- Позволяет указать конкретный компонент или элемент для печати.
- Поддерживает кастомные стили.
- Предоставляет возможность загрузки дополнительных шрифтов.
- Имеет коллбэки для выполнения действий до и после печати.
- Работает во всех современных браузерах.
Kontra.js
Kontra.js – микробиблиотека на JavaScript, специально созданная для участия в соревновании Js13kGames, где размер игры ограничен 13 килобайтами. Задача Kontra – не предоставить все возможные функции для создания игр (как это делают более крупные библиотеки, например, Phaser), а обеспечить функционирование основных аспектов игры, среди которых:
- загрузка ассетов (графики, звуков);
- обработка пользовательского ввода (клавиатура, мышь);
- игровой цикл (обновление состояния игры и отрисовка);
- спрайты (изображения персонажей и объектов).
Несмотря на микроразмер, Kontra включает весьма продвинутые структуры данных (пулы объектов и квадродеревья), которые оптимизированы для быстродействия и экономии памяти. На сайте проекта есть галерея микроигр, созданных при помощи библиотеки. Среди них есть интересные работы – пригодятся в качестве источника вдохновения, если вы планируете написать собственную JS-игру.
Swapy
Swapy позволяет превратить любой макет в интерактивный интерфейс с возможностью перетаскивания элементов – и всего за несколько строк кода: вы просто указываете, какие элементы являются слотами и какие элементы можно перетаскивать. Swapy позволяет отслеживать события замены элементов и работает со всеми фронтенд-фреймворками/библиотеками.
WebJSX
WebJSX – минималистичная библиотека для создания веб-приложений с использованием синтаксиса JSX и веб-компонентов. Она предназначена для упрощения разработки и фокусируется на основных функциях – создании элементов и обновлении DOM:
- createElement – создает виртуальные DOM-элементы с помощью синтаксиса JSX.
- applyDiff – эффективно применяет изменения к реальному DOM, сравнивая виртуальные узлы с текущими элементами на странице.
WebJSX идеально подходит для случаев, когда нужно написать простое веб-приложение, используя знакомый синтаксис JSX, но при этом не используя сложные библиотеки и фреймворки с избыточной для простых проектов функциональностью.
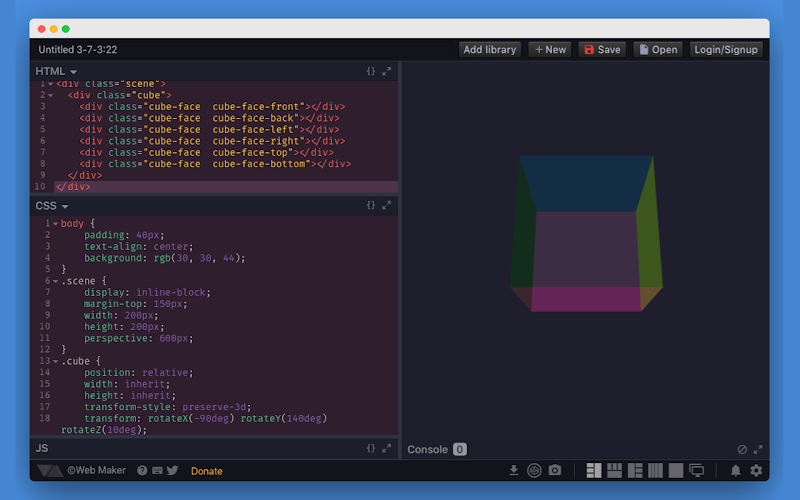
Web Maker
Web Maker – оффлайн-песочница для экспериментов с HTML, CSS и JavaScript:
- Позволяет тестировать код без доступа к сети.
- Можно сохранять и загружать свои проекты, используя автосохранение.
- Поддерживает языки-препроцессоры, такие как Jade, Markdown для HTML, SCSS и LESS для CSS, а также ES6, CoffeeScript и TypeScript для JavaScript.
- Имеет встроенные шаблоны для популярных библиотек (React, Vue, Tailwind и др.)
- Предлагает автоматические подсказки при написании кода.
- Поддерживает нескольких мониторов.
- Проекты можно экспортировать в виде HTML-файлов или открывать их в CodePen.

Sniper CSS
Sniper CSS – расширение для Chrome, которое помогает находить и устранять неиспользуемые CSS-стили. Плагин взаимодействует с веб-приложением и собирает все CSS-правила:
- Может эмулировать различные сценарии работы (переключение темной и светлой тем, разные точки медиазапросов и изменение User Agents).
- Поддерживает анализ стилей для псевдосостояний элементов (hover, focus и active).
- Анализирует и оптимизирует CSS-анимации, использующие keyframes.
- Обрабатывает prefers-motion (предпочтение движений), pointer (тип указателя) и другие изменения стилей под конкретные условия и предпочтения пользователей.
В итоге Sniper CSS позволяет значительно упростить и оптимизировать CSS-код, тем самым улучшая производительность и эффективность веб-приложений.
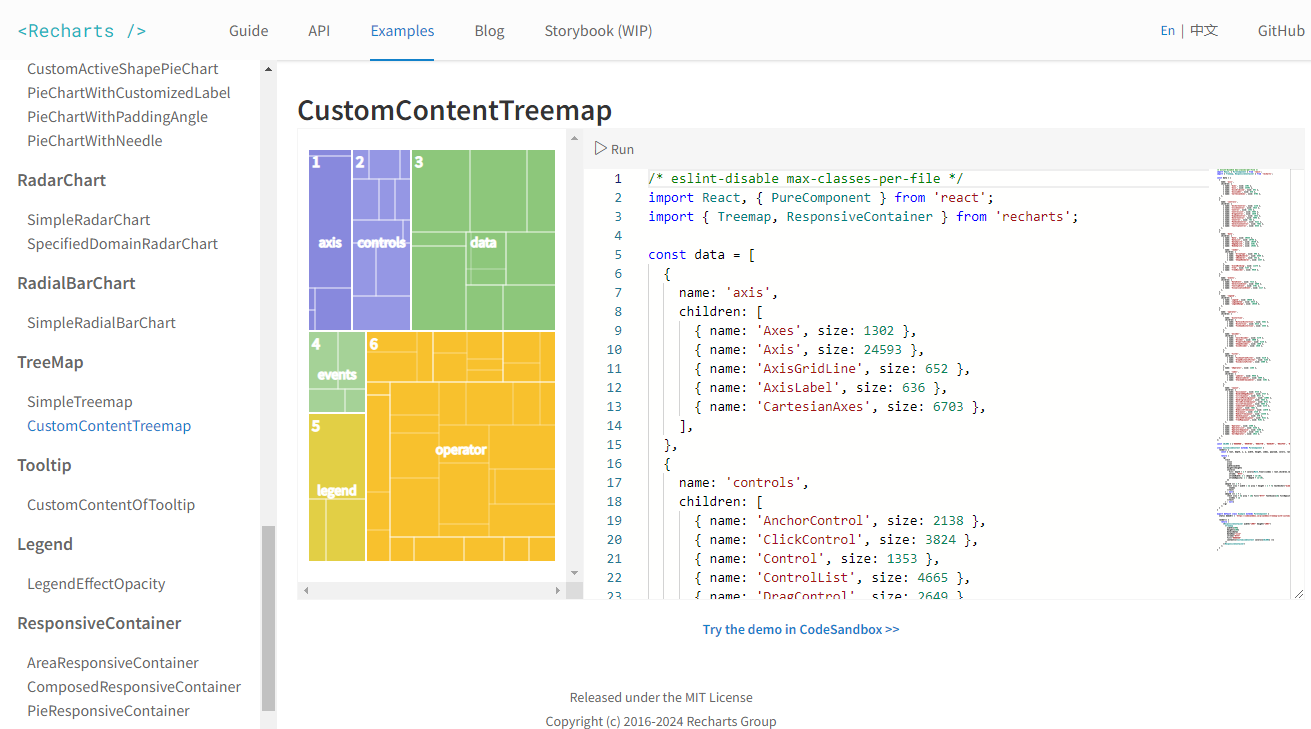
Recharts
Recharts – библиотека для построения графиков в React-приложениях. Предоставляет широкий выбор настраиваемых и интерактивных графиков и диаграмм – линейных, столбчатых, круговых, точечных и т.д. Основные возможности:
- Анимация – графики можно оживить с помощью анимаций.
- Отзывчивость – диаграммы автоматически подстраиваются под разные размеры экрана.
- Интерактивность – можно добавлять интерактивные элементы, например, всплывающие подсказки при наведении.
- Поддержка SVG – графики строятся с использованием SVG, что делает библиотеку легковесной — она зависит только от некоторых модулей D3.
На сайте Recharts очень много примеров графиков – от простых до сложных:

Creatie
Creatie – бесплатная ИИ-платформа для разработки, аудита и улучшения UI/UX, эдакая Figma на стероидах. Основные инструменты:
- Creatie Wizard – упрощает создание макетов и позволяет автоматически настраивать их под задачи.
- Design auditor – проводит аудит элементов и определяет, какие из них нужно улучшить, и как именно.
- Magicon – улучшает визуальный дизайн с помощью ИИ.
- AI image enhancer – повышает качество и разрешение изображений.
Какими инструментами для фронтенд-разработки вы пользуетесь чаще всего? Поделитесь своими фаворитами в комментариях!
Стань повелителем фронтенда
Курс Frontend Basic от Proglib academy: ваш путь в мир веб-разработки.
- 26 видеоуроков и 28 практических заданий
- Стек технологий: HTML, CSS, JavaScript, React.js, Git
- Формат: 2 месяца самостоятельного обучения в удобном темпе
- Проекты для портфолио: от простой верстки до интернет-магазина
- Обратная связь от опытных преподавателей
- Возможность персонального менторства
- Медианная зарплата выпускников: 98 000 — 123 000 рублей в месяц
Идеально подходит для новичков, junior-разработчиков и тех, кто хочет углубить свои знания во frontend. Бессрочный доступ к материалам курса позволит вам учиться в комфортном темпе и всегда иметь возможность освежить знания.




Комментарии