Встречайте список первой необходимости – 15 самых нужных плагинов для Sublime, которые сильно упростят жизнь разработчику.
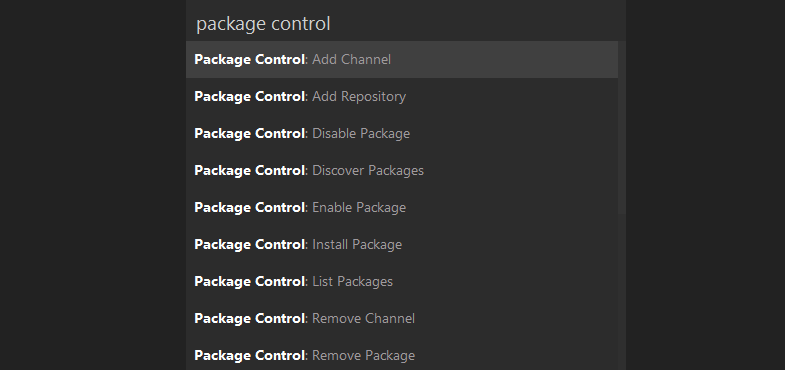
Package Control
Менеджер пакетов для Sublime. Без него установка и удаление пакетов – сущий ад, поэтому поставить Package Control нужно прежде всего.

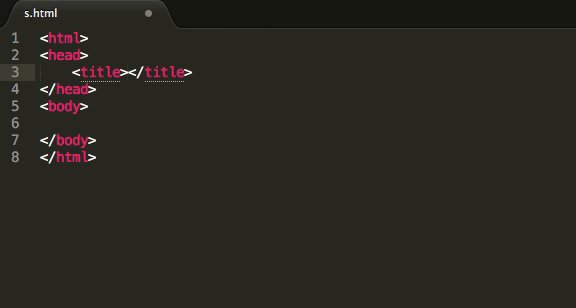
Emmet
Эммет стоял бы номером один, если бы у Саблайма был нормальный менеджер пакетов из коробки. Благодаря ему работа с разметкой становится в разы удобней и быстрее. Например, html + tab создаст готовый каркас для html-документа, а div.wrapper + tab превратится в <div class="wrapper"></div>

JavaScript & NodeJS Snippets
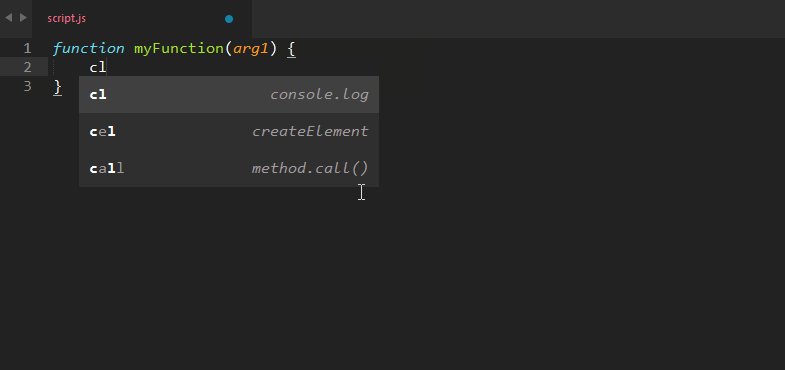
Коллекция сокращений сниппетов для JavaScript, которая поможет работать значительно быстрее. Зачем писать document.querySelector('selector’);, когда можно просто написать qs, нажать таб - и дело с концом!

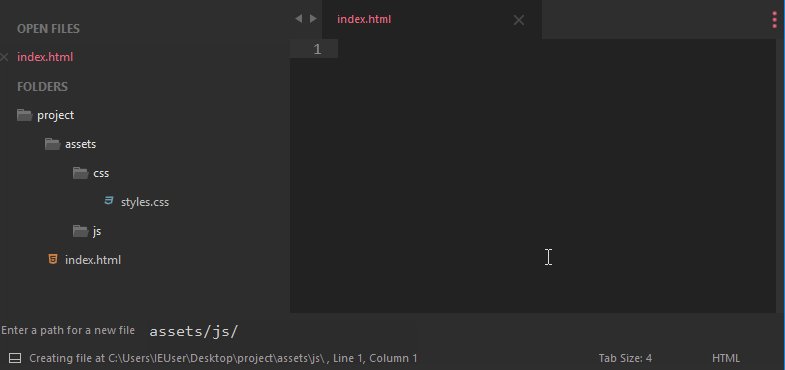
Advanced New File
С этим пакетом не придется лазить по деревьям каталогов и пользоваться выпадающими менюшками. Через cmd+alt+n (ctrl+alt+n) вызовется строка для ввода – вводим путь, имя файла, клацаем Enter. Готово!

Git
Этот плагин добавляет возможность пользоваться всеми необходимыми для разработки функциями Git: add, commit, доступ к логам – и все это не покидая Sublime!
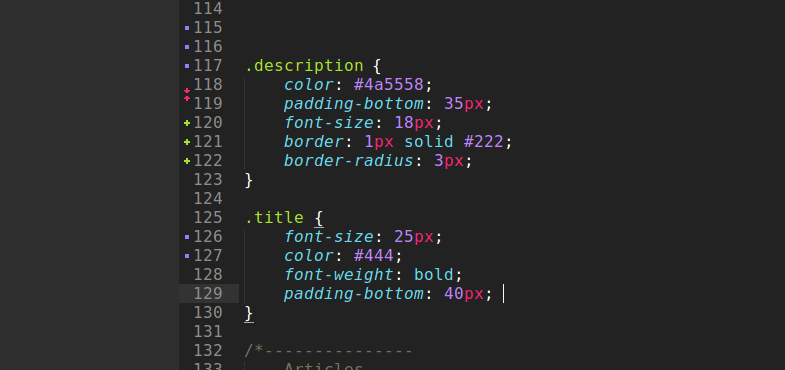
GitGutter
Добавляет возможность просматривать статус файла и отслеживать изменения прямо в редакторе. Можно сравнивать версии файлов из любых веток.

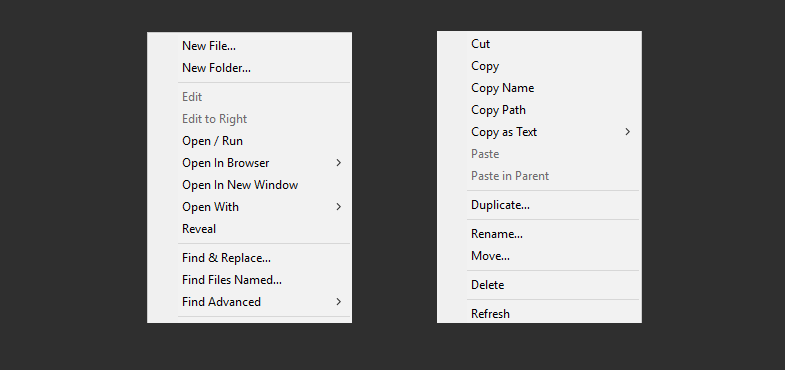
Side Bar Enhancements
Как и следует из названия, этот пакет добавит некоторые улучшения в левый сайдбар. Например, появятся пункт «Открыть в браузере», возможность сделать дубликат и еще около 20 полезных функций.

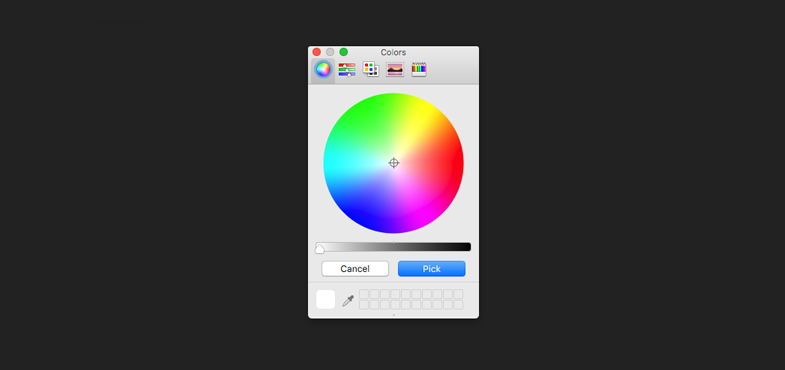
ColorPicker
Крошечный, но очень полезный плагин добавит возможность выбирать и подбирать цвет из круговой палитры в hex-формате. Открывается в отдельном окошке и позволяет выбрать цвет как из палитры, так и из любого места на экране.

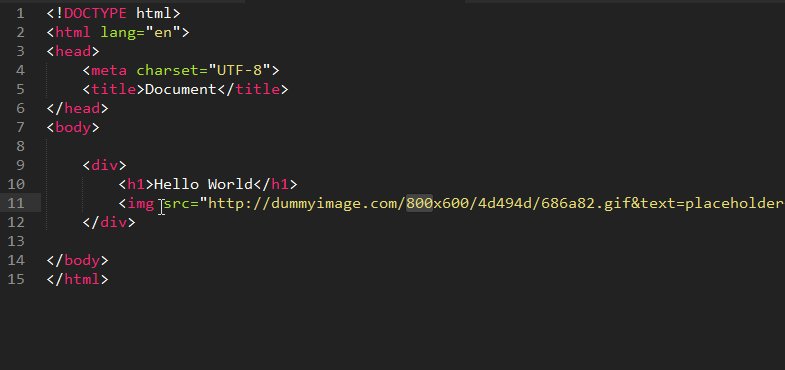
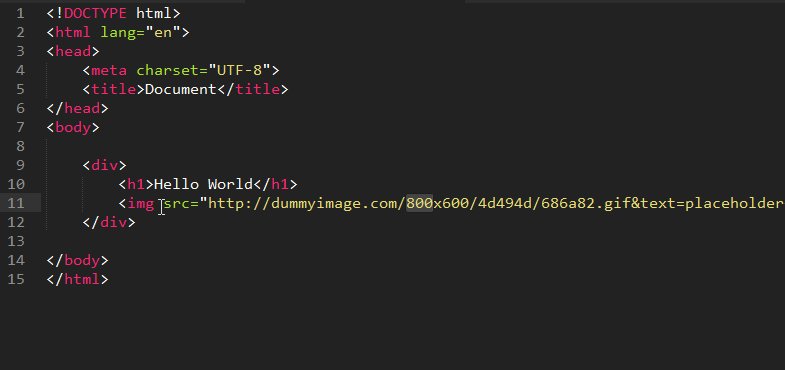
Placeholders
В Sublime Text 3 появилась возможность генерировать и вставлять lorem ipsum, а Placeholder немного расширяет эту возможность. С ним можно вставлять макетные изображения, формы, списки и таблицы.

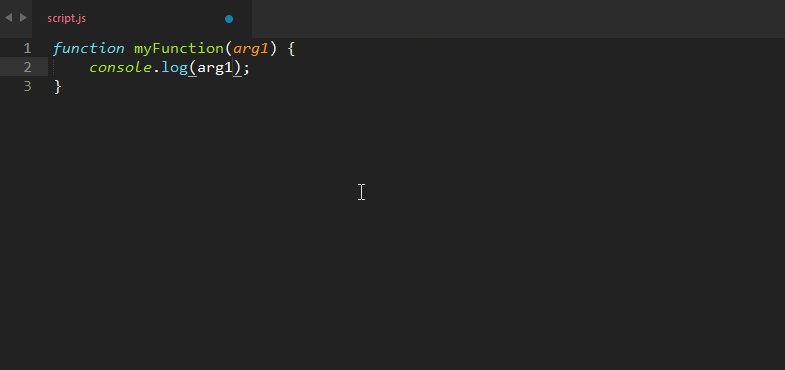
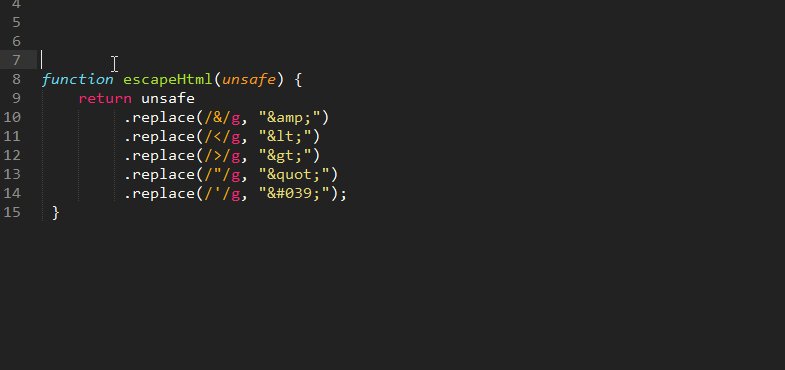
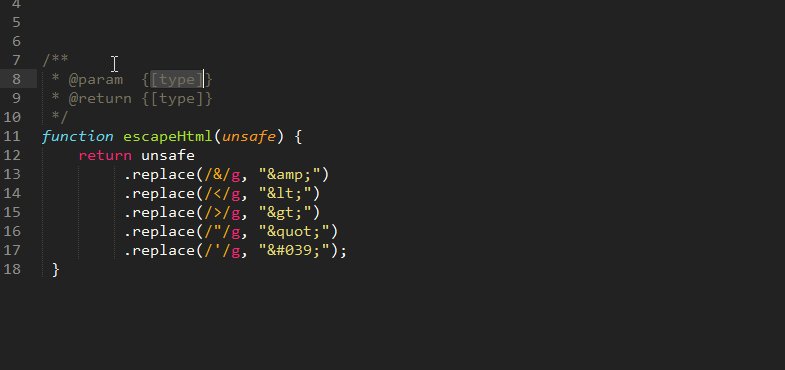
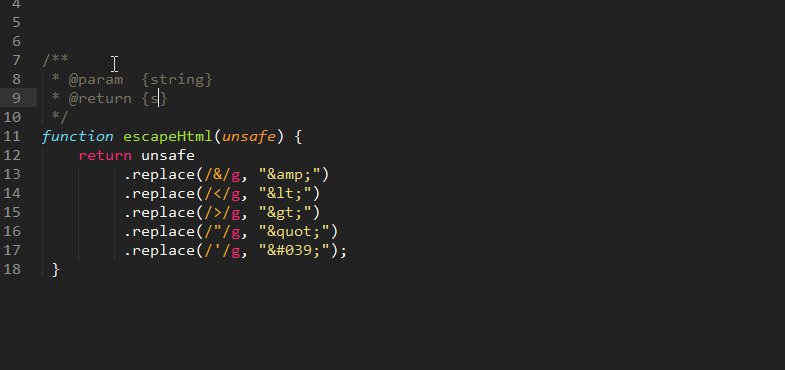
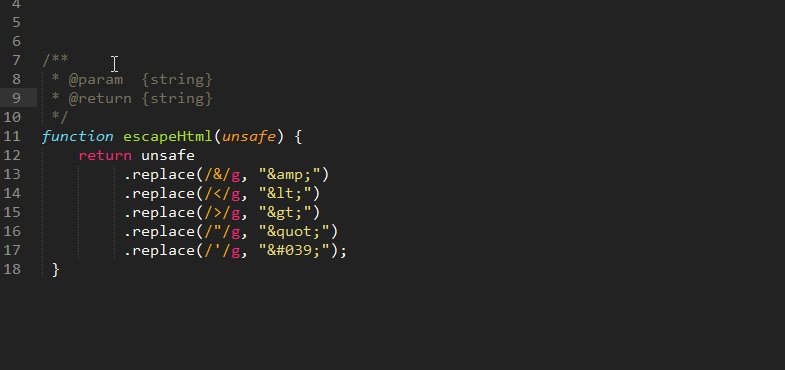
DocBlockr
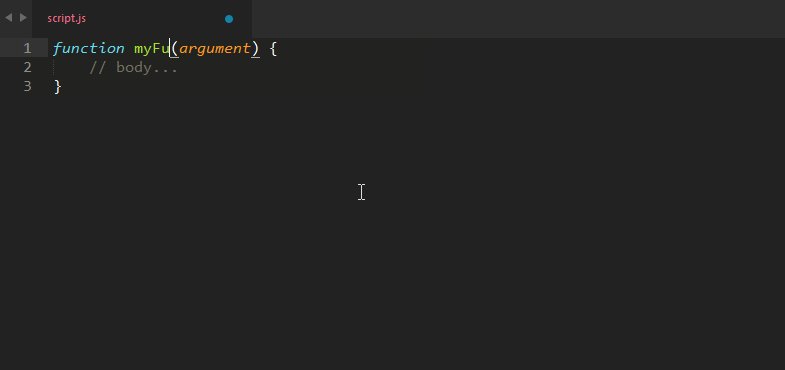
DocBlockr позволяет играючи делать описания к функциям. На раз-два он создаст закомментированную область для описания аргументов функции, возвращаемых значений и типов переменных.

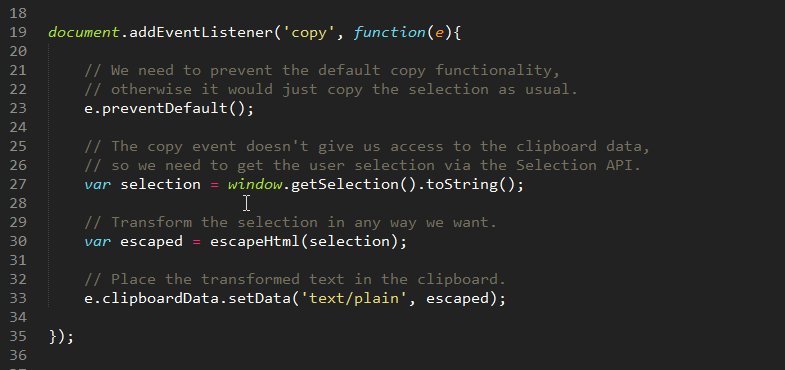
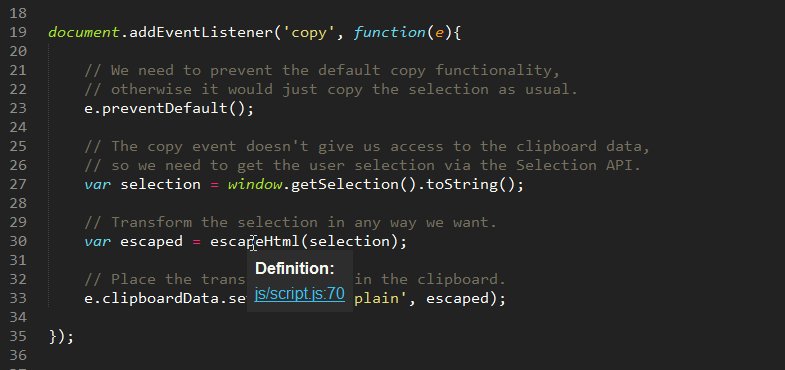
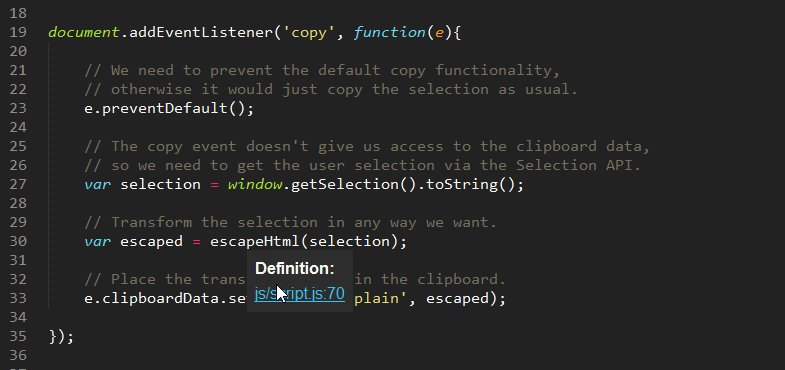
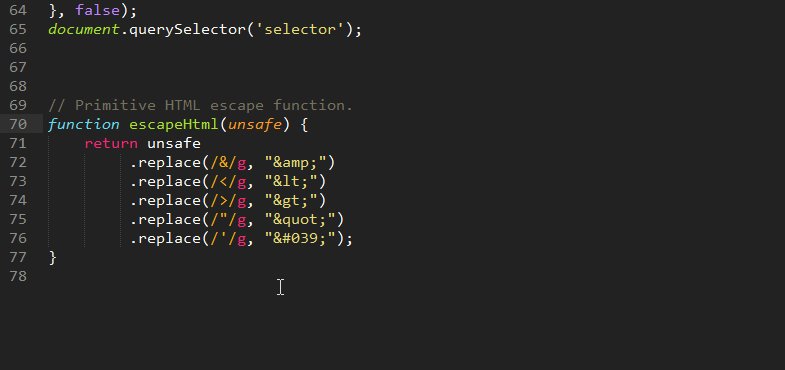
SublimeCodeIntel
Это расширение поможет быстрее разобраться в старом коде. При нажатии на имя функции покажет ссылку, по которой можно перепрыгнуть прямо к описанию этой функции.

Minify
Минифицирует и создает в каталоге текущего файла его минифицированную версию. Работает с CSS, HTML, JavaScript, JSON и SVG. Для работы требует внешние node.js библиотеки, так что их придется установить отдельно:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo

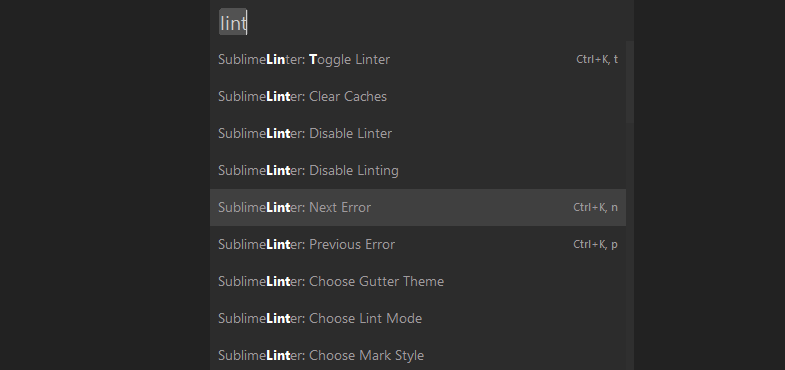
Sublime Linter
Умеет проверять код на синтаксические ошибки, плохие практики и прочие проблемы, которые частенько появляются. Только для каждого используемого языка придется поставить отдельный плагин.

Color Highlighter
Штука, которая есть во многих средах разработки, но почему-то упущена в Саблайме – превью цвета. При двойном нажатии на код цвета плагин будет обводить его именно тем цветом, который этот код описывает.

Language Packs

В Саблайме есть подсветка синтаксиса для примерно 50 языков, однако некоторые популярные, но нишевые решения в нем отсутсвуют. Вот несколько полезных ссылок, которые могут кому-то пригодиться:
И бонус – темы
Красивая новая тема всегда делает написание кода более приятным.
- Agila (использована в большинстве скриншотов)
- Material Theme
- Brogrammer


Комментарии