Простые инструменты отладки позволяют приостанавливать и проверять код в определенных точках прерывания, помогая разработчикам точно определить проблемный фрагмент и исправить ошибку до того, как она приведет к серьезным последствиям. Более продвинутые отладчики предлагают множество дополнительных функций. Рассмотрим самые популярные инструменты.
Chrome DevTools
Браузер Chrome предлагает встроенные инструменты разработчика (DevTools), которые позволяют разработчикам отлаживать код без необходимости загружать дополнительные инструменты или расширения. DevTools предоставляет различные функции отладки и инструменты для анализа элементов, сетевых запросов, производительности и проблем безопасности:
- Точки прерывания – можно установить определенные точки в JavaScript-коде, чтобы приостанавливать выполнение в нужных местах.
- Консоль позволяет выполнять JavaScript-код в браузере напрямую и видеть сообщения об ошибках.
- Редактирование в реальном времени – можно редактировать HTML, CSS и JavaScript в режиме реального времени, без необходимости изменять фактический код.
Преимущества:
- Отлично подходит для оптимизации фронтенда под работу в Chrome.
- Редактирование, мониторинг и анализ производительности в режиме реального времени.
Недостатки:
- Можно использовать только в Chrome.
- Иногда может влиять на производительность и замедлять работу браузера.
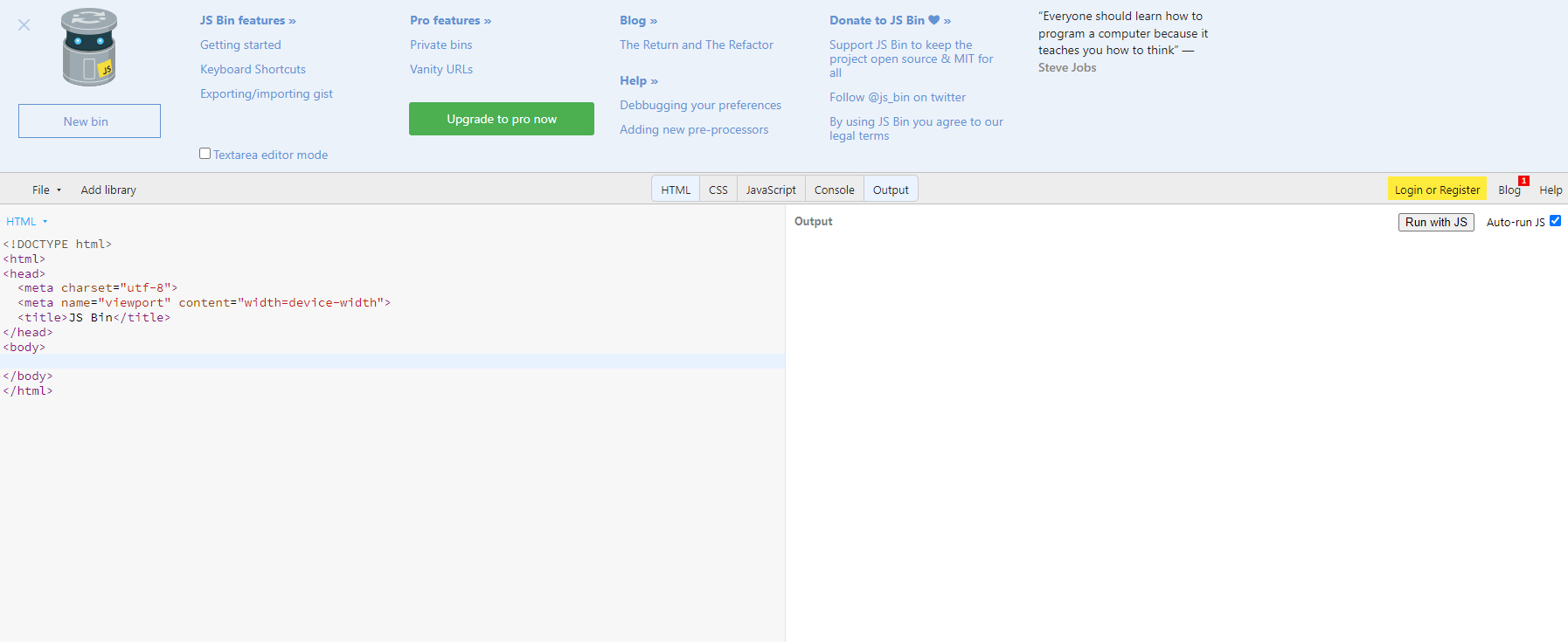
JS Bin
JS Bin — удобный онлайн-редактор кода с возможностью отладки:
- Позволяет поделиться фрагментами HTML/CSS/JavaScript кода.
- Проверяет код на ошибки.
- Предусматривает возможность совместной работы.
- Отлично подходит для быстрого прототипирования и тестирования в изолированной среде.
Другие возможности JS Bin включают:
- Автоматическое обновление в режиме реального времени по мере написания кода.
- Поддержка популярных библиотек JavaScript – jQuery, React и т.д.
- Удаленный рендеринг – позволяет просматривать вывод на другом устройстве или платформе.
Недостаток – не подходит для сложных проектов.

Raygun
Raygun – облачная платформа, которая помогает отслеживать ошибки, сбои и проблемы с производительностью. Обеспечивает полный мониторинг состояния приложения – от бэкенда до интерфейса, – и отличается простотой использования, настройки и интеграции. Ключевые функции:
- Поддерживает нескольких языков и фреймворков.
- Использует ИИ для отладки.
- Предоставляет подробные отчеты о сбоях, включая трассировку стека, среду, версию и многое другое. Можно использовать умные фильтры для сегментации ошибок по дате, местоположению, версии, хосту, ОС, браузеру и пользовательским тегам.
- Помогает улучшить производительность фронтенда.
- Интегрируется с Jira, GitHub, Bitbucket и GitLab.
Недостаток – может создавать множество оповещений для некритичных проблем, что затрудняет фокусировку на более важных.

Zipy
Zipy – инструмент мониторинга и отладки ошибок JavaScript и API. Предоставляет единую платформу для идентификации и решения проблем с помощью мониторинга реальных пользователей, аналитики поведения и повторов сеансов. Основные возможности:
- Записывает пользовательские сеансы, позволяя вам воспроизводить и видеть, как пользователи взаимодействуют с вашим веб-сайтом и с какими ошибками сталкиваются.
- Позволяет просматривать ошибки по типу, тенденциям, местоположению и среде.
- Продвинутые инструменты отладки – журналы консоли, сетевые журналы и трассировка стека – позволяют увидеть, что происходит на уровне кода.
- Интегрируется со всеми популярными фронтенд-фреймворками, библиотеками и инструментами – Slack, Jira и GitHub.
Недостаток – сложность обучения для новых пользователей.

ESLint
ESLint – мощный (и бесплатный) инструмент отладки JavaScript, который автоматически проверяет и улучшает качество кода – находит и исправляет синтаксические ошибки, опечатки и проблемы со стилем. Основные функции и возможности:
- Предварительно определенные правила, которые можно настроить и запускать по мере необходимости.
- Поддержка создания собственных правил.
- Интеграция с различными средами – со всеми основными браузерами, CI/CD пайплайнами, популярными IDE и редакторами кода.
Недостаток – иногда может давать ложные срабатывания.

Airbrake
Airbrake – мощный инструмент для отслеживания производительности и исправления ошибок в режиме реального времени. Устанавливается локально, поддерживает все основные языки и фреймворки. Его отладчик JavaScript автоматически находит ошибки в коде и предоставляет подробные отчеты о том, где и почему произошла ошибка. Среди основных функций:
- Мониторинг и оповещения в реальном времени.
- Глубокая диагностика с акцентом на пользовательский опыт.
- Отслеживание версий развертывания – помогает увидеть, вызвало ли недавнее изменение кода новые ошибки.
- Интеграция с популярными инструментами – Slack, GitHub, GitLab, Jira, Trello и т.д.

Какие инструменты отладки JavaScript вы считаете наиболее полезными в своей работе и почему?





Комментарии