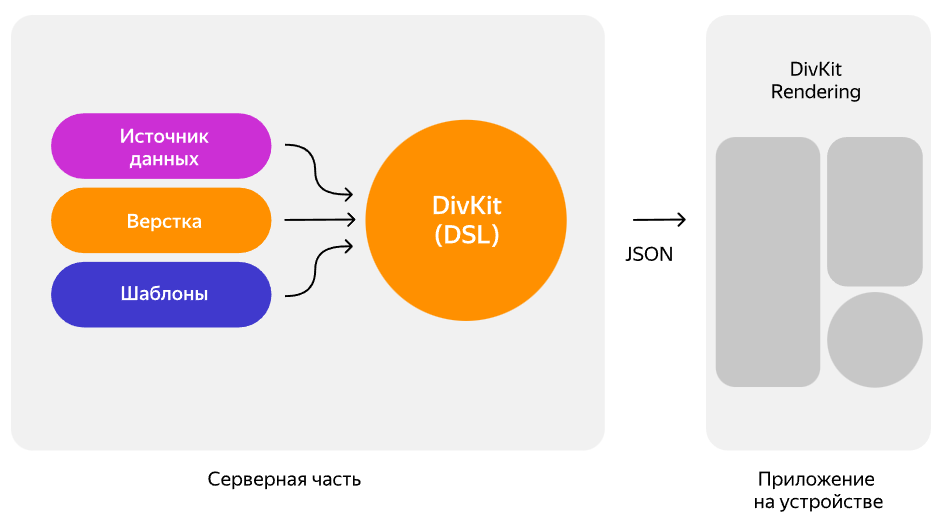
После нескольких лет тестирования новый фреймворк от Яндекс наконец увидел свет. Специалисты компании пророчат ему большое будущее, ведь он дает возможность мастерам мобильного дела менять и добавлять компоненты интерфейсов приложений без их обновления. В основе Divkit лежит подход server driven UI, позволяющий вносить изменения в программу и управлять ею со стороны сервера. Вместе разберемся, какие преимущества может предоставить этот фреймворк и стоит ли его применять в современной мобильной разработке.

Что такое server driven UI?
Идея подхода не нова, но достаточно амбициозна. Давно назрела необходимость ускорить разработку приложений без ущерба для качества. Хотя бы потому, что реализация любого нововведения под разные операционные системы (Android и iOS) требует немалого количества времени и двух человек с уникальным набором навыков. К тому же оба приложения могут вести себя по-разному из-за неправильного понимания требований разными людьми.
Использование server driven UI решает эту проблему, поскольку каждая бизнес-функция реализуется только один раз на серверной части. Это дает нам согласованность версий по умолчанию и сокращает время, необходимое для внедрения той или иной фичи. Кроме того, разработчикам больше не нужно знать принцип работы мобильных платформ.
А еще такой подход предоставляет возможность выпускать функции независимо от последовательности выпусков. Мы можем деплоить изменения несколько раз в день, а когда что-то пойдет не так — сразу откатываться на предыдущую версию. Он дает специалистам гораздо больше гибкости и позволяет экспериментировать и выполнять работу гораздо быстрее. При этом развернутые изменения видны всем клиентам, независимо от того, какую версию приложения они используют.
Как было до этого?
Традиционное изменение мобильной программы выглядит так: новая функция интерфейса, упакованная в приложение, отправляется в App/Play Store, где ее проверяют специалисты Apple или Google, и при удачном раскладе она становится доступным для установки пользователями.
Динамика таким интерфейсам придается в результате отделения UI-визуала от отображаемых им данных, извлекаемых с сервера. Цикл выпуска обновления, как правило, выполняется дважды по разу для каждой платформы при участии, как минимум, двух разных разработчиков (Android и iOS).
Время ожидания утверждения изменений на обеих платформах может составить недели или даже месяцы из-за огромного количества приложений в мобильном маркете — их просто не успевают проверять. Нередко возникает ситуация, что ко времени проверки обновления разработчики вносят очередную фичу, и процесс превращается в бесконечный цикл. Кроме того, после появления нововведений в магазине все равно придется ждать, пока юзеры обновятся до последней версии.
Исходя из вышеизложенного, выведем основные проблемы, существующие на сегодняшний день в мобильной разработке:
- Цикл выката обновлений занимает довольно длительный период, а ведь разработчикам важно быстро оценить реакцию пользователей на каждое вносимое изменение. Из-за этого многие компании прибегают к тестированию прототипов вместо того, чтобы учиться у реальных пользователей.
- При выпуске новой версии приложения приходится ждать, пока пользователи скачают изменения. Это способствует появлению фрагментированного пользовательского опыта, поскольку некоторые из них обновляются сразу, другие по прошествии некоторого времени, третьи — вообще не обновляются.
- Сложно поддерживать согласованность поведения приложения на разных платформах, имеющих разные UI-парадигмы. Кроме того, по статистике приверженцы iOS-устройств обычно обновляют свои приложения чаще, чем адепты Android-движения, что приводит к еще большей фрагментации.
Однако эти проблемы никоим образом не касаются данных приложения, извлекаемых с удаленного сервера. Они всегда актуальны и могут быть изменены в любое время через серверную систему. При этом ответ сервера представляет собой некую форму собственной разметки, которую понимает мобильная программа. Именно эта особенность и заставила разработчиков по-другому взглянуть на создание и редактирование интерфейсов.
Преимущества Divkit
Так что же на самом деле нам дает, созданный Яндексом, фреймворк? Его преимущества проявляются, когда мы хотим внести изменения. Вспомните про занимающий немалое время цикл, проходящий приложением до его выпуска:
- Разработчики пишут код для внесения желаемых изменений пользовательского интерфейса.
- Изменения пользовательского интерфейса проверяются тестировщиками.
- Новая версия приложения отправлена в App/Play Store.
- Apple/Google рассматривает и одобряет его.
- Пользователи обновляются до новой версии.

В случае, при котором пользовательский интерфейс управляется с сервера, первый шаг заменяется серверным обновлением элементов разметки. Вот и все. Остальные четыре шага не нужны. Мы не пишем никакого нового кода, поэтому нам не нужно его тестировать. Мы не вносим никаких изменений в приложение, поэтому нам не нужно отправлять новую версию и, следовательно, нам не нужно ждать одобрения Apple или Google. А поскольку отправки программы на согласование не было, все пользователи сразу увидят сделанные изменения.
Теперь обновления, на которые раньше уходили недели или месяцы, можно делать за дни или часы. Изменения вносятся в приложения для iOS и Android последовательно, и все пользователи одновременно видят одну и ту же версию.
Apple и Google не разрешают изменять код приложения после того, как оно было проверено и выпущено. На первый взгляд кажется, что реализация такого интерфейса, управляемая сервером, нарушает это правило, но это не так. Фреймворк настраивает пользовательский внешний вид вашего приложения на основе ответа сервера, но не изменяет код. Все больше современных приложений уже сегодня используют этот подход.
Все больше команд в Яндексе переводят свои приложения на DivKit, дорабатывая технологию под свои требования. Эта технология удобна тем, что не требует многого на старте. Вы можете перевести на Divkit один экран или даже его часть: карточку, кнопку или любой другой элемент. В самом начале сервер необязателен: его легко использовать как облегчающий работу фреймворк, все данные зашить на клиенте, а когда появится механизм ответа сервера — начать получать апдейты.
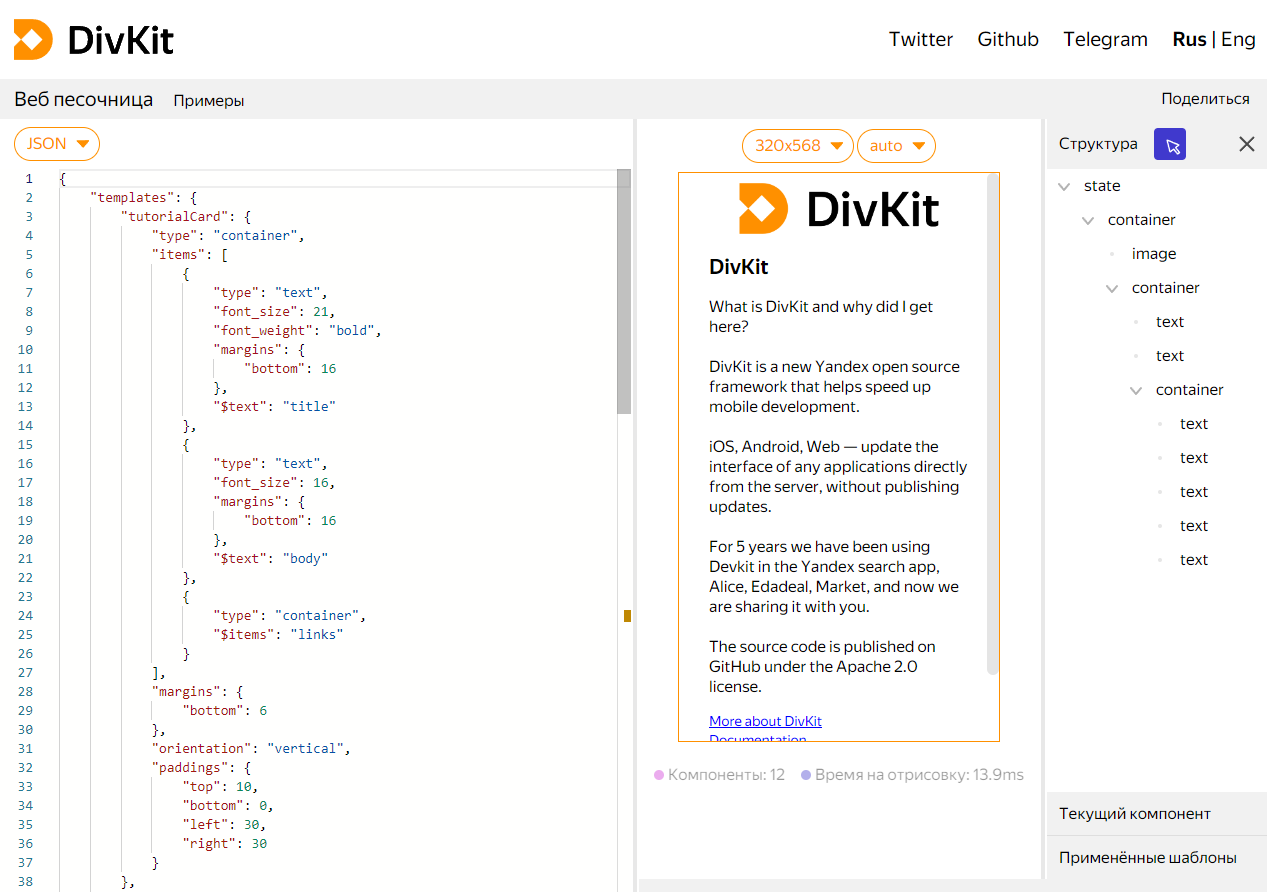
А для экспериментов есть песочница, к которой подключён веб-движок фреймворка, также можно скачать из Google Play и подключить к песочнице демоприложение .



Комментарии