Современные веб-приложения обычно наполнены множеством функций и опций, и потому самый эффективный способ обеспечить комфортный процесс знакомства со всеми его возможностями – предложить новым пользователям тур по продукту. Продуктовые туры:
- Плавно проводят пользователя по приложению с помощью интерактивных экранных элементов, модальных окон и подсказок.
- Помогают улучшить пользовательский опыт и повысить вовлеченность.
Тур можно создать с нуля, но это слишком затратно по времени и ресурсам для поддержки и дальнейших улучшений. Проще воспользоваться одной из специализированных опенсорсных библиотек:
- Intro.js
- Onboard
- React Joyride
- Driver.js
- TourGuide.js
- Flows
- Shepherd
- NextStep
- GuideChimp
- Journey.js
Intro.js
Intro.js – простая и легкая библиотека для создания продуктовых туров и гайдов, весит всего 12,5 Кб. Она позволяет быстро создавать пошаговые руководства с настраиваемыми элементами и темами. После интеграции Intro.js в ваш проект можно указать конкретные элементы веб-страницы в качестве шагов тура. Во время тура Intro.js выделяет эти элементы и предоставляет всплывающие окна или подсказки для навигации пользователей через приложение. Одно из главных преимуществ Intro.js – гибкость настроек: можно легко адаптировать туры под фирменный стиль компании, настроить цветовую схему, шрифты и позиционирование.

React Joyride
React Joyride разработана специально для работы с React-приложениями. Это многофункциональная, гибкая и в то же время простая в использовании библиотека с очень подробной и понятной документацией. Сайт проекта наглядно демонстрирует все возможности этого замечательного инструмента.
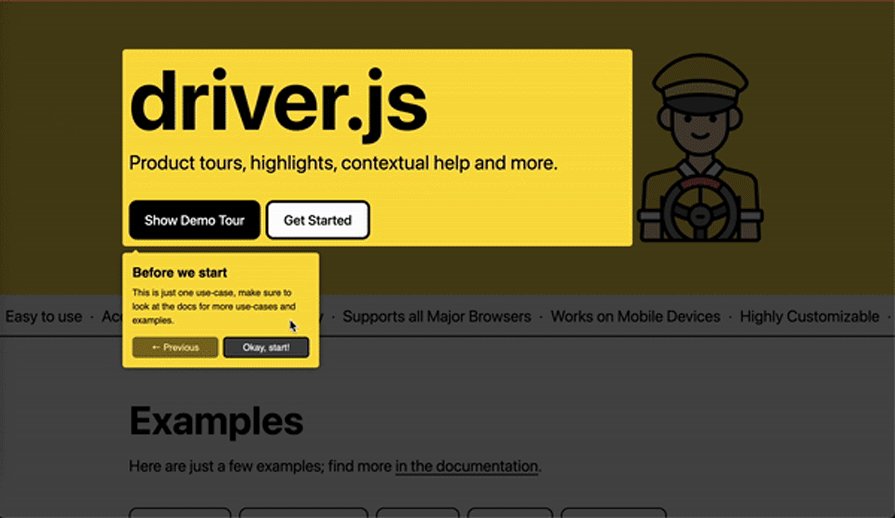
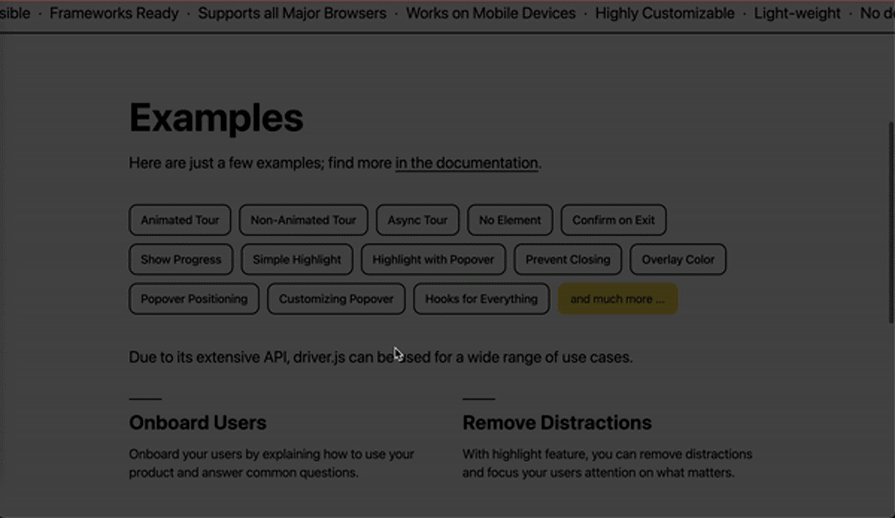
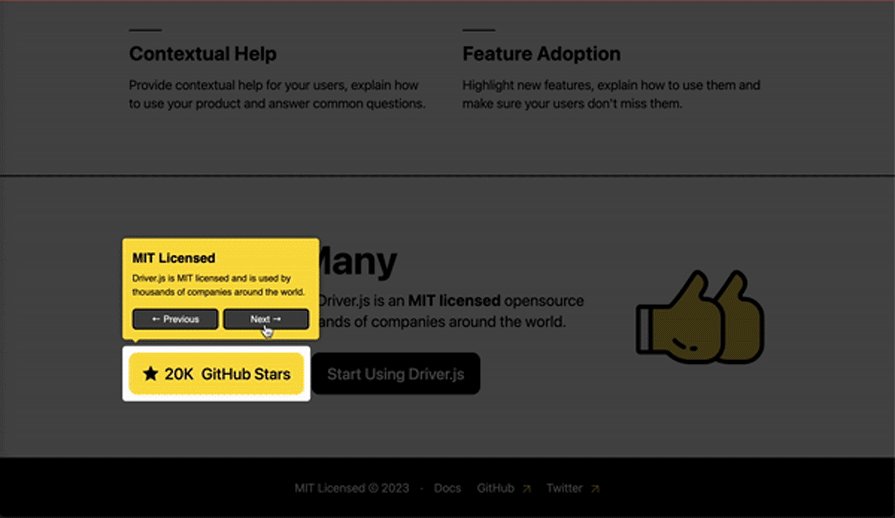
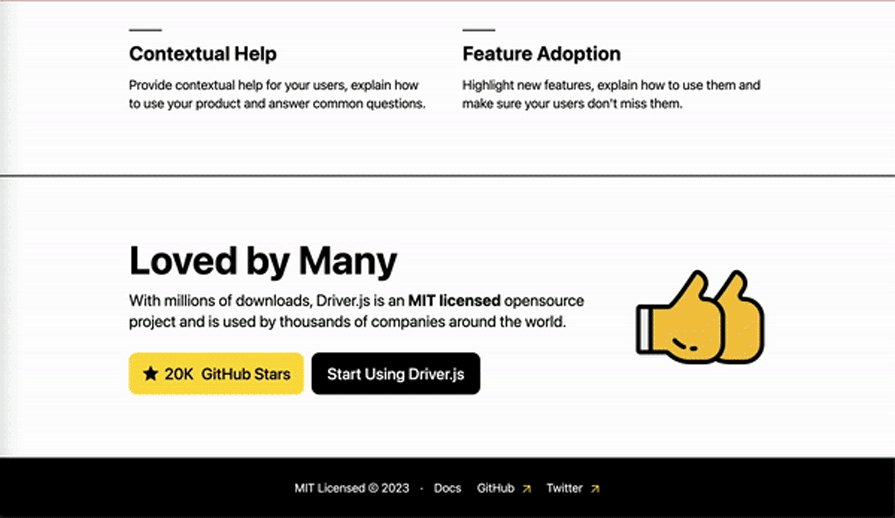
Driver.js
Driver.js – мощная библиотека, разработанная с использованием TypeScript. Она поддерживает высокую степень настройки, позволяет проводить любые манипуляции с выделенными элементами и совместима с различными фреймворками, хотя не имеет готовых компонентов для конкретных фреймворков.

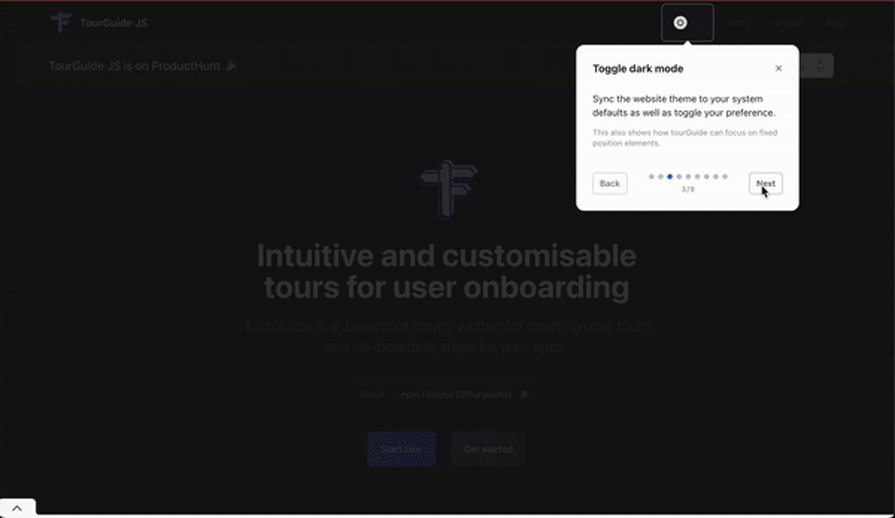
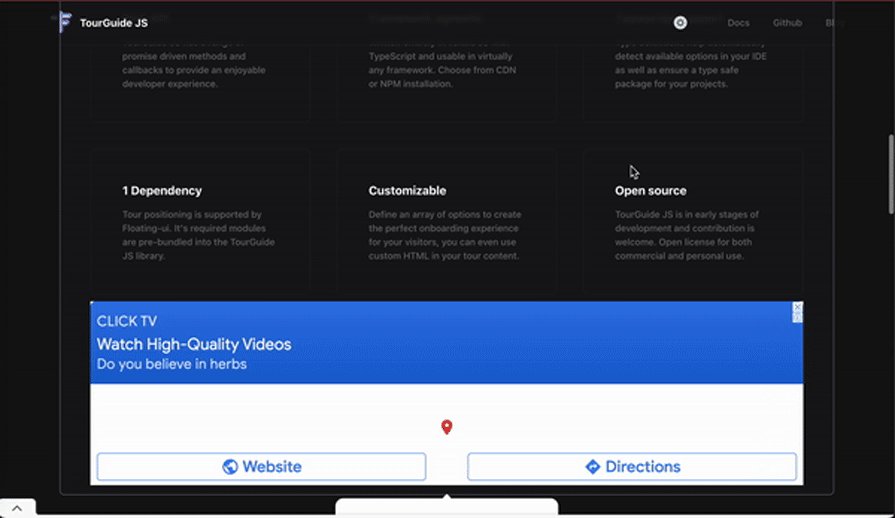
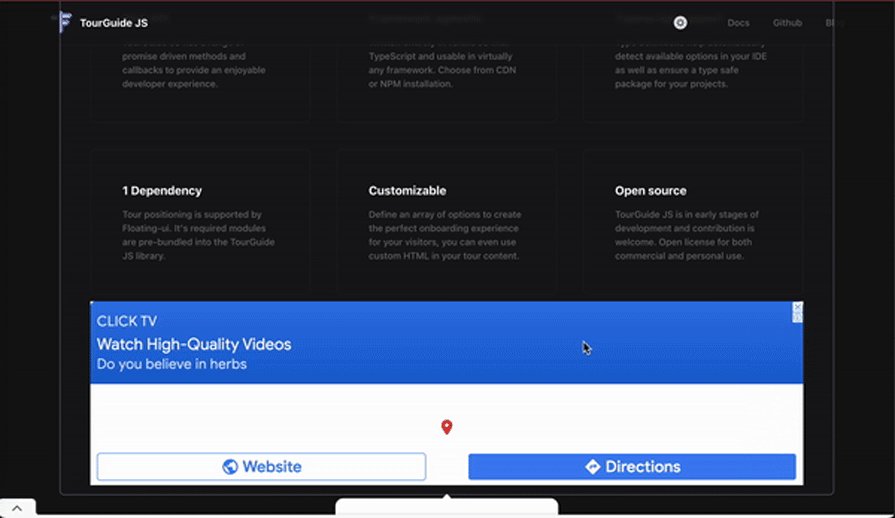
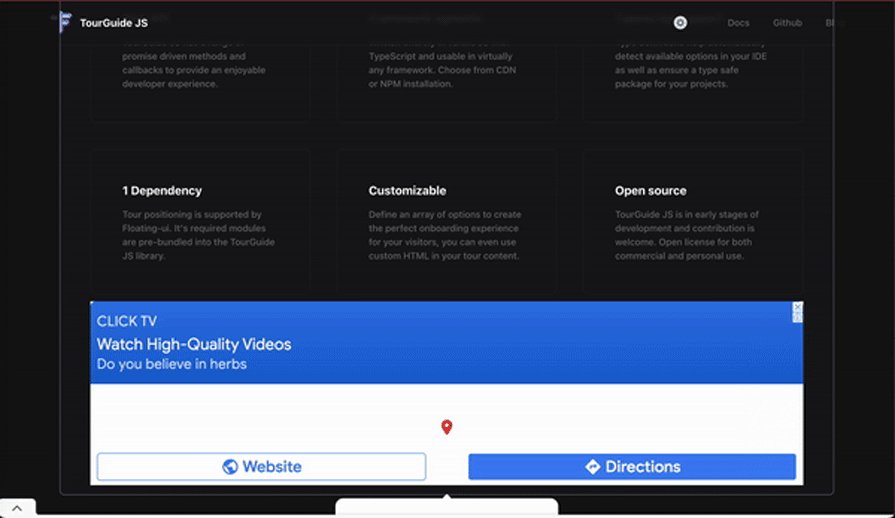
TourGuide.js
TourGuide.js была разработана для создания пользовательских туров в одностраничных приложениях. Поддерживает асинхронные операции, позволяет выполнять любые действия с элементами, предоставляет практически неограниченные возможностей для кастомизации и настройки.

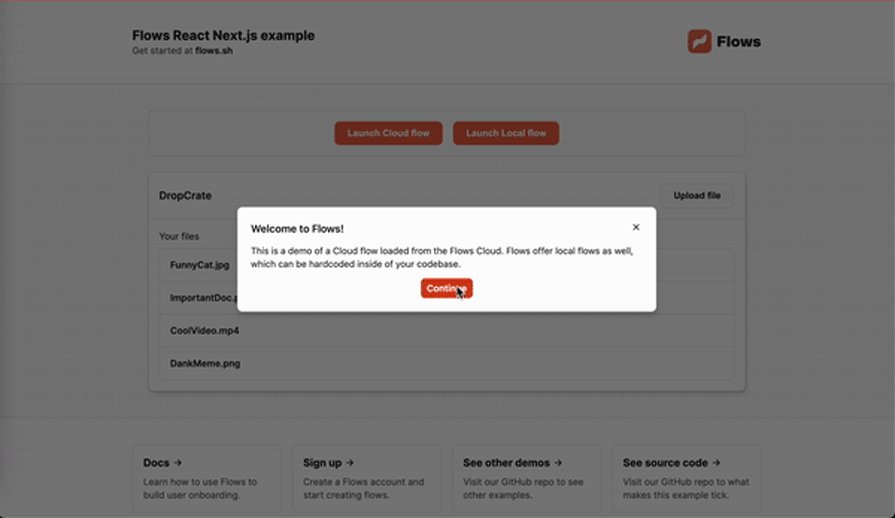
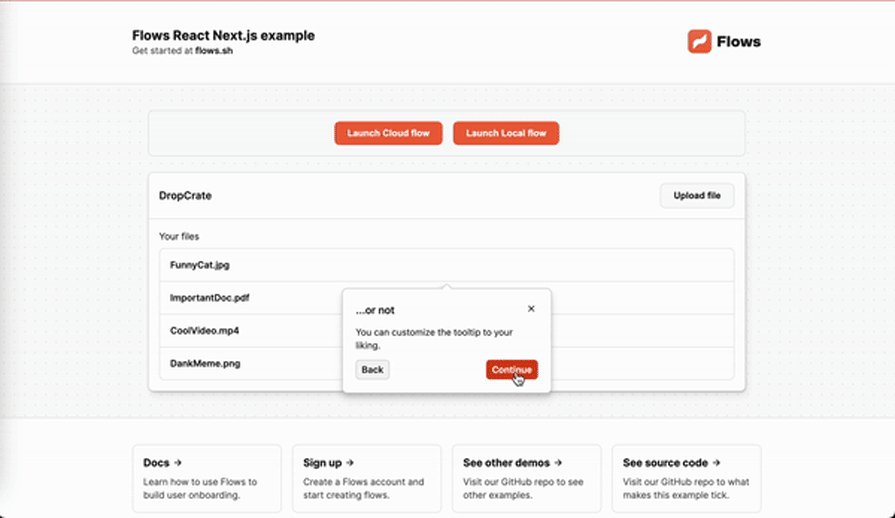
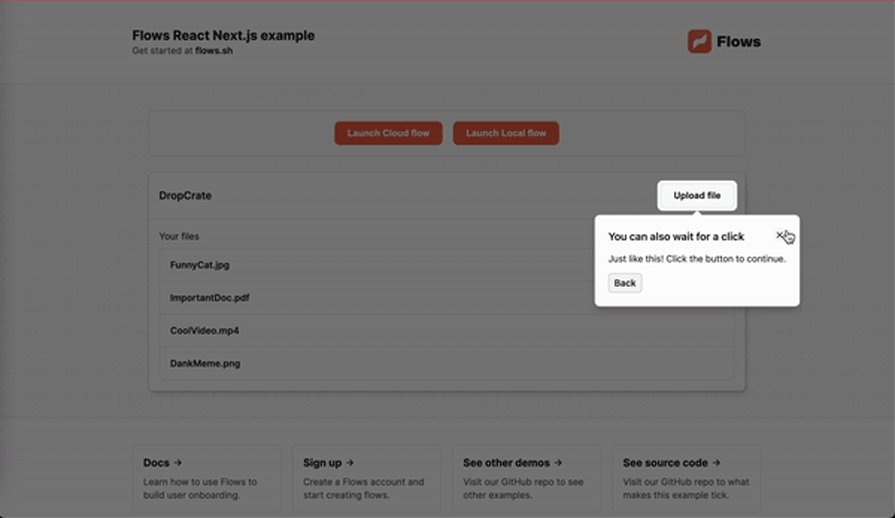
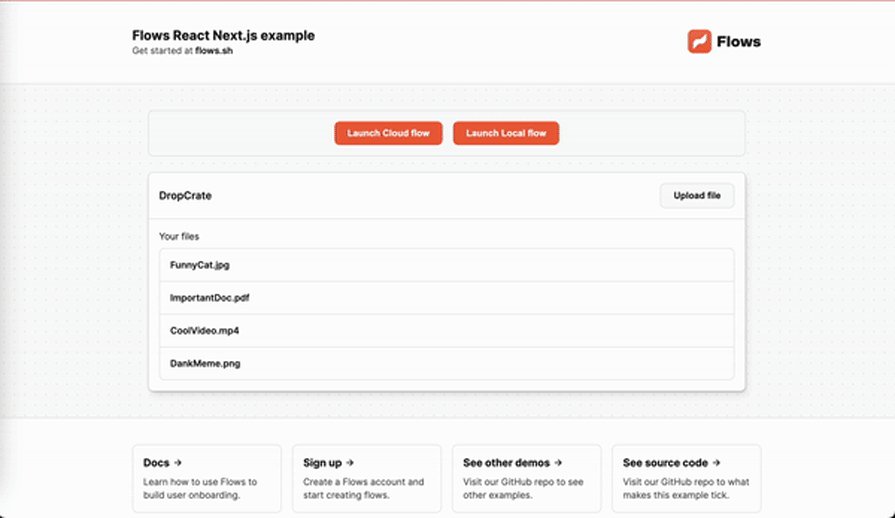
Flows
Flows предлагает визуальный редактор для создания гайдов, туров и туториалов, а также SDK для разработчиков. Предоставляет ряд продвинутых функций для обработки ожидания действий пользователя и выбора из нескольких вариантов, обеспечивает высокую степень кастомизации, имеет удобную встроенную аналитику.

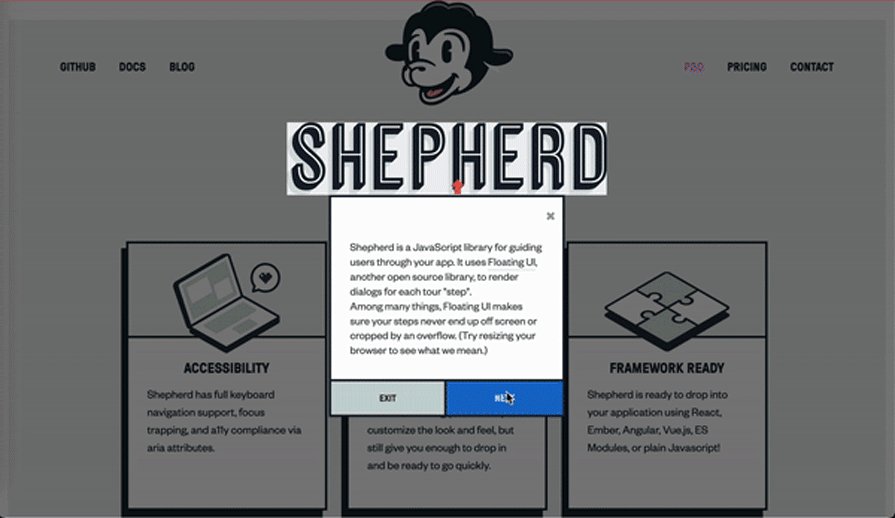
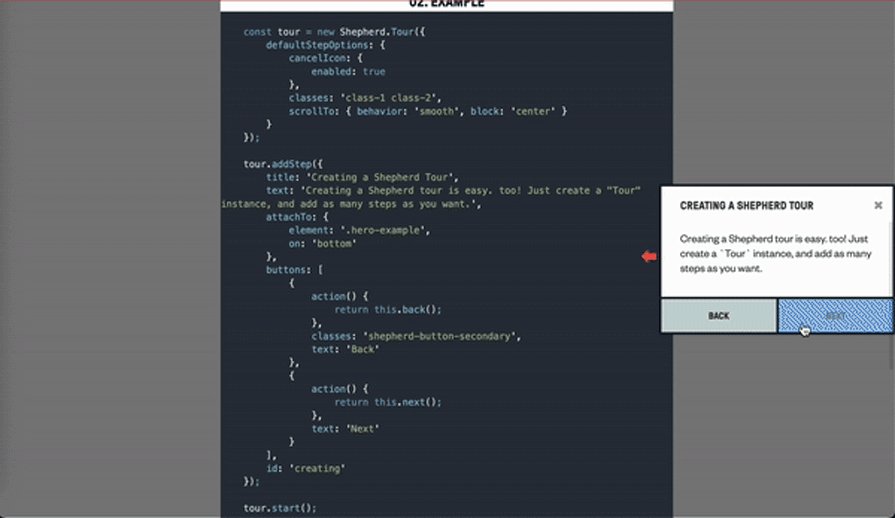
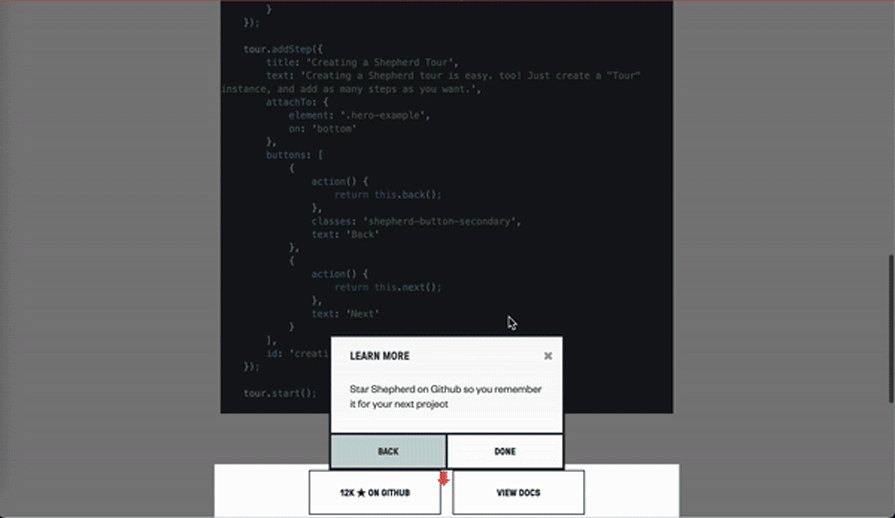
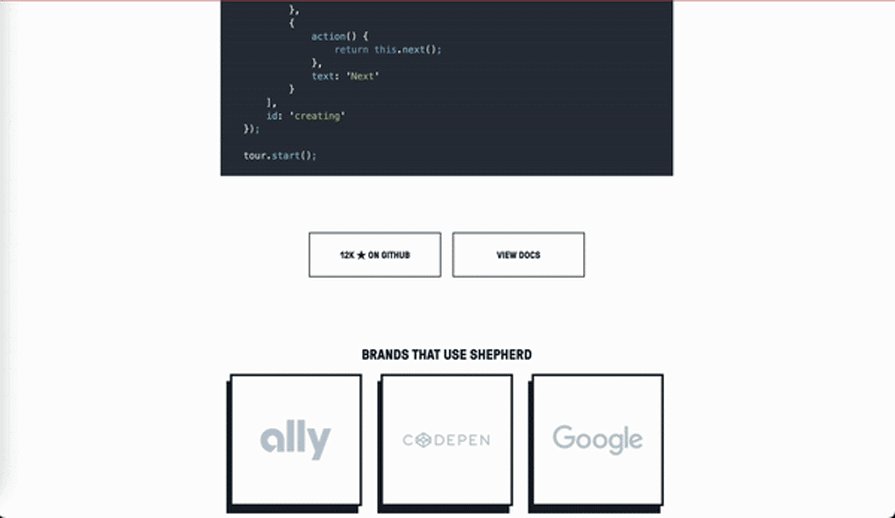
Shepherd.js
Shepherd.js предлагает удобный и простой интерфейс для создания туров по приложениям. Интегрируется со всеми популярными фронтенд-фреймворками и библиотеками. Демонстрацию возможностей Shepherd можно посмотреть на сайте библиотеки – нажмите на кнопку DEMO.

NextStep
NextStep – легковесная библиотека, предназначенная для работы с Next.js-приложениями. Во многом повторяет функциональность Onborda. Использует Framer Motion для анимации и Tailwind CSS для стилизации (новый релиз предусматривает работу и с другими CSS-библиотеками). Посмотреть демонстрацию возможностей можно на сайте NextStep.
GuideChimp
GuideChimp – самая простая в использовании библиотека: настройка стандартного тура/гайда/туториала займет не более 3 минут и не потребует написания кода (но при желании на каждый шаг можно подвесить коллбэки для обработки действий пользователя). GuideChimp без проблем интегрируется с любыми веб-приложениями, поддерживает кастомизацию под фирменный стиль компании, предусматривает отправку персонализированных сообщений в нужный момент тура, располагает обширным набором плагинов для расширения функциональности.
Journey.js
Journey.js – миниатюрная библиотека, совместимая с любыми JS-фреймворками/библиотеками и Bootstrap. Предусматривает кастомизацию и обработку триггеров. Множество примеров использования – на сайте разработчика Journey.js.
Встречались ли вам другие достойные библиотеки для создания продуктовых туров? Расскажите о них в комментариях
Курс от создателей «Библиотеки программиста» Frontend Basic: от основ веб-разработки до первого интернет-магазина:
- 26 видеоуроков + 28 практических заданий
- Бессрочный доступ к материалам
- Стек: HTML, CSS, JavaScript, React.js, Git
- Формат: 2 месяца в удобном темпе
- Поддержка от практикующих разработчиков Газпромбанка и Айньюс
Что получите:
- 4 проекта в портфолио
- Навыки адаптивной верстки
- Опыт создания интернет-магазина на React



Комментарии