Scalar — это инструмент, который помогает создавать привлекательную документацию для наших API. В отличие от стандартной документации Swagger, которая может выглядеть немного устаревшей, Scalar предлагает свежий, современный интерфейс. Благодаря аккуратному дизайну разработчикам проще находить нужные API для тестирования.
В этой статье мы рассмотрим, как использовать Scalar для документирования API в ASP.NET Core Web API, чтобы заменить стандартный Swagger UI.
Данная статья является переводом другой статьи. С оригиналом вы можете ознакомиться по ссылке.
Установка Scalar
Откройте NuGet Package Manager, найдите и установите пакет Scalar.AspNetCore:

Настройка Scalar
Откройте файл Program.cs и замените конфигурацию Swagger по умолчанию.
Было так:
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
А должно стать так:
app.UseSwagger(opt =>
{
opt.RouteTemplate = "openapi/{documentName}.json";
});
app.MapScalarApiReference(opt =>
{
opt.Title = "Scalar Example";
opt.Theme = ScalarTheme.Mars;
opt.DefaultHttpClient = new(ScalarTarget.Http, ScalarClient.Http11);
});
Аутентификация Bearer
Мы также можем добавить заголовок аутентификации Bearer в документацию Scalar. Просто замените в Program.cs конфигурацию builder.Services.AddSwaggerGen(); на такую:
builder.Services.AddSwaggerGen(opt =>
{
opt.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme
{
BearerFormat = "JWT",
Description = "JWT Authorization header using the Bearer scheme.",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.Http,
Scheme = "Bearer"
});
opt.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference
{
Id = "Bearer",
Type = ReferenceType.SecurityScheme
}
},
Array.Empty<string>()
}
});
});
Ниже приведён полный файл Program.cs с нужными изменениями:
using Microsoft.OpenApi.Models;
using Scalar.AspNetCore;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen(opt =>
{
opt.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme
{
BearerFormat = "JWT",
Description = "JWT Authorization header using the Bearer scheme.",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.Http,
Scheme = "Bearer"
});
opt.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference
{
Id = "Bearer",
Type = ReferenceType.SecurityScheme
}
},
Array.Empty<string>()
}
});
});
var app = builder.Build();
app.UseSwagger(opt =>
{
opt.RouteTemplate = "openapi/{documentName}.json";
});
app.MapScalarApiReference(opt =>
{
opt.Title = "Scalar Example";
opt.Theme = ScalarTheme.Mars;
opt.DefaultHttpClient = new(ScalarTarget.Http, ScalarClient.Http11);
});
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Настройки запуска
Чтобы Scalar автоматически открывался при запуске приложения, нужно скорректировать файл LaunchSettings.json, который находится в папке Properties.

Откройте LaunchSettings.json и замените "launchUrl": "swagger" на "launchUrl": "scalar/v1":
{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:39471",
"sslPort": 44375
}
},
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "scalar/v1",
"applicationUrl": "http://localhost:5290",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "scalar/v1",
"applicationUrl": "https://localhost:7242;http://localhost:5290",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "scalar/v1",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Запуск приложения
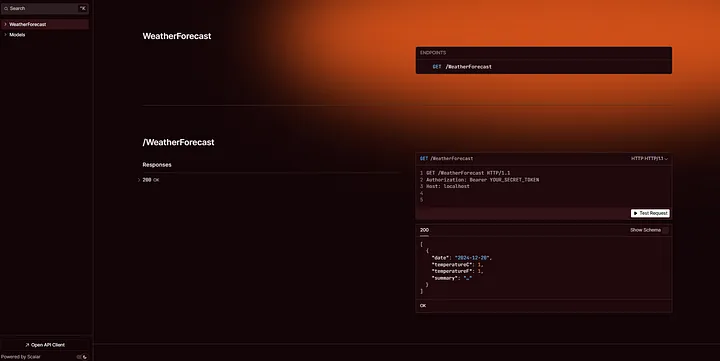
Теперь запускаем приложение:

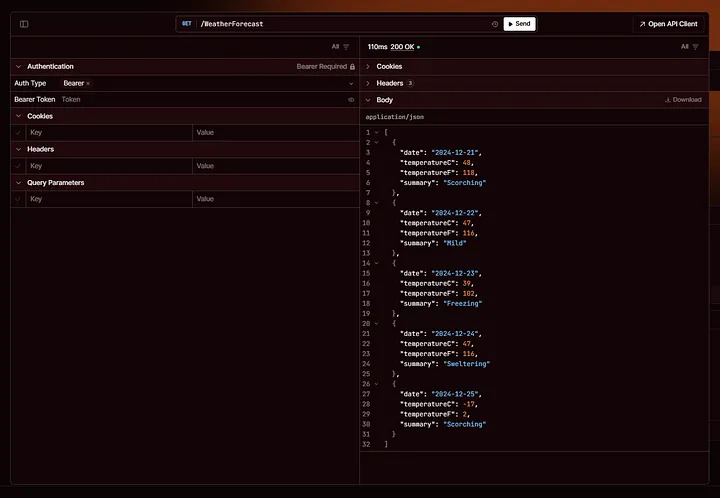
Пример тестового запроса:

Наша документация для API теперь выглядит потрясающе!
Использование Scalar для документирования API даёт множество преимуществ и упрощает работу разработчиков. Интерфейс выглядит красиво, в боковом меню легко найти нужные разделы без постоянной прокрутки, а функция Test Request позволяет сразу тестировать эндпоинты из документации.
Исходный код проекта можно найти здесь.



Как вы думаете, станет ли Scalar новым стандартом для документирования API в .NET-проектах? Почему да или почему нет?