Сетки в Bootstrap 4 основаны на флексах. Эта мощная и гибкая технология позволяет создавать адаптивные макеты любой сложности.

Данный материал является продолжением статьи «Как на самом деле работает сетка Bootstrap», которая была посвящена Bootstrap 3.x. Также он входит в цикл «Как работает Bootstrap».
Концепция сетки в Bootstrap
Система Bootstrap Grid нужна для разметки страницы, в частности, для создания адаптивных макетов. Разобраться в ней необходимо, чтобы понять, как работает сам Bootstrap. Сетка состоит из групп рядов и колонок, расположенных внутри одного или нескольких контейнеров.
Сетку можно использовать отдельно, без дополнительных JavaScript- и CSS-компонентов. Чтобы сделать это, нужно просто скачать и подключить к проекту файл bootstrap-grid.css. В нем содержатся классы Grid и Flexbox. Дополнительные сведения об использовании CSS Bootstrap Grid можно найти в документации.
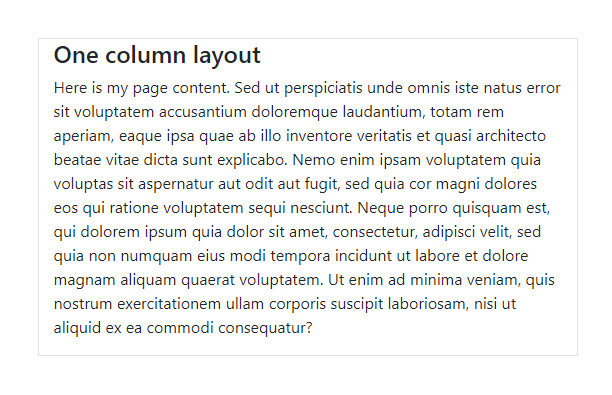
Базовый пример использования сетки:
<div class="container"> <div class="row"> <div class="col">Этот текст расположен внутри сетки Bootstrap</div> </div> </div>
Этот код создает одну большую колонку, которая по горизонтали занимает всю область просмотра.

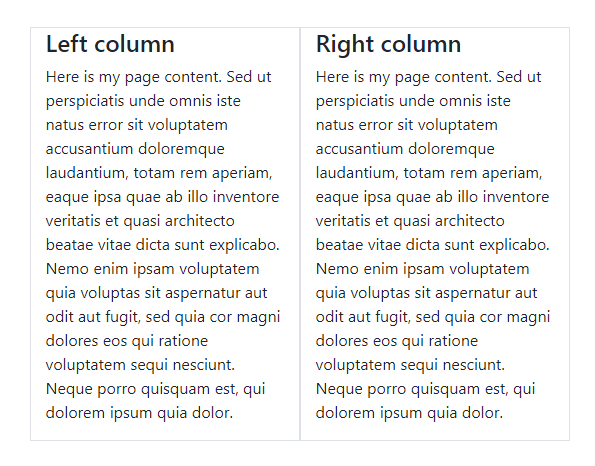
Две колонки:
<div class="container">
<div class="row">
<div class="col">Левая колонка</div>
<div class="col">Правая колонка</div>
</div>
</div>

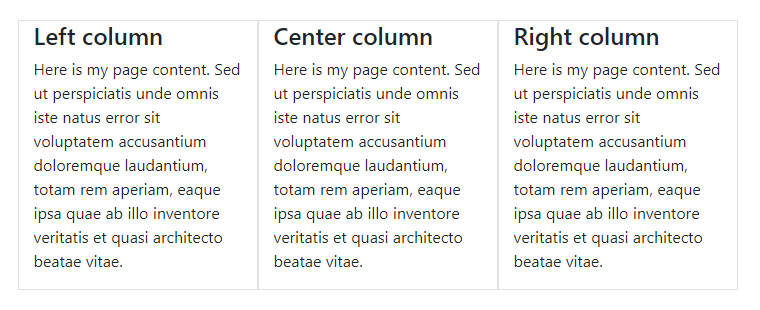
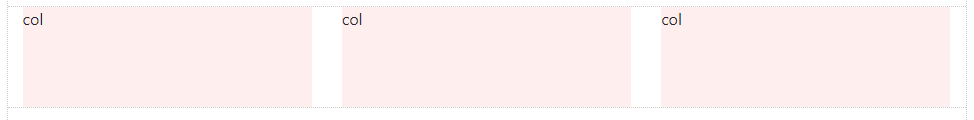
Три колонки:
<div class="container">
<div class="row">
<div class="col">Левая колонка</div>
<div class="col">Центральная колонка</div>
<div class="col">Правая колонка</div>
</div>
</div>

Светло-серые рамки вокруг колонок в примерах выше были добавлены специально, чтобы обозначить контур каждого столбца. Чтобы разобраться подробнее, посмотрите рабочий пример на Codeply.
Основные идеи сетки в Bootstrap освоить несложно. Однако иногда возникает непонимание, зачем нужна вся эта HTML-разметка. Самые частые вопросы:
- Насколько необходим контейнер?
- Можно ли сделать одну колонку шире, чем остальные?
Очень скоро мы в этом разберемся, но сначала нужно сделать шаг назад, чтобы объяснить кое-что очень важное.
Как использовать сетку правильно?
Если веб-разработчик понимает это, он экономит себе много времени и нервов.
Основные правила сетки в Bootstrap:
- колонки находятся строго внутри ряда на первом уровне вложенности;
- ряды нужны только для размещения колонок;
- ряды должны располагаться внутри контейнера.
Ряды и колонки всегда работают вместе, поэтому их нельзя разделять.
Бесчисленное количество вопросов на Stack Overflow связано с тем, что разработчики не применяют эти простые правила. Но если не следовать им, нельзя получить хороший результат. Сначала это кажется сложным. На самом деле, все просто, нужно лишь разобраться, как работает сетка.
Контейнер
В первых примерах уже использовался элемент с классом .container. Он является корневым блоком сетки в Bootstrap, то есть располагается на внешнем уровне.
<div class="container">
<div class="row">
<div class="col">Этот текст находится внутри сетки Bootstrap</div>
</div>
</div>
Контейнер подходит для хранения любых элементов, а не только рядов и колонок. Например, вполне допустим следующий код:
<div class="container">
<h2>Заголовок</h2>
<div class="row">
<div class="col">Текст, расположенный внутри сетки</div>
</div>
</div>
Не забывайте про контейнер!
Новичку контейнер кажется избыточным элементом, но это не так. Он определяет ширину макета и выравнивает его по горизонтали в области просмотра. Кроме того, контейнер нужен, чтобы контролировать отрицательные внешние отступы рядов. О них будет отдельный разговор.
В Bootstrap 4 есть два типа контейнеров: уже знакомый .container и .container-fluid. Один из них обязательно должен быть использован.
- Контейнер с фиксированной шириной центрирует макет.
<div class="container"></div>
- Контейнер с неограниченной шириной занимает всю доступную область.
<div class="container-fluid"></div>
Элемент .container на устройствах с маленьким экраном ведет себя так же, как полноширинный .container-fluid. Он сужается и занимает все доступное пространство.
Как уже было сказано, внутри контейнера может быть любой контент, а не только ряды и колонки. С другой стороны, ряды обязательно должны находиться в контейнере. Таким образом, его главная функция – размещение рядов и колонок. Живой пример разметки можно посмотреть на Codeply.
На одной странице может быть несколько контейнеров. Это зависит от структуры макета.
Ряды в сетке Bootstrap имеют отрицательные поля размером 15px слева и справа. Корневой элемент поглощает их за счет внутренних отступов. Это позволяет выравнивать макет и не дает ему переполнить область просмотра.
Ряды
Название "ряд" (row) часто вводит в заблуждение и скрывает настоящее назначение рядов в сетке Bootstrap. Оно вызывает ошибочное представление о горизонтальной линии, однако колонки внутри ряда не всегда располагаются в одну строку. Их положение может меняться. Например, на маленьких экранах они могут выстраиваться друг под другом, а на больших – рядом. Концепция изменения макета для разных областей просмотра – это основа адаптивного дизайна.
Лучше всего думать о ряде, как о родительском элементе для группы колонок.
Не помещайте контент прямо в row!
Вот пример неправильной разметки:
<div class="row"> Это плохая разметка, очень плохая! </div> <div class="row"> <p>Эта разметка тоже совершенно неправильная!</p> </div> <div class="row"> <h2>Заголовок вас не спасет! Не делайте так!</h2> </div>
Внутри ряда должны находиться только колонки, а контент – уже внутри них.
<div class="row"> <div class="col">Вот теперь все хорошо!</div> </div>
Также важно отметить, что для элемента .row установлено свойство display: flex. Следовательно, его потомки имеют одинаковую высоту.
С помощью вспомогательных классов Bootstrap блоки легко выравнивать горизонтально и вертикально.
Колонки
Существует несколько типов колонок и способов их размещения внутри сетки в Bootstrap 4. Это похоже на магию!

Колонки нужны для разделения области просмотра по горизонтали, при этом в одном ряду могут быть столбцы разной ширины. Их размер может изменяться в зависимости от некоторых факторов. Пространство между колонками называется "желоб" (gutter).

Обратите внимание на то, что по умолчанию у столбцов нет розового фона. Он добавлен дополнительно, чтобы четко обозначить границы.
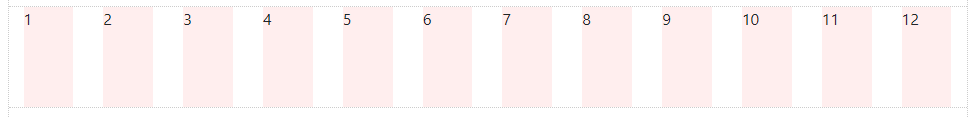
Классическая Bootstrap-сетка состоит из 12 колонок:
 В большинстве случаев, не требуется использование всех, их можно объединять по мере надобности. Представьте, что вся область просмотра разделена на 12 равных частей – единиц ширины. В одной колонке может быть от 1 до 12 таких единиц.
В большинстве случаев, не требуется использование всех, их можно объединять по мере надобности. Представьте, что вся область просмотра разделена на 12 равных частей – единиц ширины. В одной колонке может быть от 1 до 12 таких единиц.
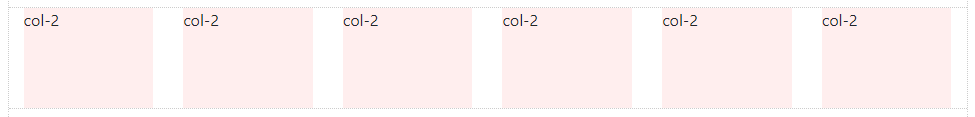
Например, так можно получить 6 равных столбцов:

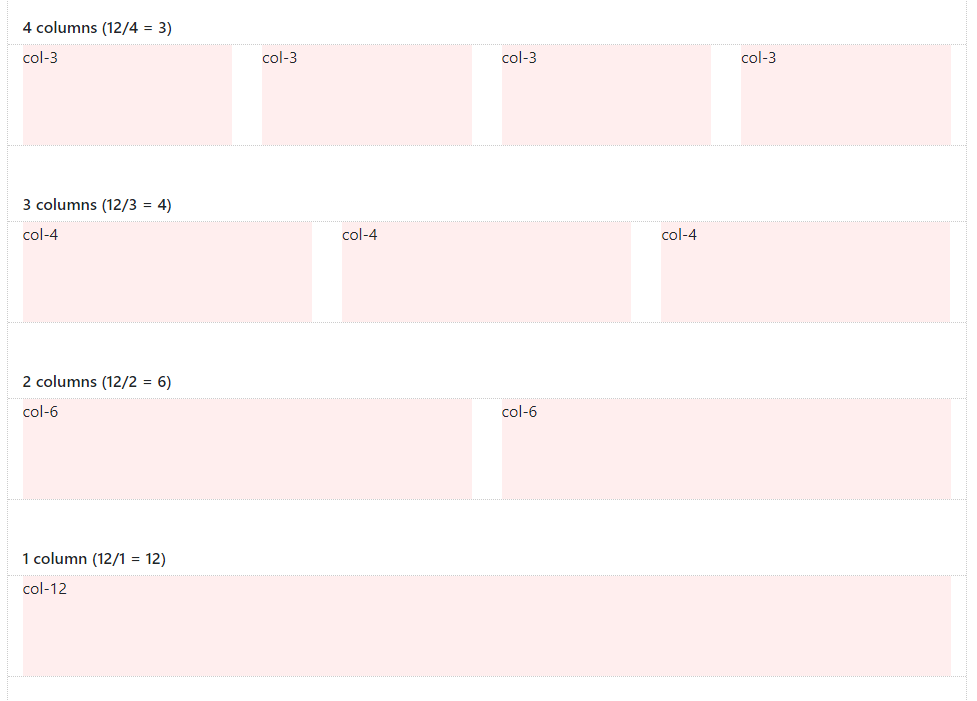
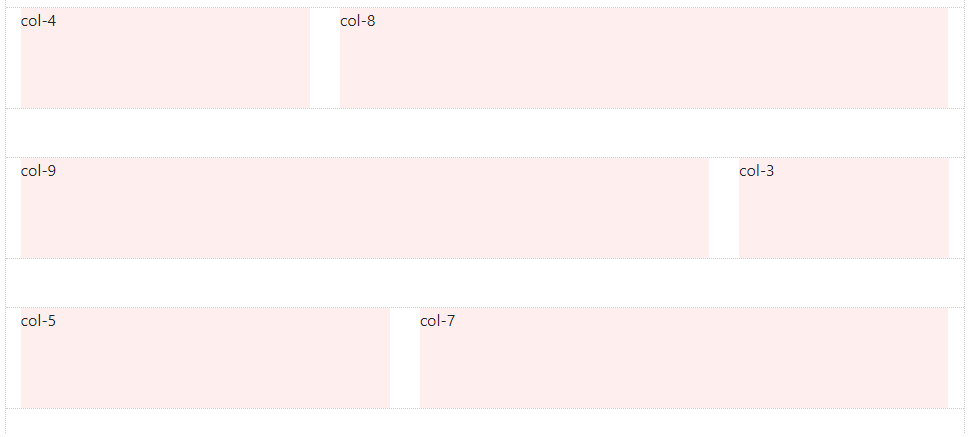
Или поэкспериментировать с математикой:

Существует практически бесконечное количество вариантов разметки.

В одном ряду может находиться любое количество колонок. Общая сумма входящих в них единиц ширины также может быть любой. Совсем не обязательно умещать ряд в одну строку.
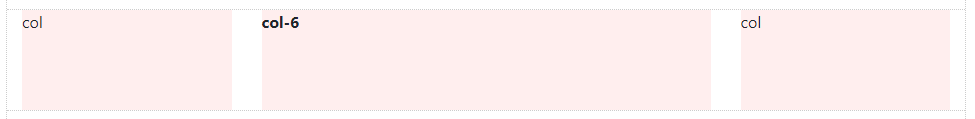
Не обязательно использовать делители числа 12 для установки размеров столбцов. Благодаря технологии Flexbox можно рассчитывать ширину автоматически. Колонки без указания единиц измерения делают макет очень гибким.

Здесь центральная колонка имеет фиксированную ширину, а две других поровну распределяют оставшееся место. Отличный пример автоматического расчета можно найти на Codeply.
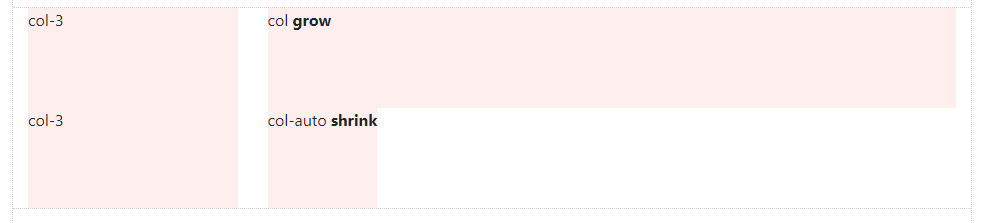
Столбцы также могут растягиваться или сжиматься. За такое поведение отвечают классы .grow и .shrink.

Перенос и переупорядочивание
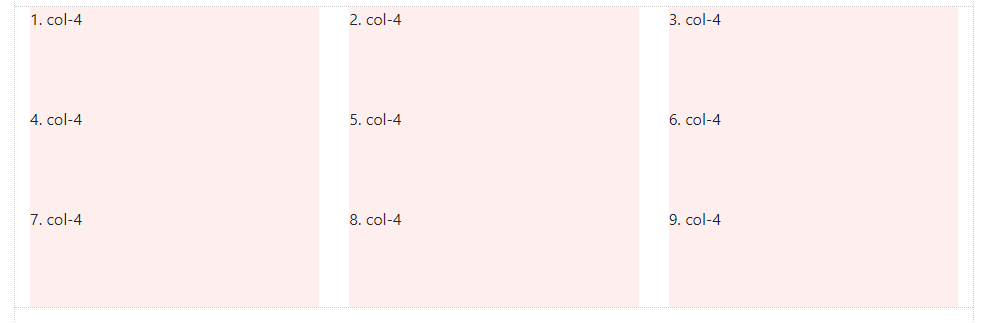
Колонки располагаются слева направо и автоматически переносятся на следующую строку, в общем, ведут себя как слова в тексте. Перенос происходит каждые 12 единиц ширины, то есть, когда заполнится область просмотра.

Впрочем, при необходимости их порядок можно изменять.

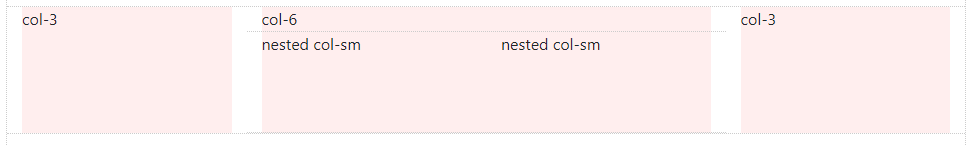
Вложенность
Bootstrap 4 допускает вложенность фрагментов сетки. Это значит, что колонка может быть контейнером для других рядов.

Адаптивность сетки в Bootstrap
Ширина одной и той же колонки, а также общая структура сетки может меняться для разных областей просмотра. Это называется отзывчивый дизайн. Изменениями можно управлять с помощью специальных классов.

Адаптивный дизайн с Bootstrap 4
Когда дело доходит до создания отзывчивого макета, Bootstrap 4 оказывается на высоте!
Фреймворк определяет 5 уровней адаптивности (брейкпоинтов), которые основаны на ширине области просмотра:
- (xs) — extra small, супермаленький — ширина < 576px (это уровень по умолчанию);
- sm — small, маленький — ширина ≥ 576px;
- md — medium, средний — ширина ≥ 768px;
- lg — large, большой — ширина ≥ 992px;
- xl — extra large, супербольшой — ширина ≥ 1200px.
Почему супермаленький уровень взят в скобки, а другие брейкпоинты нет? Дело в том, что он используется по умолчанию. Это означает, что если фреймворк не получит дополнительных указаний, он будет считать, что ширина области просмотра не превышает 576 пикселей. В Bootstrap 3 использовался инфикс -xs-, а Bootstrap 4 позволяет его опускать. То есть вместо col-xs-6 нужно писать просто col-6.
Для отслеживания брейкпоинтов, Bootstrap использует медиа-запросы CSS. Они позволяют управлять поведением колонок при разной ширине экрана.
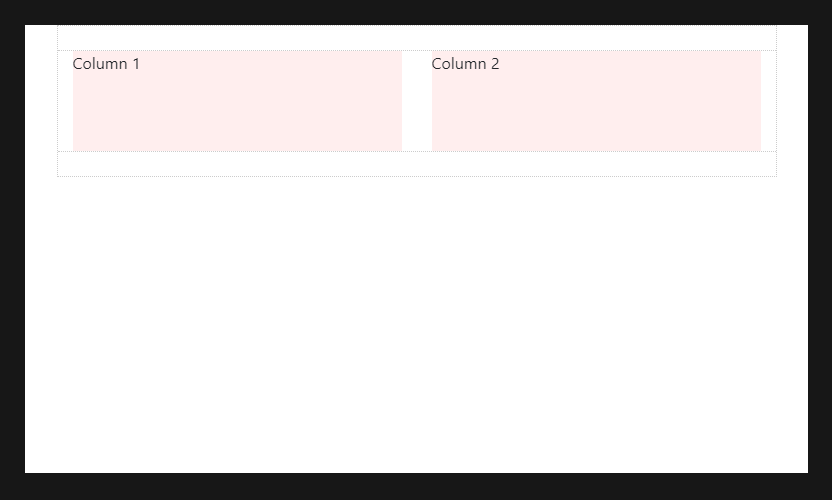
Например, есть два столбца.
<div class="container">
<div class="row">
<div class="col-sm-6">Column 1</div>
<div class="col-sm-6">Column 2</div>
</div>
</div>
Класс .col-sm-6 устанавливает ширину в 6 из 12 единиц. Это правило распространяется на маленькие экраны (не менее 768px).

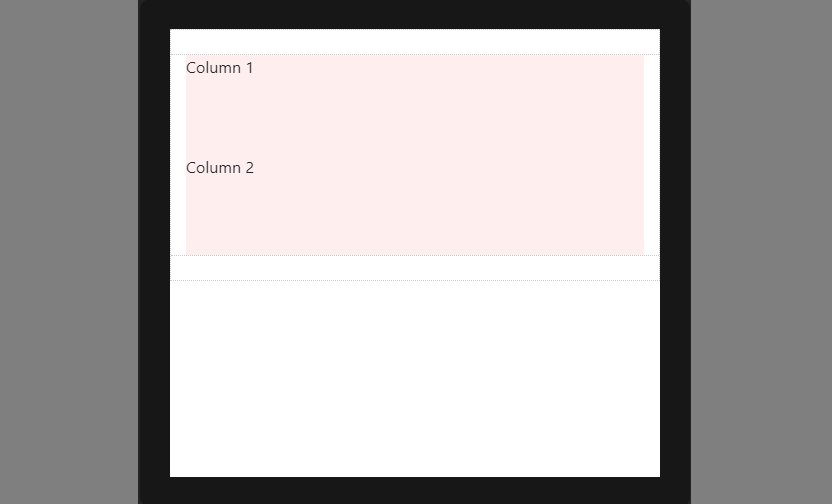
А что случится, если область просмотра меньше этого размера? Bootstrap использует стили для супермаленьких областей. Каждая колонка растянется на 100% ширины. В результате получится вертикальная структура.

Mobile-first!
Так как xs – это уровень адаптивности по умолчанию, то для всех колонок подразумевается наличие класса .col-12.
Эти два фрагмента кода работают абсолютно одинаково:
<div class="col-12 col-sm-6">Колонка</div> <div class="col-sm-6">Колонка</div>
Большие брейкпоинты переопределяют меньшие
xs(default) > sm > md > lg > xl
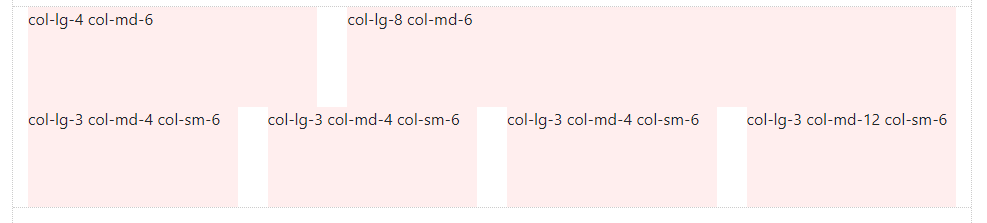
Таким образом, класс .col-sm-6 на самом деле означает, что ширина колонки будет составлять 50% на всех экранах размера sm и больше. Но класс .col-lg-4 может переопределить это правило для больших и супербольших областей видимости.
Если требуется установить одинаковую ширину столбцов на всех уровнях, достаточно явно указать ее для наименьшего.
Например, эти два фрагмента идентичны:
<div class="col-lg-3 col-md-3 col-sm-3">..</div> <div class="col-sm-3">..</div>
Отзывчивое автоопределение ширины
Колонки с автоматически рассчитанным размером тоже являются адаптивными. Они настолько удобны и просты в использовании, что могут заменить все остальные типы колонок там, где требуется равное распределение ширины. Также их можно сочетать с фиксированными столбцами.
Рассмотрим несколько примеров сетки в Bootstrap с автоматическим расчетом ширины колонок.
Три равных столбца. В этом примере колонки никогда не складываются вертикально, так как равная ширина установлена для супермаленького уровня адаптивности.
<div class="container">
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
</div>
</div>
Аналогичный пример, однако здесь колонки располагаются в ряд на всех экранах, кроме супермаленьких. Суффикс -sm можно заменить на любой другой, например, на-md.
<div class="container">
<div class="row">
<div class="col-sm">1</div>
<div class="col-sm">2</div>
<div class="col-sm">3</div>
</div>
</div>
Две колонки, слева сайдбар фиксированной ширины. Правый столбец будет автоматически увеличиваться, заполняя все оставшееся место. Ниже точки 576px сайдбар переместится наверх.
<div class="container">
<div class="row">
<div class="col-sm-2">sidebar</div>
<div class="col">main content</div>
</div>
</div>
Три колонки с разным типом поведения. Левая имеет определенный размер, правая подстраивается под свой контент, а средняя занимает всю оставшуюся ширину.
<div class="container">
<div class="row">
<div class="col-sm-2">left</div>
<div class="col">main content</div>
<div class="col-auto">right</div>
</div>
</div>
Ключевые моменты адаптивного дизайна в Bootstrap 4
По умолчанию колонки занимают 100% ширины области просмотра и выстраиваются друг под другом. Чтобы избежать этого, нужно использовать специфические классы col-. Они применяются ко всем вышележащим уровням адаптивности, но могут быть переопределены.
Ряды являются флекс-контейнерами, поэтому колонки в одной строке имеют одинаковую высоту.
Для горизонтального и вертикального выравнивания следует использовать вспомогательные классы или flex-свойства.
Если вы хотите узнать больше о Bootstrap 4, ознакомьтесь с серией статей о Bootstrap и используйте Bootstrap Theme Builder.
Перевод статьи Carol Skelly: How the Bootstrap 4 Grid Works


Комментарии