Если вы новичок на GitHub, или в основном работаете с корпоративными репозиториями – скорее всего, оформлением своего профиля вы еще не занимались. Между тем, в профиле можно наглядно и креативно представить всю нужную информацию о ваших навыках и достижениях. Это продемонстрирует вашу неординарность и поможет:
- Выделиться на фоне других кандидатов, когда будете искать новую работу.
- Рассказать о вашем опыте коллегам по опенсорсному проекту.
- Найти единомышленников или инвесторов для реализации собственной идеи.
В этой статье мы собрали советы и ссылки на ресурсы, которые помогут вам сделать информативный и небанальный профиль. Приступим!
Как создать профиль на GitHub
Аккаунт на GitHub у вас уже наверняка есть. А чтобы создать профиль, надо завести репозиторий с таким же названием, что и ваш логин: если юзернейм – vasya777, то и репозиторий должен называться точно так же. В этом репозитории обязательно должен быть файл README.md – именно его GitHub будет рендерить в HTML для визуализации вашего профиля, который будет доступен по адресу https://github.com/username/.
С чего начать оформление профиля
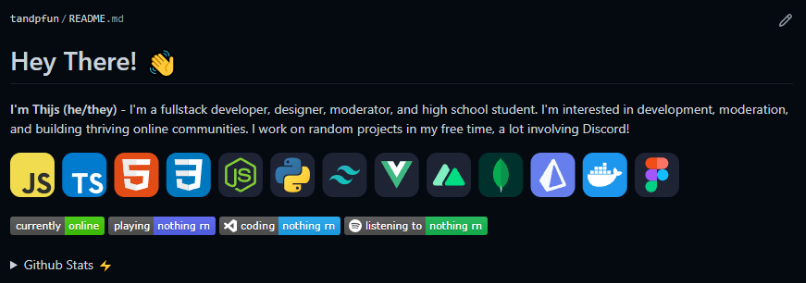
В GitHub’овском профиле можно и нужно показать творческую сторону вашей личности – он не должен быть скучным и формальным, как официальный профиль на LinkedIn. Но, чтобы не переборщить с креативом, начать лучше с самых простых (и одновременно – самых важных) вещей: вашего стека, опыта работы и краткого описания пет-проектов.
Markdown и HTML
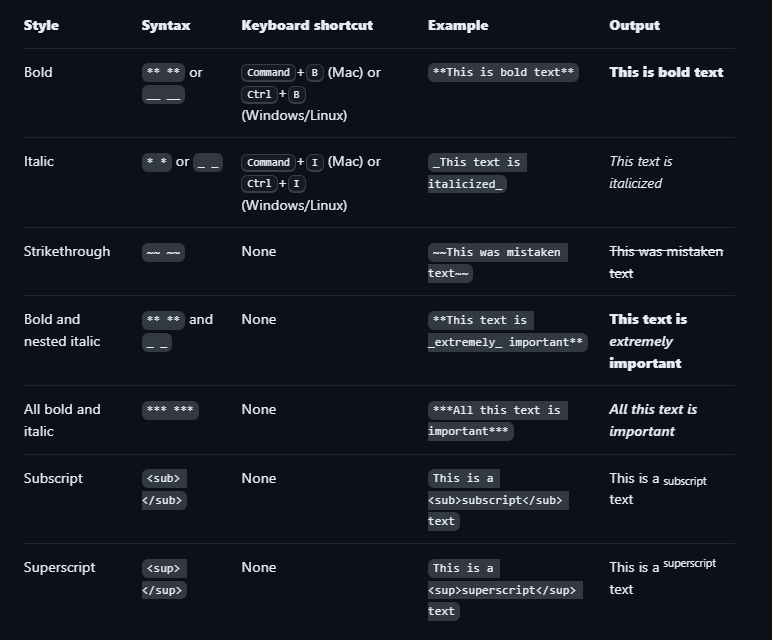
Форматирование текста в README.md делается с помощью Markdown-разметки и HTML-тегов. Диалект Markdown/HTML разметки, который поддерживается на GitHub, называется GitHub Flavored Markdown (GFM). Если вам раньше не приходилось сталкиваться с Markdown-разметкой – начать знакомство лучше всего с раздела документации GitHub, посвященного базовому синтаксису форматирования.

В дополнение к Markdown можно использовать HTML. Например, <div align="center">
</div> поможет
выровнять заголовки по центру, а nbsp; вставит неразрывный пробел. В README.md можно
использовать почти любые HTML-теги, но эти будут проигнорированы:
<title>
<textarea>
<style>
<xmp>
<iframe>
<noembed>
<noframes>
<script>
<plaintext>
Подробнее о тонкостях использования HTML-тегов – здесь.
Источники вдохновения
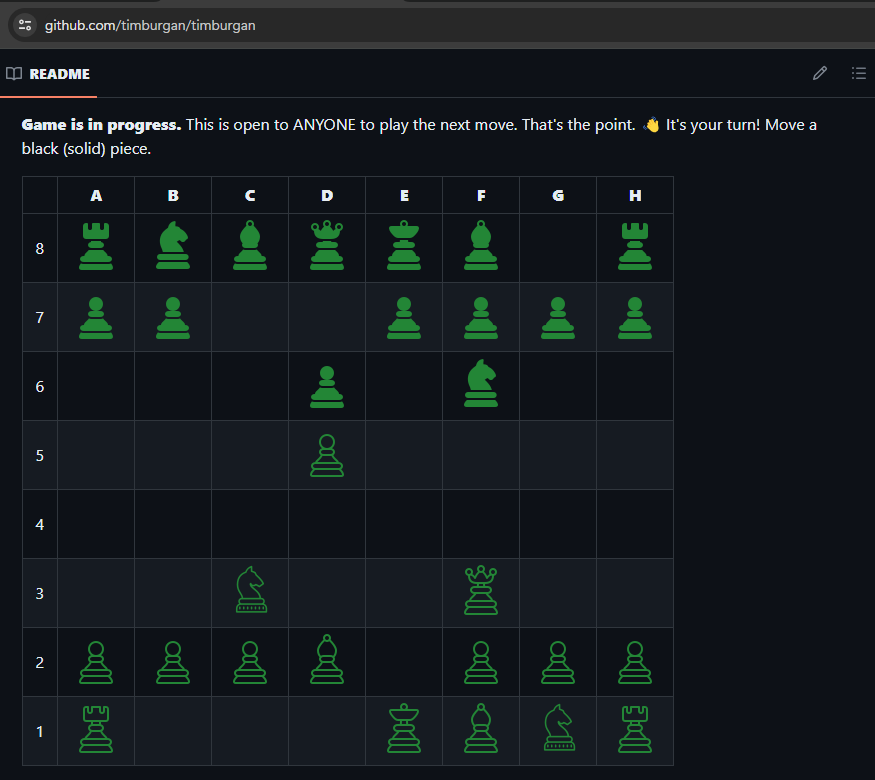
Интересные варианты оформления профилей собраны в репозиториях awesome-github-profile-readme и creative-profile-readme. Некоторые разработчики умудряются проводить в профилях шахматные турниры:

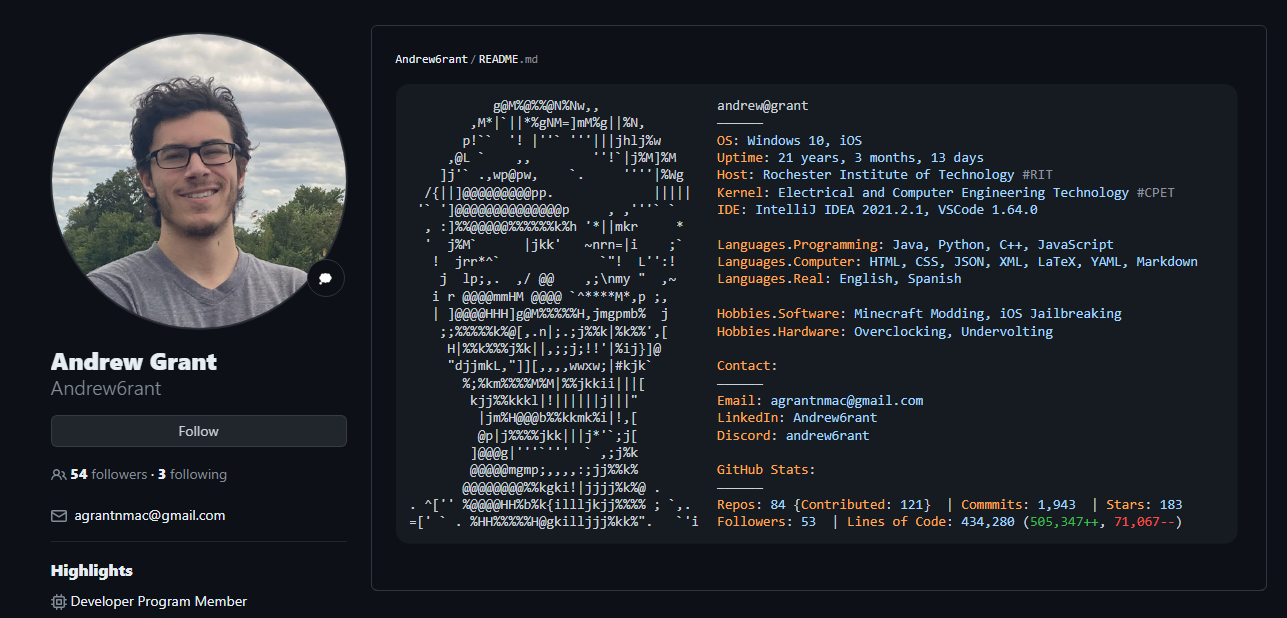
Рисовать автопортреты с помощью ASCII-арта:

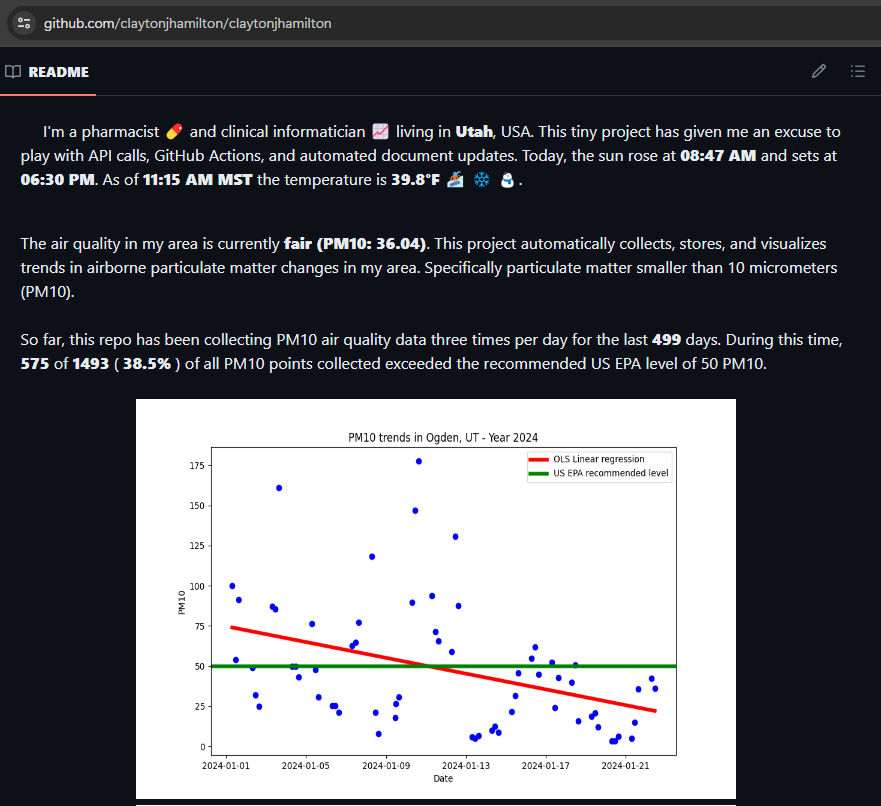
Использовать API и автоматические обновления для вывода метеорологических показателей:

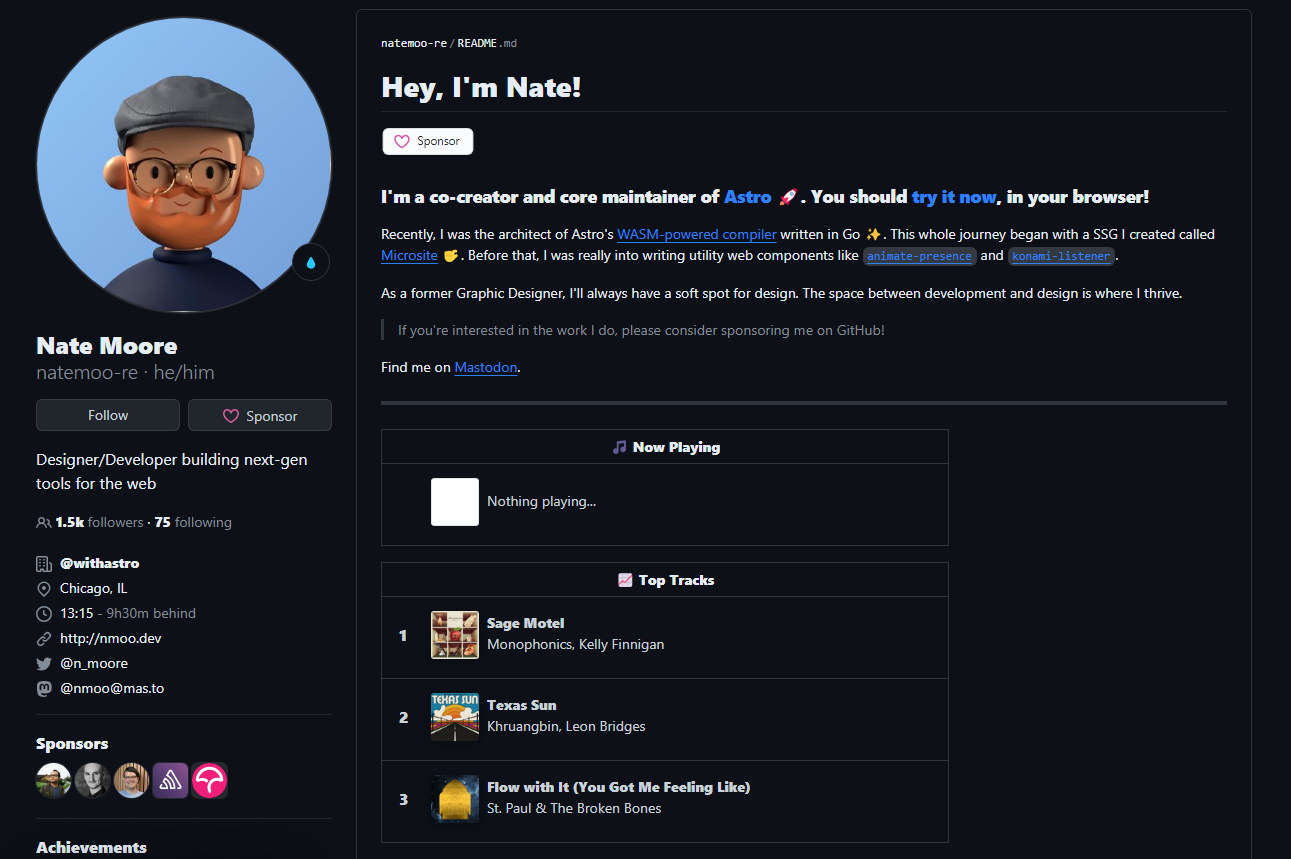
Показывать треки, которые слушают на Spotify:

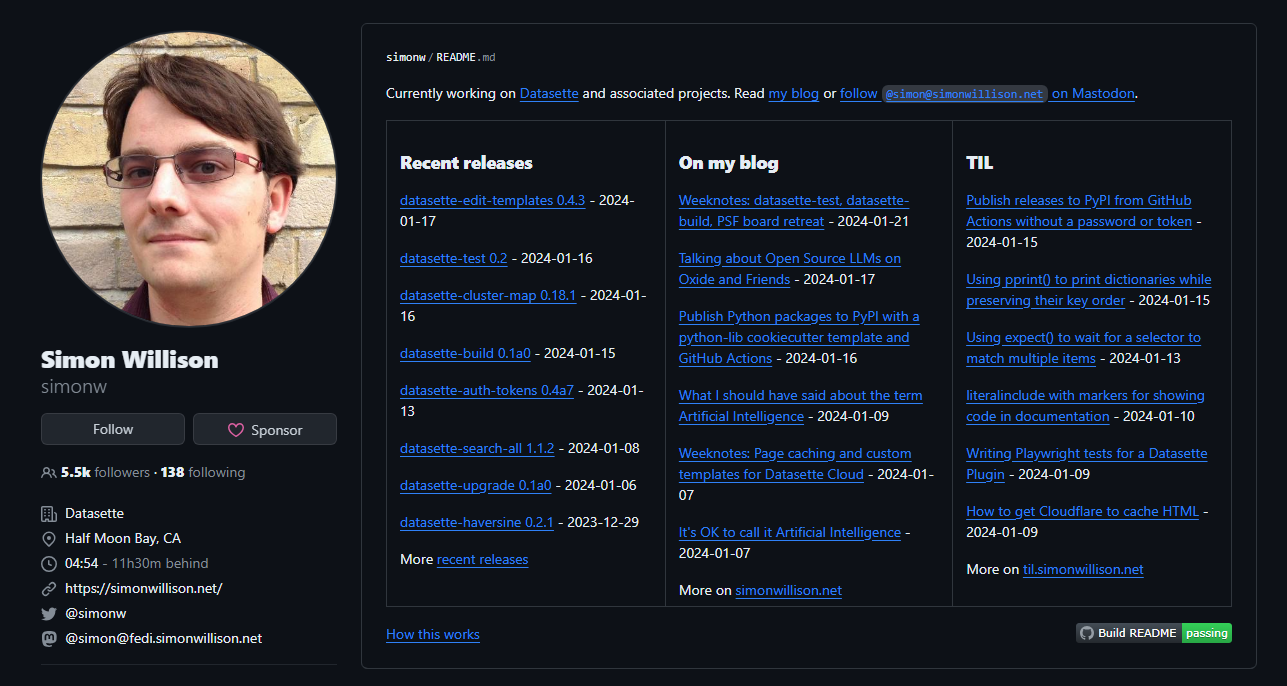
И автоматически отслеживать всю свою активность на различных платформах:

Бейджи
Значки обычно используют для:
- Визуализации разнообразной информации о проекте (версии ПО, статуса сборки, количества строк кода и т. д.)
- Выражения приверженности определенным технологиям или платформам.
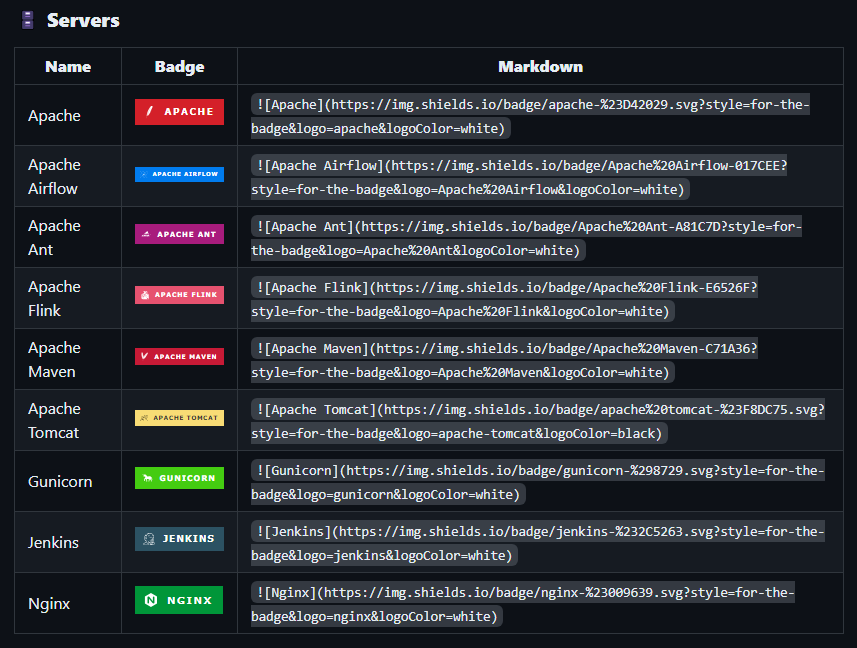
Огромный выбор значков можно найти в репозитории markdown-badges: здесь есть бейджи для чего угодно, от языков программирования и фреймворков до игр и криптовалют.

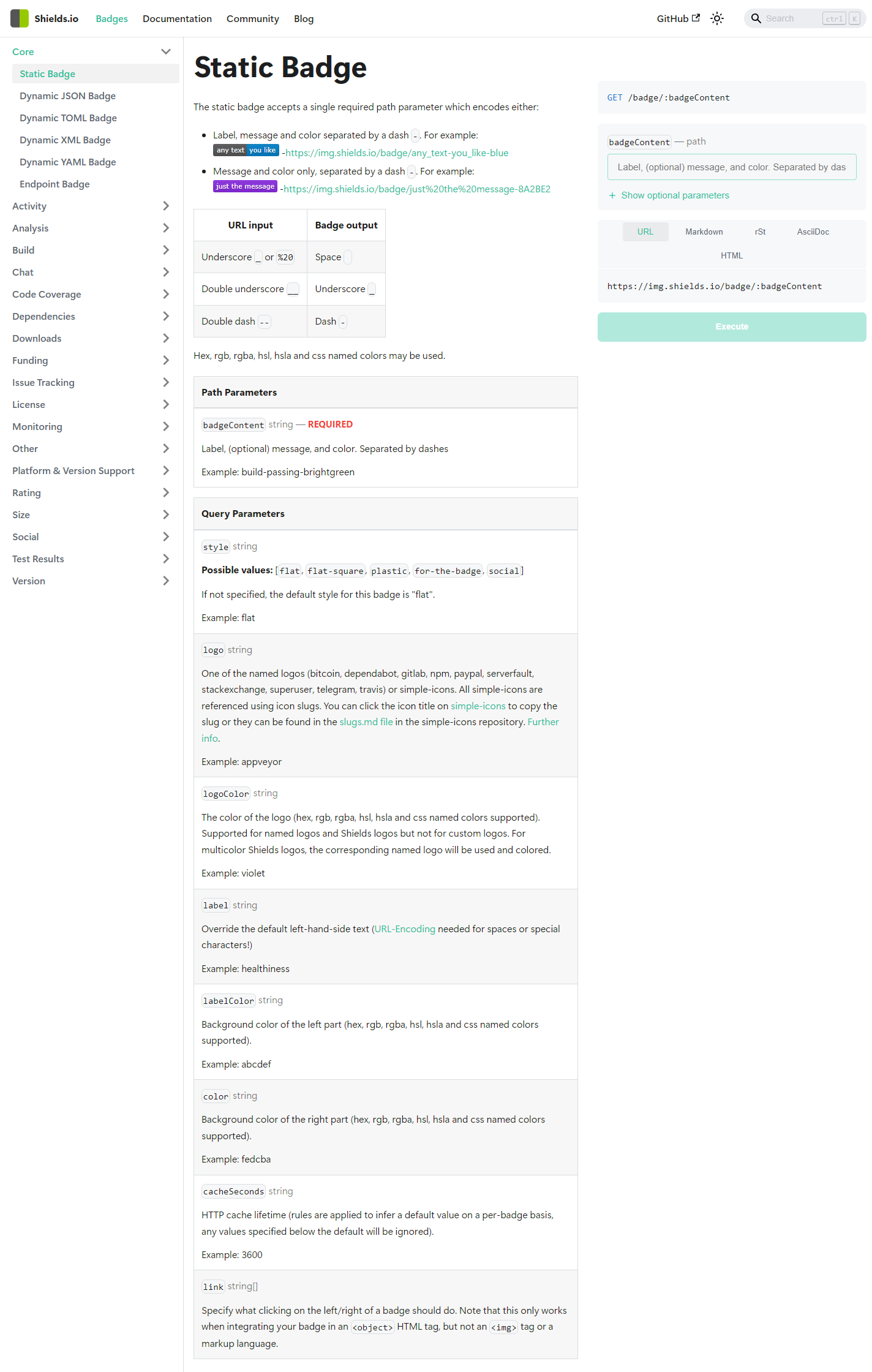
Если хочется сделать свой собственный, уникальный значок (статический или динамический) – можно воспользоваться сервисом shields.io. Процесс создания значков там объясняется просто и понятно:

Иконки
Для представления технологического стека и навыков креативные разработчики часто используют соответствующие иконки. Хорошим выбором иконок для иллюстрации навыков располагает репозиторий skill-icons.

Не нашли нужную иконку? Зайдите на Simple Icons, там уже 2973 SVG-иконок популярных брендов.
Эмодзи
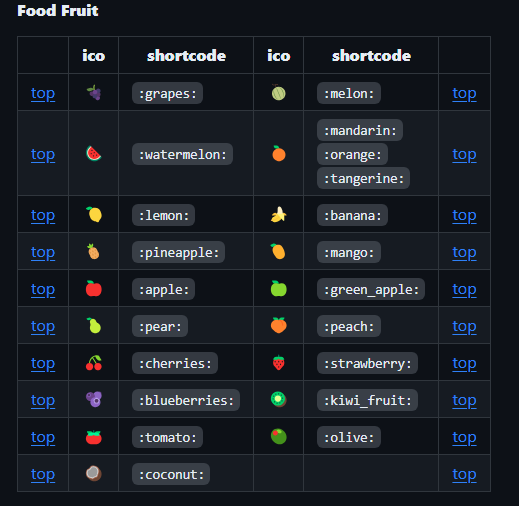
В диалекте GitHub Flavored Markdown можно использовать эмодзи – список поддерживаемых находится в emoji-cheat-sheet. Кроме того, список поддерживаемых эмодзи можно получить с помощью API, или просмотреть в браузере:
{
"+1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44d.png?v8",
"-1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44e.png?v8",
"100": "https://github.githubassets.com/images/icons/emoji/unicode/1f4af.png?v8",
"1234": "https://github.githubassets.com/images/icons/emoji/unicode/1f522.png?v8",
...
"zipper_mouth_face": "https://github.githubassets.com/images/icons/emoji/unicode/1f910.png?v8",
"zombie": "https://github.githubassets.com/images/icons/emoji/unicode/1f9df.png?v8",
"zombie_man": "https://github.githubassets.com/images/icons/emoji/unicode/1f9df-2642.png?v8",
"zombie_woman": "https://github.githubassets.com/images/icons/emoji/unicode/1f9df-2640.png?v8",
"zzz": "https://github.githubassets.com/images/icons/emoji/unicode/1f4a4.png?v8"
}

Статистика GitHub Stats
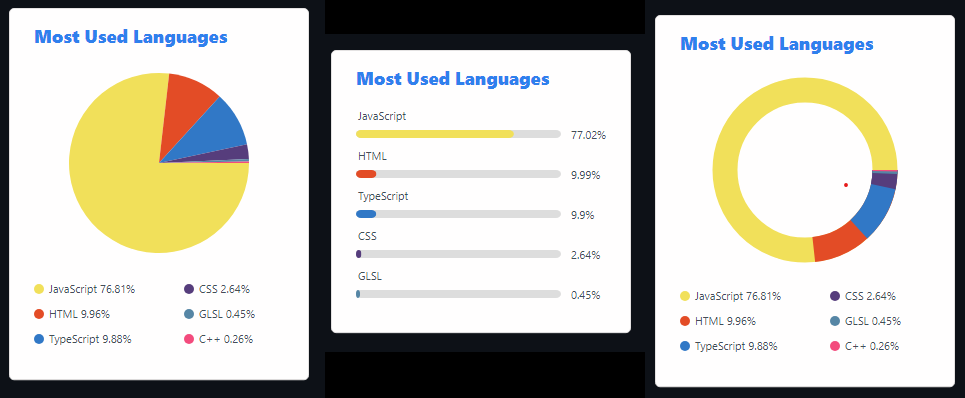
Статистические показатели вашего личного репозитория помогут визуализировать карточки и диаграммы github-readme-stats. Оформление карточек можно настроить как угодно:

А всевозможные диаграммы наглядно продемонстрируют разнообразие ваших навыков:

Цитаты
Высказывания влиятельных людей добавляют авторитетности любому контексту. В репозитории github-readme-quotes есть цитаты на все случаи жизни. Как и все остальные декоративные элементы для профилей, их оформление можно настраивать в соответствии с вашими предпочтениями:

Доступность
Ваш профиль должен быть доступен для максимального количества людей, включая тех, кто не может загружать или просматривать изображения. Добавление описания alt text к изображениям – общепринятый способ улучшения доступности:
<!-- Изображение в разметке Markdown -->

<!-- HTML-тег -->
<img alt="Описание изображения" src="image-source" />
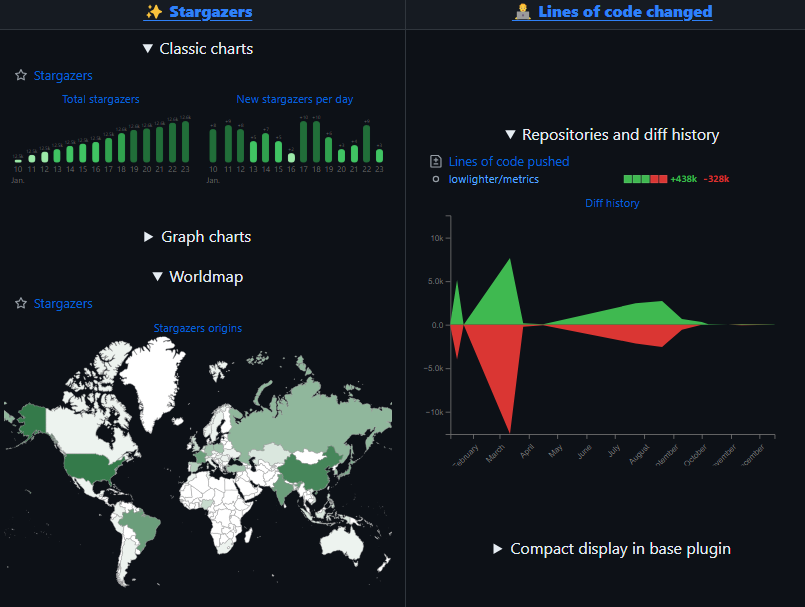
Инфографика
Главный инфографический Клондайк – metrics. Эти метрики помогут визуализировать любые аспекты ваших навыков, опыта и активности на GitHub – вот всего пара примеров из множества доступных опций:

Нужны еще идеи?
Два отличных источника идей – beautify-github-profile, где все способы оформления профилей удобно разделены на категории (значки, эмодзи, иконки, генераторы и т. д.), и топик github-profile, куда попадают все репозитории, предоставляющие декоративные элементы для профилей.
Достижения
Есть еще способ продемонстрировать ваши достижения на GitHub – награды Achievements, которые выдаются автоматически за определенные действия. В github-profile-achievements подробно рассказывается, какие ачивки есть на GitHub и как их можно получить.
В заключение
Если у вас нет времени или желания размечать README вручную, то это можно сделать автоматически с помощью одного из специальных генераторов, например:
А если вы уже сделали себе креативный профиль – принесите в комментарии, оценим!



Комментарии