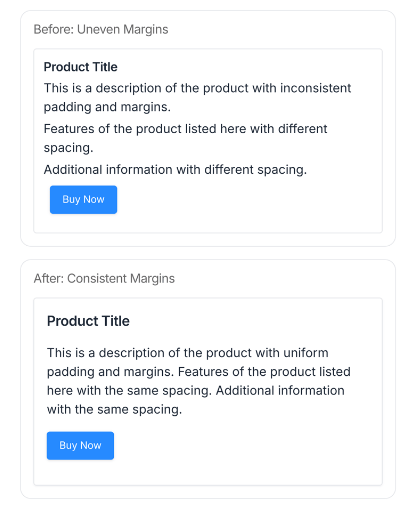
Обращайте внимание на отступы и поля
Почему это важно: Неравномерные отступы и поля создают ощущение неаккуратности и неопытности. Равномерные отступы делают интерфейс более чистым и профессиональным.
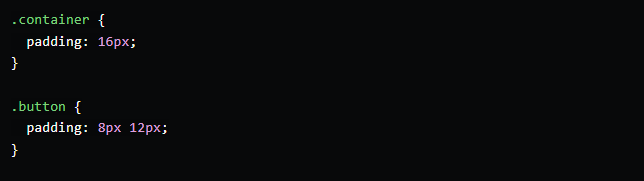
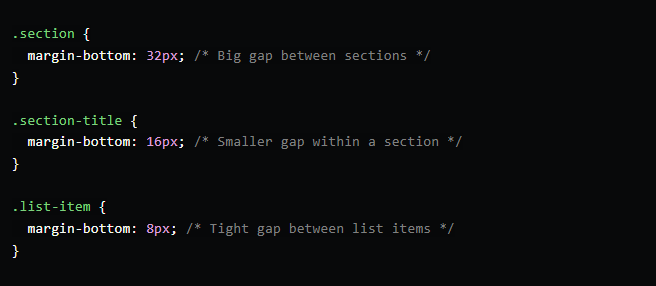
Как это сделать: Используйте кратные значения, например, кратные 4 (4px, 8px, 12px, 16px):

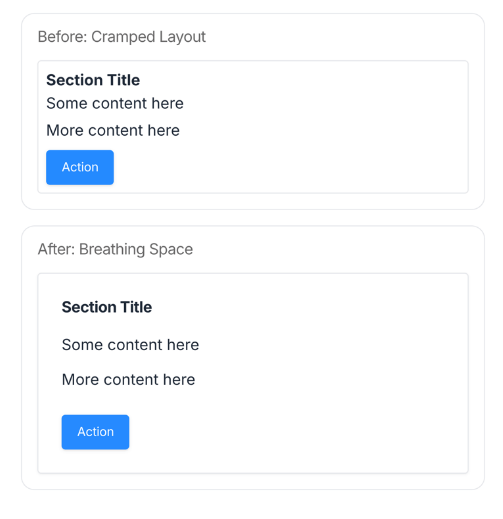
Это создает ритм в вашем макете и делает его более аккуратным:

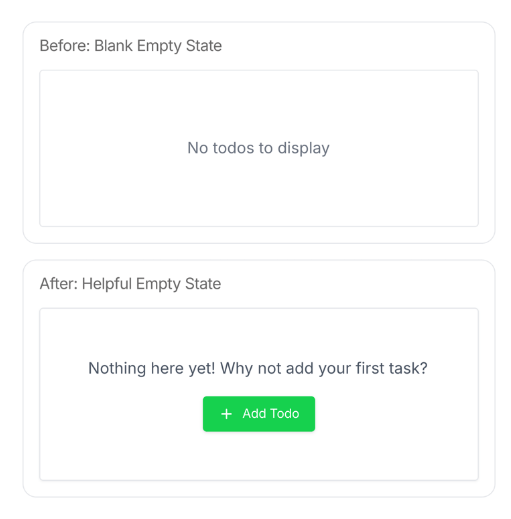
Обязательно обрабатывайте пустые состояния
Почему это важно: Пользователи могут испытывать недоумение, когда открывают приложение и видят пустой экран. Это может произойти, если разработчики забывают продумать пустые состояния.
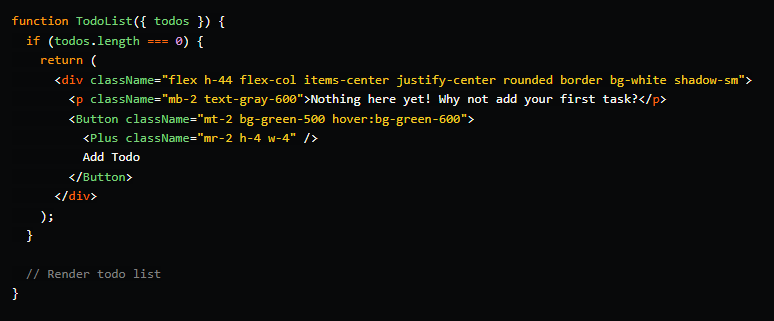
Как это сделать: Добавьте полезные сообщения или кнопки действий (CTA), чтобы направить пользователей на следующий шаг.


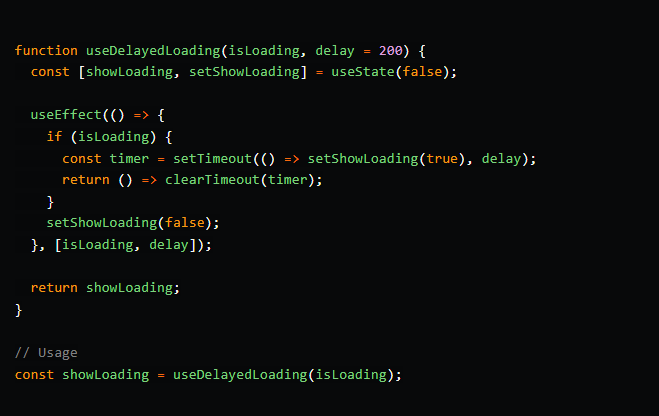
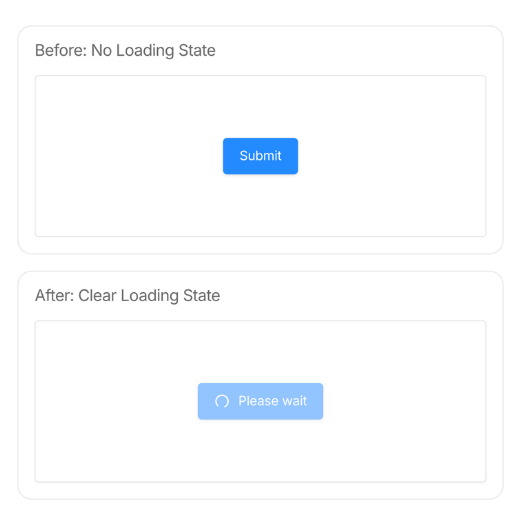
Всегда показывайте индикаторы загрузки
Почему это важно: Если приложение выполняет действие в фоновом режиме, дайте пользователям знать об этом, чтобы они не ломали голову, сработала ли кнопка и не зависло ли приложение.
Как это сделать: Используйте задержку при показе индикатора загрузки для быстрых операций, чтобы он не исчезал слишком быстро.


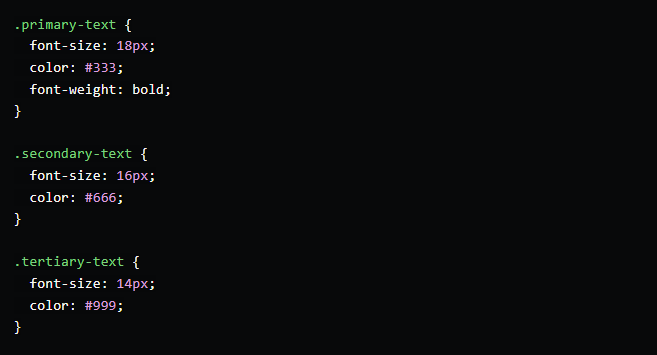
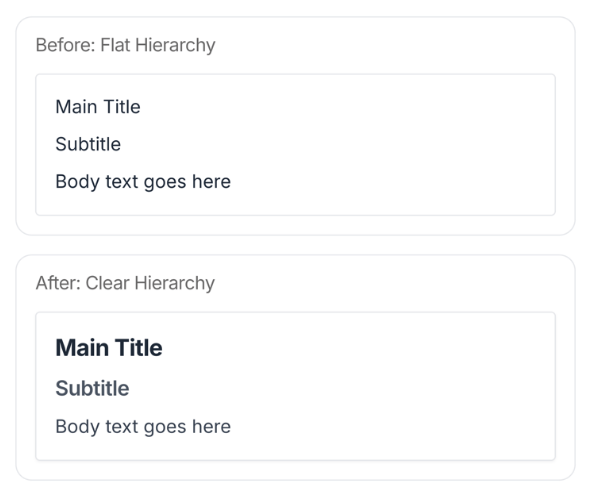
Поддерживайте четкую визуальную иерархию
Почему это важно: Не все элементы на экране имеют одинаковую важность. Ваш интерфейс должен это отражать, чтобы пользователи понимали, что важно.
Как это сделать: Используйте разные размеры, цвета и толщину шрифтов для выделения ключевых элементов.


Дизайну тоже нужен воздух
Почему это важно: Не нужно заполнять каждую часть экрана чем-то. Пустое (или, как его еще называют, негативное пространство) помогает вашему приложению «дышать» и позволяет пользователям сосредоточиться на самых важных элементах.
Как это сделать: Увеличьте расстояние между несвязанными элементами и уменьшите его между связанными.


Сделайте сообщения об ошибках понятными и полезными
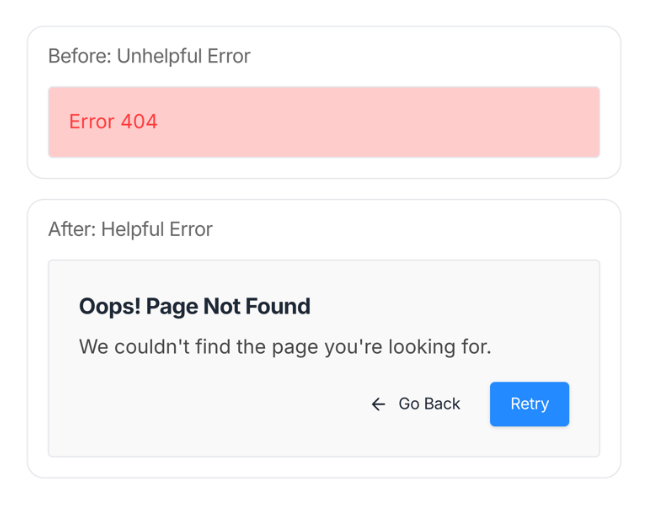
Почему это важно: Ошибки неизбежно случаются, и важно, чтобы пользователи знали, что именно произошло. Вместо простого сообщения об ошибке, например, «Ошибка 404», нужно предоставить контекст и варианты решения проблемы.
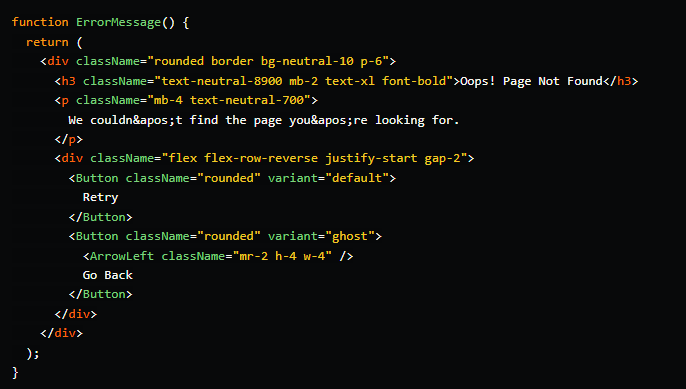
Как это сделать: Сделайте сообщения об ошибках дружелюбными, понятными и практичными, предлагая пользователям действия, которые они могут предпринять.


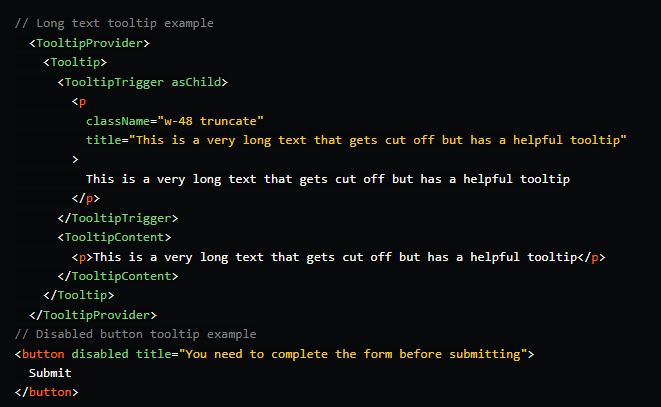
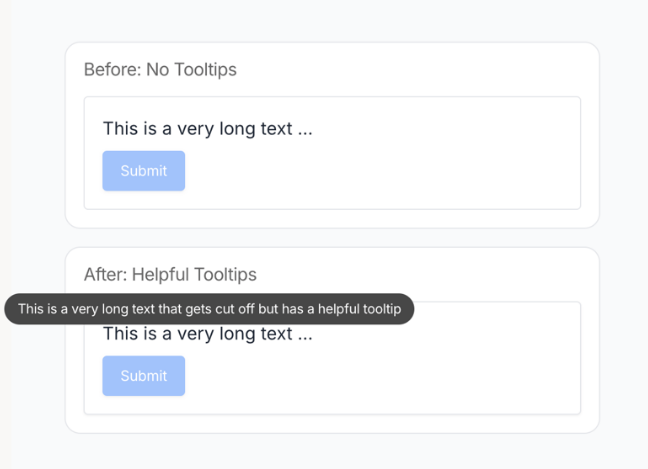
Добавляйте подсказки для длинного текста и неактивных состояний
Почему это важно: Если текст обрезается или кнопка неактивна, подсказка может предоставить дополнительную информацию, помогая пользователям понять, почему это происходит.
Как это сделать: Используйте подсказки, чтобы предоставить контекст или объяснить, почему кнопка неактивна и что пользователь может/должен сделать в связи с этим.


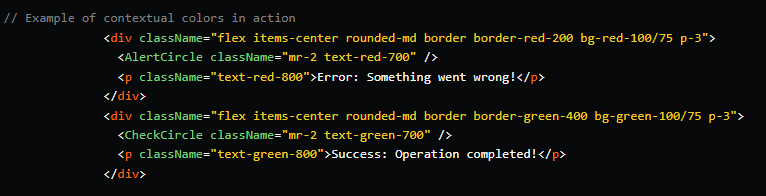
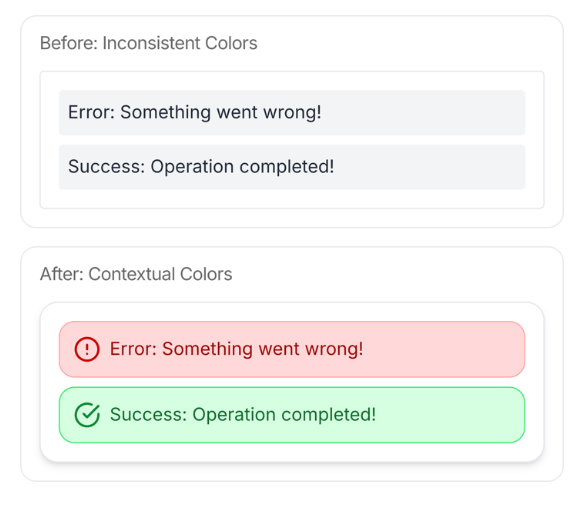
Используйте подходящие по контексту цвета для обратной связи
Почему это важно: Цвета играют важную роль в навигации по приложению. Правильное использование цветов помогает пользователям быстро понимать контекст информации (например, красный для ошибок и зеленый для успеха), даже не вникая в текст сообщения.
Как это сделать: Следуйте установленным цветовым конвенциям, чтобы избежать путаницы у пользователей.


Иконки должны подчеркивать дизайн, а не загромождать его
Почему это важно: Не перегружайте интерфейс иконками без необходимости – не каждому пункту меню, например, непременно нужна иконка. Каждая иконка должна иметь ясную цель и улучшать взаимодействие с пользователем.
Как это сделать: Делайте иконки простыми и узнаваемыми, чтобы они соответствовали действиям, которые они представляют.

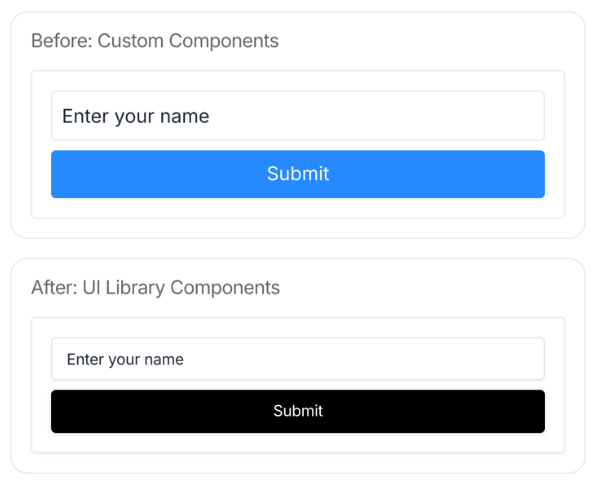
Не изобретайте велосипед – используйте профессиональные UI-библиотеки
Почему это важно: Не обязательно писать все с нуля. Существуют отличные UI-библиотеки – Ant Design, Shadcn UI, Material UI, Chakra UI и т.д. которые могут сэкономить время, усилия, и придать вашему фронтенду стильный вид.
Как это сделать: Если вам нужно быстрое решение или у вас ограниченное время, используйте готовые библиотеки. Но если вы строите что-то исключительно для обучения, смело погружайтесь в детали и создавайте свои собственные компоненты.


Больше советов о создании идеального UI/UX – в этом лонгриде профессионального дизайнера и фронтендера Адхама Даннавэя.
Если ты хочешь не только улучшить UI, но и освоить все аспекты фронтенд-разработки, курс «Frontend Basic» от Proglib Academy поможет тебе пройти путь от основ до создания собственного интернет-магазина. Подробности на https://proglib.academy/frontend.



Комментарии