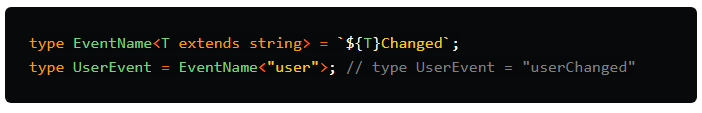
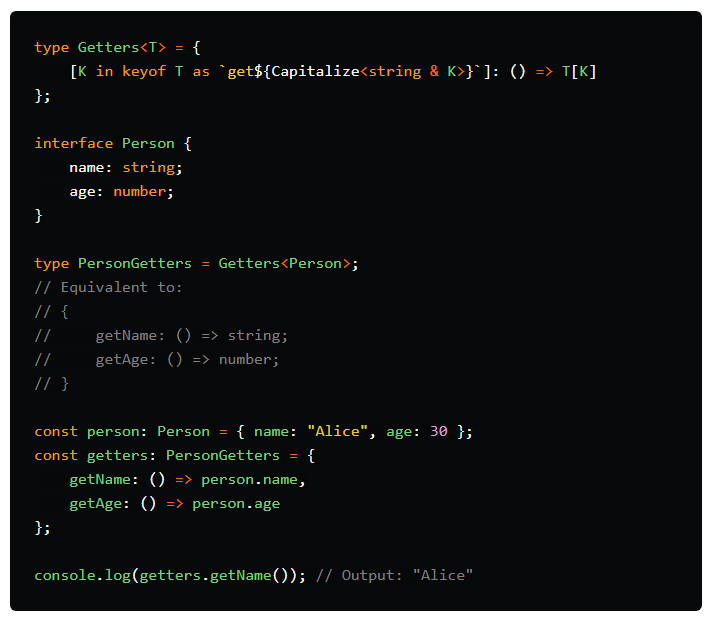
Интерполяция строковых литералов – мощная функция TypeScript, которая позволяет динамически создавать новые типы строковых литералов на основе существующих типов. Это расширяет возможности стандартных строковых литералов и делает их более гибкими:

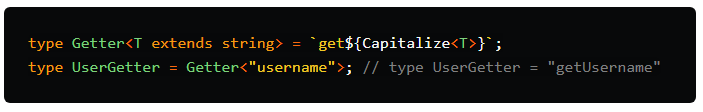
Интерполяция особенно полезна при работе с системами событий, API или для обеспечения согласованности именования в большом проекте. Здесь мы используем функцию Capitalize для автоматического создания имен геттеров:

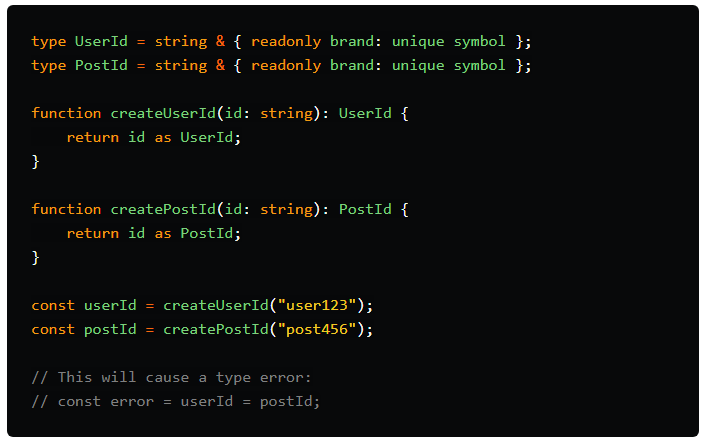
Брендированные типы
Брендирование позволяет создавать уникальные идентификаторы для предотвращения смешивания типов, даже если они принадлежат к одному и тому же типу данных. В этом примере функции createUserId и createPostId принимают строку, но возвращают специальные типы UserId и PostId. Эти типы не могут быть напрямую присвоены друг другу, несмотря на то, что они оба являются строками:

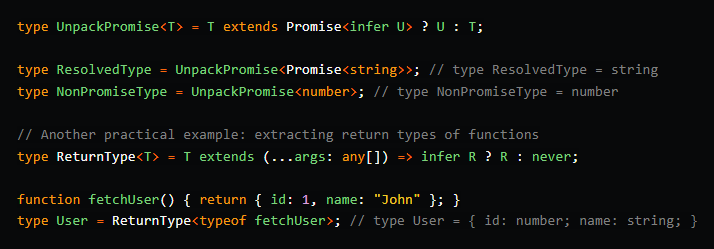
Условные типы с infer
Условные типы позволяют извлекать информацию о типах из сложных структур с помощью ключевого слова infer. Это особенно полезно при работе с функциями, промисами или массивами:

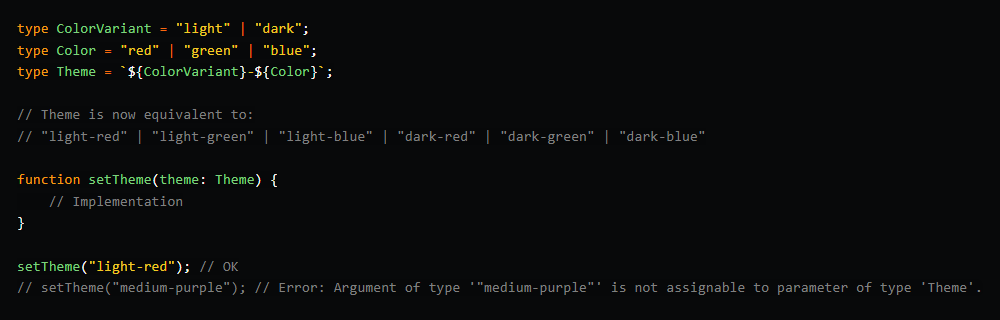
Шаблонные литералы
Шаблонные литералы – это комбинация литеральных типов и операторов для манипуляций со строками, которая позволяет создавать мощные ограничения типов на уровне строк. Они особенно полезны при работе с CSS-in-JS, определением API маршрутов или любыми сценариями, требующими строгих ограничений на уровне строк:

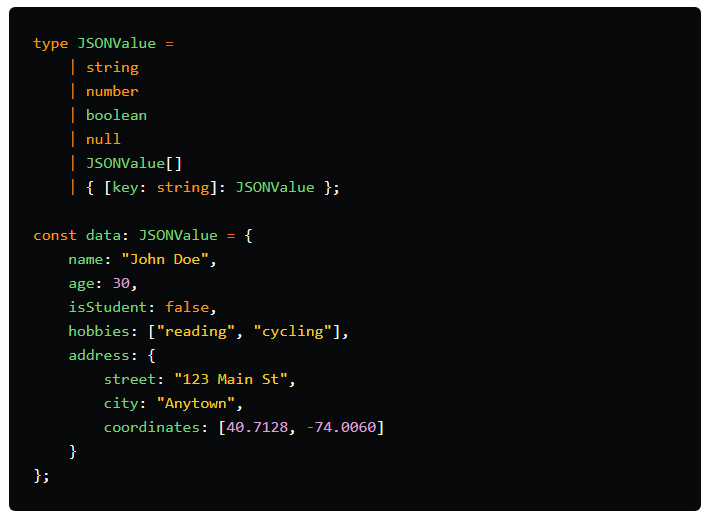
Рекурсивные псевдонимы типов
Рекурсивные псевдонимы типов (алиасы) позволяют определять типы, которые ссылаются на самих себя. Это особенно полезно при работе со сложными древоподобными структурами или глубоко вложенными данными (ответы API, конфигурационные файлы и т. п.):

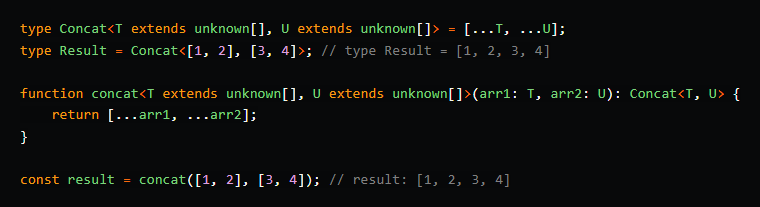
Вариативные типы кортежей
Вариативные типы, введенные в TypeScript 4.0, позволяют более гибко манипулировать кортежами. Они особенно полезны при работе с функциями, которые принимают переменное количество аргументов, или когда необходимо динамически объединять кортежи:

Переименование ключей с помощью as
При работе с объектами типа ключ-значения можно использовать as для переименования ключей – это позволяет создавать производные типы с измененными именами свойств:

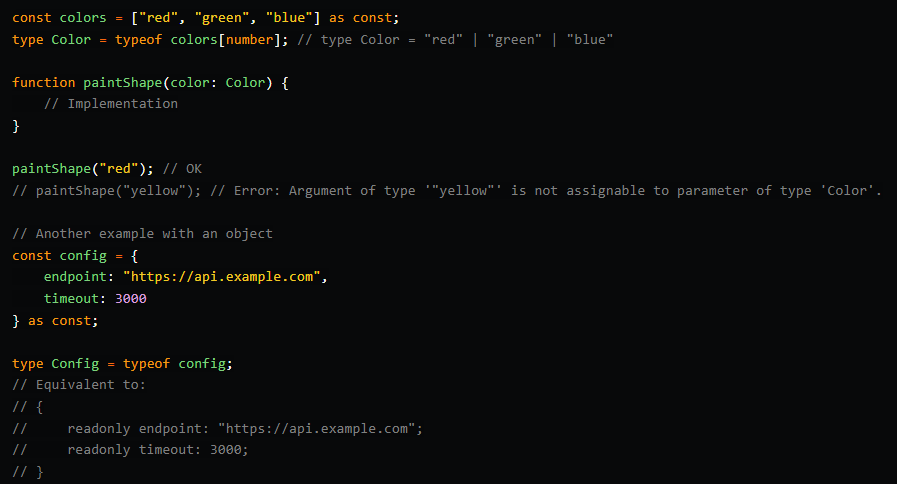
Константные утверждения
Константные утверждения в TypeScript позволяют создавать более конкретные литеральные типы из массивов и объектов. Это особенно полезно, когда вы хотите использовать значения в качестве типов. Основное преимущество константных утверждений заключается в том, что они позволяют поддерживать единый источник истины для значений во время выполнения и информации о типах. Это уменьшает вероятность несоответствий между вашими типами и фактическими данными:

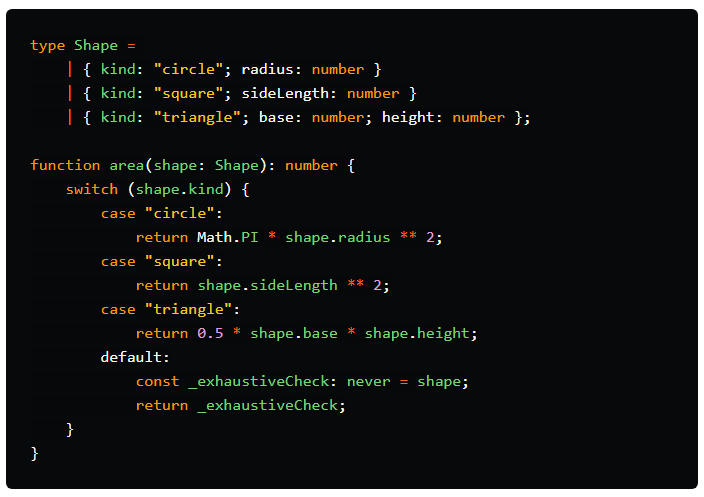
Дискриминированные объединения с never
Дискриминированные объединения позволяют создавать типы, которые могут представлять несколько различных вариантов объекта. Для этого используется дискриминант – свойство, которое указывает, какой конкретный тип представляет данный объект. В сочетании с типом never такие объединения обеспечивают полное соответствие шаблонов и повышают типобезопасность:

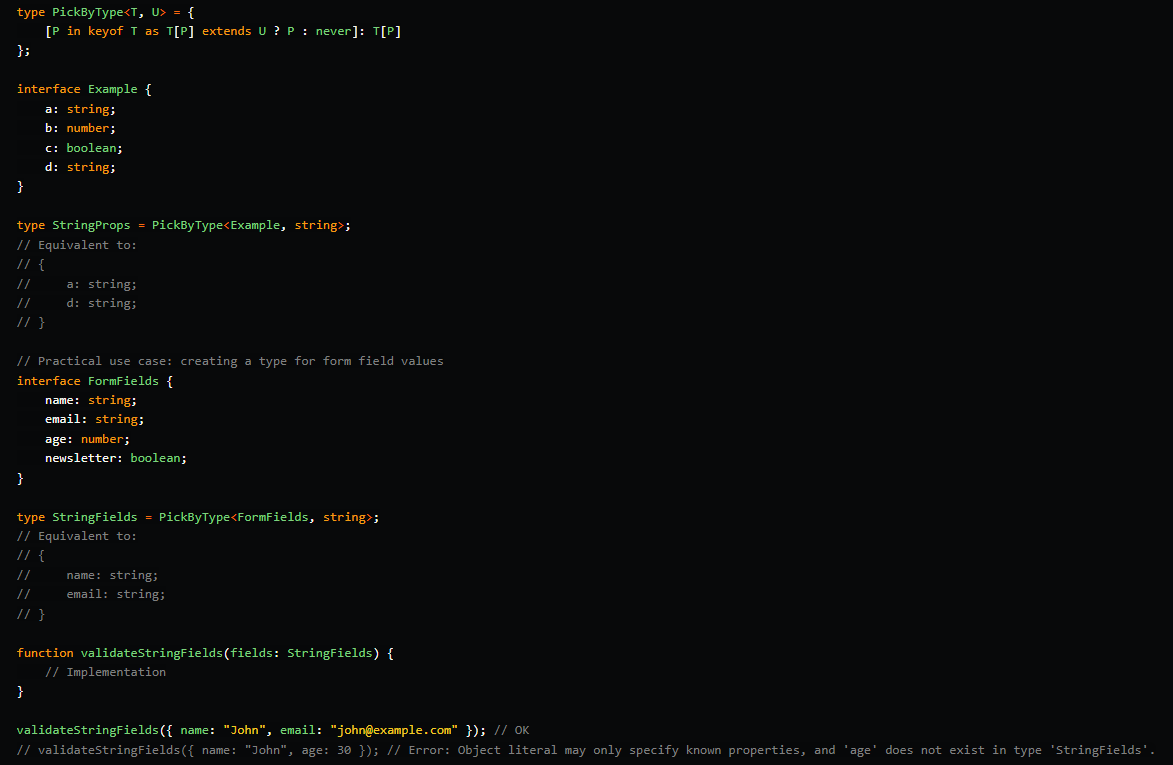
Фильтрация ключей по типам значений
Типы ключ-значение можно комбинировать с условными – для фильтрации по типам значений. Это полезно при работе с подмножествами свойств объектов на основе их типов, например, при валидации форм или в процессе преобразования данных:

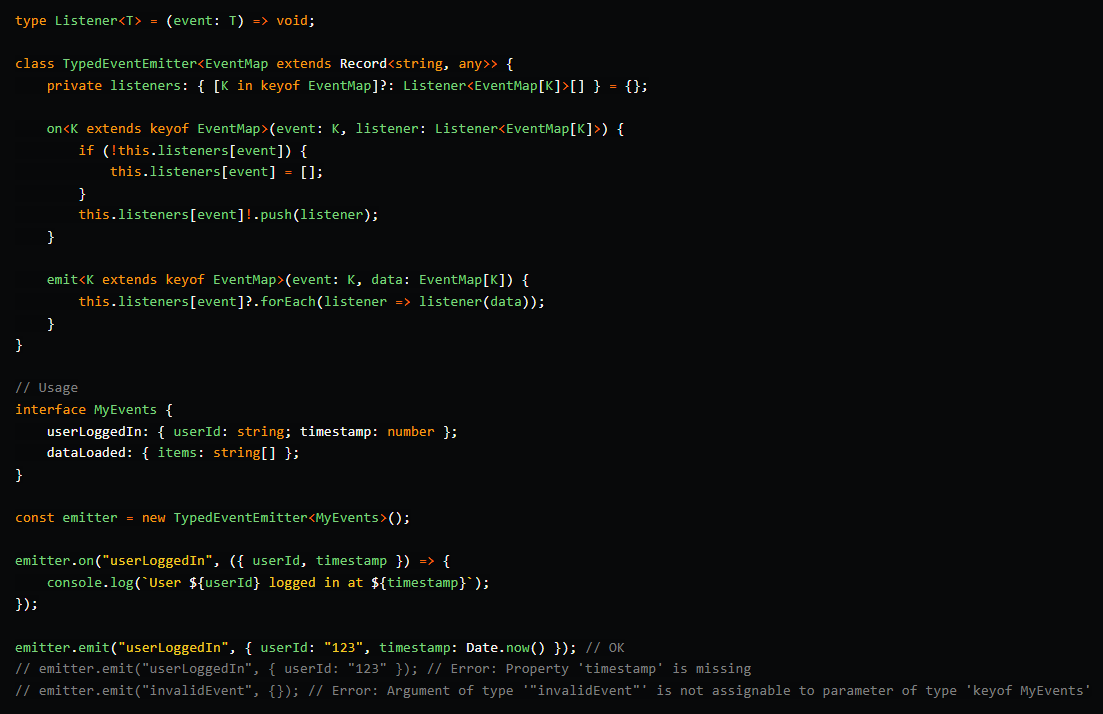
Создание типобезопасных эмиттеров событий с помощью дженериков
Типобезопасные эмиттеры событий могут существенно улучшить надежность кода, основанного на событиях. Используя обобщенные типы, можно гарантировать, что имена событий и соответствующие им типы данных всегда будут согласованы:

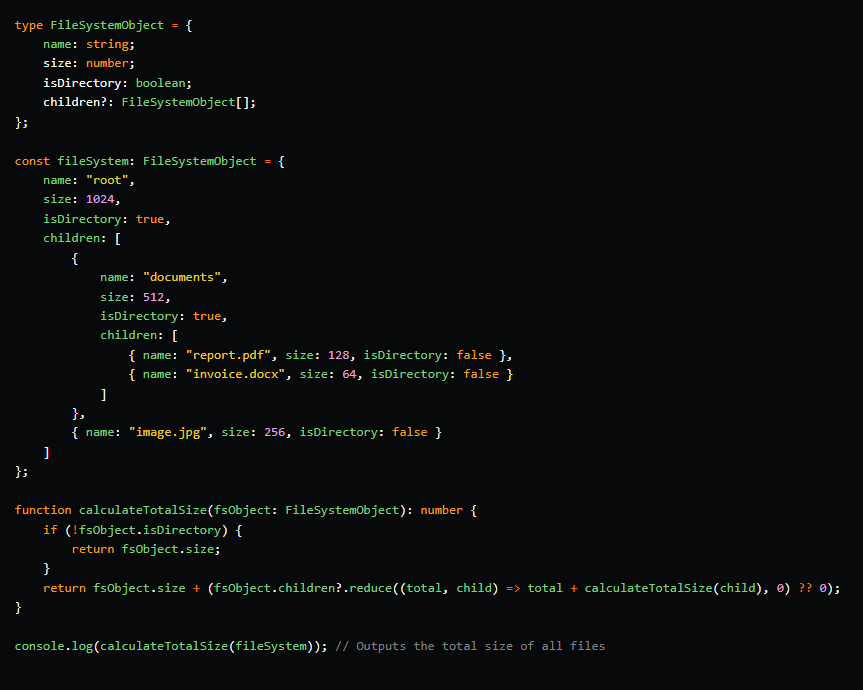
Самоссылающиеся типы
Самоссылающиеся типы в TypeScript позволяют создавать сложные, вложенные структуры данных, сохраняя при этом типобезопасность:

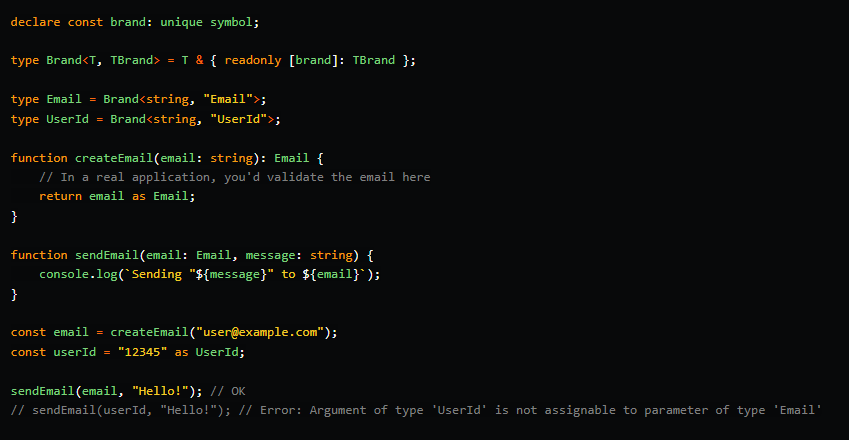
Непрозрачные типы с использованием unique symbol
Непрозрачные типы в TypeScript позволяют создавать типы, которые структурно похожи, но рассматриваются типовой системой как разные. Это полезно для создания типобезопасных идентификаторов или предотвращения случайного неправильного использования подобных типов:

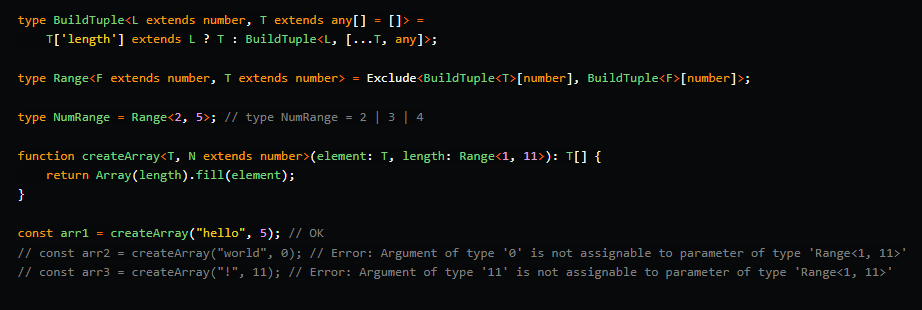
Последовательности целых чисел на уровне типов
Этот подход позволяет создавать более точные типы для операций с массивами, обеспечивая проверку длины массива на этапе компиляции. Это помогает предотвратить ошибки, связанные с неправильной длиной массива, до выполнения кода:

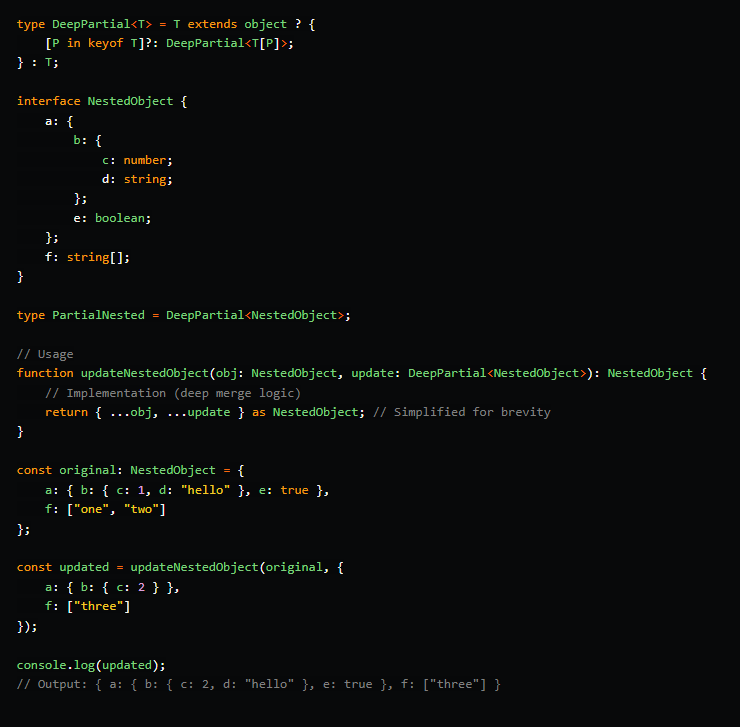
Типобезопасный DeepPartial с использованием рекурсивных условных типов
Главное преимущество этого подхода в том, что он позволяет работать с частичными данными сложных объектов безопасным способом: можно обновить только те части объекта, которые вам нужны, не беспокоясь о том, что случайно удалите или измените другие части. Это особенно полезно в следующих случаях:
- При работе с формами, где пользователь может заполнить только часть полей.
- При обновлении состояния в приложениях, когда нужно изменить только некоторые свойства объекта.
- При работе с API, которые могут возвращать частичные данные.

Оригинал статьи опубликован здесь.
Откройте для себя основы фронтенда с курсом Frontend Basic от Proglib Academy и создайте свое первое портфолио с помощью HTML, CSS и JavaScript.





Комментарии