В чем разница между UI и UX?
Новичку очень важно иметь общее представление о том, как и когда использовать рассматриваемые термины. Но несмотря на обилие информации в сети, найти окончательный четкий ответ на этот вопрос непросто, поскольку каждый интерпретирует его по-разному.
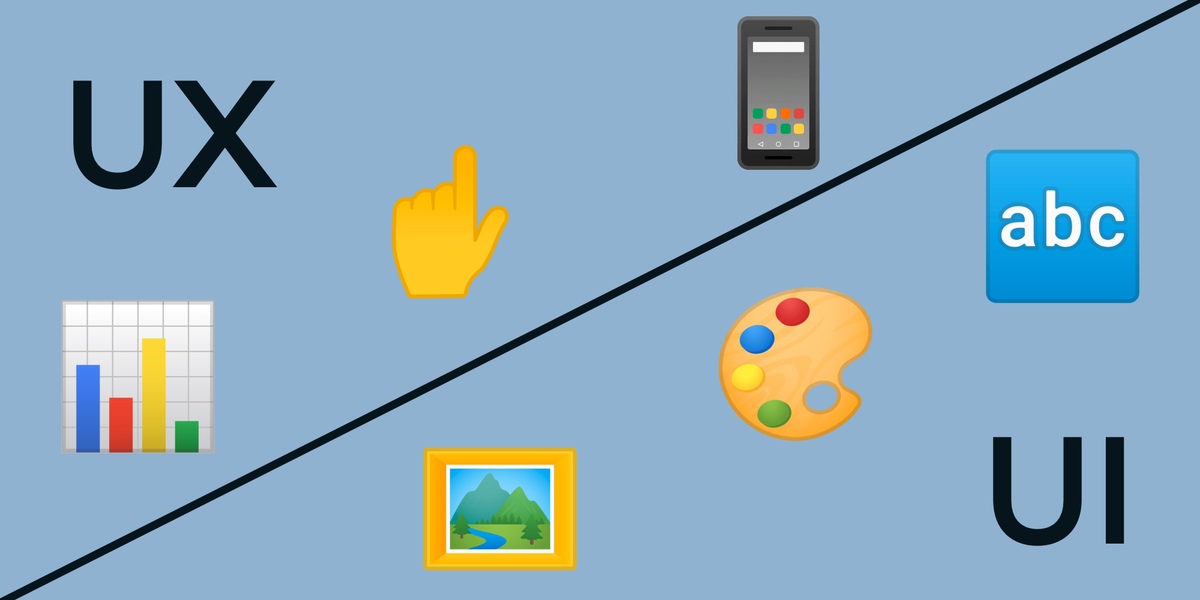
UX (User Experience) – это анализ предпочтений пользователей ресурса и превращение его в продукт. UI (User Interface) делает этот продукт эстетически приятным. Для лучшего понимания возьмем простой пример:
Представьте, что вы проектируете дом. UX будет фундаментом и стенами, а UI – отделочными материалами и мебелью. Основа (UX) всегда стоит на первом месте, ведь надо же нам определить размеры комнат, место для дверей и на какую сторону будут выходить окна. А уже после изготовления каркаса можно думать, где поставить диван и какого цвета будут обои. Проще говоря, сначала создается логический поток действий и основная часть макета, а затем определяются визуальные детали. Это грубая аналогия даст вам представление о работе UI и UX дизайнеров.
Что такое дизайн пользовательского интерфейса и чем занимается UI-дизайнер?
Дизайн пользовательского интерфейса или UI – это использование типографики, изображений и других элементов визуального дизайна, для превращения базовой картинки во что-то удобочитаемое и полезное. Он улучшает восприятие увиденного и создает эмоциональную связь между конечным пользователем и продуктом.
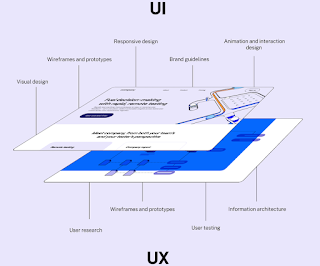
Работа UI-дизайнера начинается там, где заканчивается работа UX-дизайнера – на этапе прототипирования. Он берет каркас и делает его эстетически привлекательным и оптимизированным для разных размеров экрана.
Рассмотрим типичные задачи UI-дизайнера:
- Разработка макета продукта и всех визуальных элементов пользовательского интерфейса, включая цвета, шрифты, значки, кнопки и многое другое.
- Брендинг и графическая разработка: UI тесно связан с позиционированием бренда продукта в целом. Дизайнеры должны найти правильный баланс между удобством использования и последовательной демонстрацией идентичности бренда, установленной маркетинговой службой.
- Чтобы обеспечить согласованность продукта и бренда, дизайнеры создают руководства по стилю. Это своего рода библиотеки шаблонов и компонентов, в которых подробно описывается, как должен выглядеть каждый элемент (цвет, шрифт и т. д.).
- Адаптация макета ко всем устройствам, платформам и размерам экрана как по форме, так и по функциям.
- Разработка анимационных переходов или других интерактивных элементов
Что такое UX-дизайн и чем занимается UX-дизайнер?
UX-дизайн – разработка каркаса ресурса на основании анализа предпочтений пользователей, главная цель которой – помочь людям достичь цели самым простым беспроблемным способом. Другими словами, UX-дизайн тесно связан с общим удобством для пользователя на всем его пути.
UX начинается с проблемы и заканчивается каркасом или прототипом и роль UX-дизайнера в том, чтобы понять целевую аудиторию, опросить клиентов, определить пользовательский поток и провести тестирование.
Давайте рассмотрим типичные задачи UX-дизайнера:
- Создание стратегического плана и согласование его со всеми заинтересованными сторонами.
- Информационная архитектура. Сделать все так, чтобы помочь людям найти необходимую информацию и достичь своих целей.
- Создание пользовательского потока: общение с целевой аудиторией и выяснение их потребностей.
- Разработка каркаса будущего интерфейса. Его можно создать в цифровом виде или даже нарисовать на бумаге.
- Тестирование. Это лучший способ для UX-дизайнера узнать, правильно ли он выполняет свою работу?
Тесное взаимодействие. Специфика работы

Грамотное сочетание UX и UI дает отличный результат и делает ваш продукт конкурентоспособным, выводя его на новый уровень. Ведь уже доказано, что компании, ориентированные на дизайн, растут в два раза быстрее, чем обычные отраслевые решения.
Еще важно понимать, что одно без другого существовать не может. Создание красивого сайта, на котором пользователи с трудом ориентируются – плохой подход. С другой стороны, грамотная, четко продуманная структура и ужасный, режущий глаз дизайн, – вариант, не сильно отличающийся от первого.
Конечно, рассматриваемые концепции – разные, и обязанности UX и UI специалистов – отличаются. Однако на практике, в большинстве случаев – это одно и то же лицо. Поэтому современный специалист по визуалу должен знать все этапы построения интерфейса от начала до конца.
Постоянный анализ потребностей
Исследование интересов потребителя – необходимая мера в процессе проектирования интерфейсов. Чтобы продукт был успешным, нужно собрать как можно больше информации о желаниях и предпочтениях вашей аудитории.
Для этого можно:
- проводить интервью с отдельными пользователями;
- создавать модерируемые дискуссии с группой пользователей для сбора информации о сильных и слабых сторонах продукта;
- проводить опросы нескольких целевых групп с помощью набора актуальных вопросов по интересующим вас темам;
- анализировать комментарии и отзывы посетителей ресурса;
- проводить сравнительный анализ конкурентов, лидеров индустрии.
Где можно детально узнать о UX и UI?
Если вы начинающий дизайнер и ищете вдохновения для входа в профессию, рекомендуем начать с культовой книги Дона Нормана «Дизайн привычных вещей». Ссылка на фрагмент книги (.fb2).

Это книга стала библией для нескольких поколений дизайнеров и не теряет актуальности и по сей день. Речь в ней идет не о цифровом дизайне, а о наборе хороших практик построения визуала в сжатом виде. Издание изобилует многочисленными примерами и рекомендациями от признанных светил в этой области (в том числе Джеффа Этвуда, соучредителя StackOverflow). Представленные тут концепции имеют широкий спектр применения в любой отрасли.
Должны ли вы беспокоиться о разнице между UX и UI?
Границы между UI и UX – размыты и их роли постоянно переопределяются. Это неточная наука. Ведь еще несколько десятков лет назад всех специалистов, создававших внешнее оформлению и структуру сайтов и приложений, называли веб-дизайнерами. Сейчас индустрия повзрослела и в сообществе разработчиков стали широко обсуждаться более конкретные термины, а также различия между ними. Стали появляться новые, более специализированные профессии: UX Writer, Content Designer и Interaction Designer. Прогресс не стоит на месте и угнаться за последними тенденциями порой сложно. Одно можно сказать наверняка, что хороший специалист должен знать, что нужно пользователю и как это реализовать.
Довольно часто в написании аббревиатур UI ставят на первое место, однако это не так уж важно – пишите как хотите. Главное – знать порядок действий во время самого рабочего процесса. Я к тому, что зачастую, начинающие дизайнеры, сперва придумывают цвет и форму кнопки, не думая о том, как и куда отправить пользователя после ее нажатия. Делайте работу правильно и успех обязательно к вам придет!





Комментарии