Одна из самых крутых фич React – серверный рендеринг (SSR) и превращение статически отрендеренных страниц в интерактивные на стороне клиента. Важнейшим аспектом этого процесса является гидратация – техника, позволяющая React присоединять обработчики событий и состояние к странице, предварительно отрендеренной на сервере.
В React 19 гидратацию значительно улучшили. Если до выхода 19-й версии вам приходилось создавать SSR-приложения с использованием Next.js, Remix или даже чистого React, то вы наверняка сталкивались с этими проблемами:
- Блокирующая гидратация по принципу «все или ничего» – пока не завершалась гидратация всей страницы, ни один ее элемент не становился интерактивным. В крупных приложениях это приводило к задержкам интерактивности.
- Несоответствия при гидратации — если HTML, созданный на сервере, отличался от того, что ожидал React на клиенте, возникали несоответствия, из-за которых React вынужденно перерисовывал части интерфейса.
- Избыточное выполнение JavaScript — браузер повторно запускал рендеринг React для интерфейса, который уже был сгенерирован сервером, что тратило ресурсы процессора впустую.
- Задержки при привязке событий — ранее React привязывал обработчики событий только после завершения всей гидратации, что вызывало заметные задержки в реакции элементов интерфейса.
В React 19 все эти проблемы были решены. В этой статье мы подробно разберем, что такое гидратация, почему она важна и как последние обновления в React 19 оптимизируют этот процесс.
Что такое гидратация
В контексте React гидратация — это процесс, который делает серверно-отрисованную HTML-страницу интерактивной, подключая обработчики событий и восстанавливая состояние.
Без гидратации HTML, сгенерированный сервером, остается статичным: пользователи могут его видеть, но не могут с ним взаимодействовать. Гидратация устраняет этот разрыв между серверным рендерингом (SSR) и интерактивностью на клиенте. Вместо того чтобы перерисовывать всю страницу заново, React просто добавляет обработчики событий к уже готовым элементам и восстанавливает их состояние, делая их функциональными.
Преимущества гидратации:
- Прикрепляет обработчики событий и состояние к заранее отрисованной HTML-странице.
- Позволяет делать UI интерактивным без полного перерисовывания на клиенте.
- Обеспечивает быструю начальную загрузку и улучшает SEO.
Как работает гидратация в React
Гидратация в React проходит в три ключевых этапа:
1️⃣ Серверный рендеринг (SSR):
- Приложение предварительно рендерится на сервере.
- Сервер отправляет полностью сформированный HTML-код клиенту.
- Пользователь сразу видит страницу, ещe до начала гидратации.
2️⃣ Гидратация в браузере:
- React загружает JavaScript-бандл и сравнивает его с уже готовым HTML.
- Добавляются обработчики событий без перерисовки всего интерфейса.
- Приложение становится интерактивным, сохраняя структуру серверного рендеринга.
3️⃣ Интерактивность и обновления:
- Включается виртуальный DOM, который отслеживает изменения состояния.
- Компоненты становятся полноценно функциональными, как в обычном клиентском приложении.
- Теперь React может динамически обновлять UI без перерисовки всей страницы.
Пример гидратации в React-приложении с SSR
Допустим, у нас есть простое Next.js-приложение, в котором мы заранее рендерим кнопку на сервере.
Серверный компонент (Button.js)
Этот компонент просто отображает кнопку и добавляет обработчик клика:
export default function Button() {
return (
<button onClick={() => alert("Button Clicked!")}>
Click Me
</button>
);
}
Компонент страницы (index.js)
Эта страница содержит заголовок и предварительно отрендеренный на сервере компонент </Button>:
import Button from "../components/Button";
export default function Home() {
return (
<div>
<h1>Welcome to My SSR React App</h1>
<Button />
</div>
);
}
Что происходит при запросе страницы
Когда пользователь открывает страницу, Next.js рендерит HTML на сервере и отправляет его клиенту:
<html>
<body>
<div>
<h1>Welcome to My SSR React App</h1>
<button>Click Me</button>
</div>
<script src="/static/js/main.js"></script>
</body>
</html>
На этом этапе кнопка уже видна, но не работает, так как обработчик события еще не прикреплен.
Этап гидратации
Когда браузер загружает JavaScript-бандл, React выполняет гидратацию:
- Находит уже существующий в DOM серверно-рендеренный HTML.
- Сравнивает его с тем, что должно быть в виртуальном DOM.
- Добавляет обработчики событий, превращая кнопку в интерактивный элемент.
- Теперь, если пользователь нажмeт на кнопку, отработает
alert("Button Clicked!").
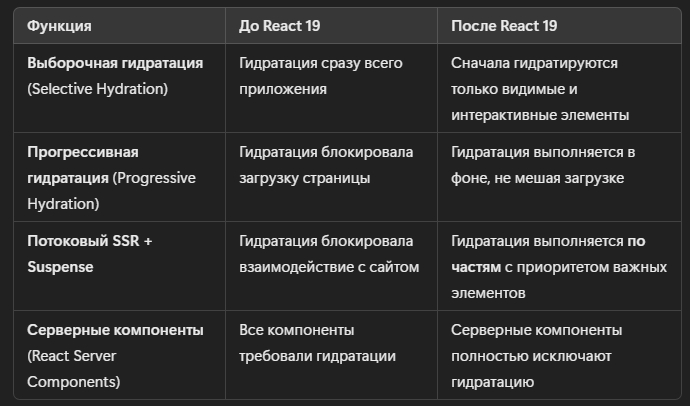
Улучшения гидратации в React 19
В версии React 19 гидратация стала гораздо быстрее и эффективнее. Основные улучшения касаются приоритизации важных частей интерфейса, сокращения времени выполнения JavaScript и устранения ненужных перерисовок. Рассмотрим, как React 19 решает эти проблемы.
Выборочная гидратация – приоритет важным компонентам
В React 18 гидратация была блокирующим процессом: пока она не завершалась, интерфейс не становился интерактивным. React 19 вводит выборочную гидратацию, которая позволяет сначала активировать интерактивные элементы, обеспечивая более плавный пользовательский опыт.
Как это работает:
- Вместо того, чтобы гидратировать все компоненты сразу, React 19 сначала активирует видимые и интерактивные элементы.
- Менее важные части UI загружаются в фоновом режиме, не мешая взаимодействию с сайтом.
Пример – приоритетная гидратация для полей ввода
React сначала активирует поле ввода комментариев, а секция с отзывами загружается позже, когда потребуется. Это снижает задержки и ускоряет взаимодействие пользователя с приложением:
import { Suspense } from "react";
import CommentBox from "../components/CommentBox";
import LazyReviews from "../components/LazyReviews";
export default function ProductPage() {
return (
<div>
<h1>Product Details</h1>
{/* Сначала гидратируются поля ввода */}
<Suspense fallback={<p>Loading comments...</p>}>
<CommentBox />
</Suspense>
{/* Гидратация отзывов откладывается */}
<Suspense fallback={<p>Loading reviews...</p>}>
<LazyReviews />
</Suspense>
</div>
);
}
Постепенная гидратация – поэтапная активация UI
В предыдущих версиях React необходимо было сначала гидратировать все компоненты, прежде чем пользователь мог с ними взаимодействовать. В React 19 появилась прогрессивная гидратация, которая позволяет активировать интерфейс постепенно, снижая нагрузку на процессор и предотвращая задержки.
Как это работает:
- Сначала гидратируются критически важные элементы (кнопки, формы, меню).
- Менее важные компоненты активируются постепенно, снижая нагрузку на процессор и улучшая отзывчивость интерфейса.
Пример – отложенная гидратация боковой панели
Вместо того, чтобы сразу гидратировать всю страницу, React 19 сначала активирует ключевые UI-компоненты, а остальные загружаются постепенно. Это делает приложение более отзывчивым и снижает задержки при загрузке.
import { lazy, Suspense } from "react";
const Sidebar = lazy(() => import("../components/Sidebar"));
export default function Dashboard() {
return (
<div>
<h1>Dashboard</h1>
{/* Боковая панель загружается лениво, уменьшая время гидратации */}
<Suspense fallback={<p>Loading sidebar...</p>}>
<Sidebar />
</Suspense>
</div>
);
}
Потоковый серверный рендеринг с Suspense
В React 19 улучшен потоковый серверный рендеринг: теперь можно отправлять и гидратировать контент структурированными партиями.
Как это работает:
- Приоритетный контент (например, навигация, кнопки) загружается и активируется первым.
- Остальные элементы загружаются постепенно, сокращая время загрузки страницы.
Пример – потоковая гидратация страницы продукта
Детали продукта появляются на странице быстрее, а раздел с отзывами загружается позже, обеспечивая пользователю ощущение быстрой загрузки:
import { Suspense } from "react";
import ProductDetails from "../components/ProductDetails";
import Reviews from "../components/Reviews";
export default function ProductPage() {
return (
<div>
<h1>Product Page</h1>
{/* Сначала загружаются и гидратируются детали продукта */}
<Suspense fallback={<p>Loading product details...</p>}>
<ProductDetails />
</Suspense>
{/* Гидратация отзывов выполняется позже */}
<Suspense fallback={<p>Loading reviews...</p>}>
<Reviews />
</Suspense>
</div>
);
}
Серверные компоненты уменьшают потребность в гидратации
В React 19 появились серверные компоненты (RSC, React Server Components), которые позволяют полностью исключить гидратацию для статических частей интерфейса.
Как это работает:
- Серверные компоненты рендерятся исключительно на сервере и передаются в браузер в виде готового HTML.
- Поскольку в RSC нет клиентской логики, гидратация им не требуется, что сокращает выполнение JavaScript в браузере.
Пример – серверный компонент для статического контента
Поскольку React полностью рендерит этот компонент на сервере, в браузере он не требует гидратации. Это уменьшает нагрузку на JavaScript и ускоряет загрузку страницы:
export default async function ProductInfo({ productId }) {
const product = await fetch(`https://api.example.com/products/${productId}`)
.then(res => res.json());
return (
<div>
<h2>{product.name}</h2>
<p>{product.description}</p>
</div>
);
}
Вкратце, все улучшения гидратации в React 19 выглядят так:
- Выборочная гидратация – сначала активируются критически важные элементы.
- Прогрессивная гидратация – распределение гидратации во времени, чтобы избежать нагрузки на CPU.
- Потоковый SSR – контент передается и активируется постепенно, ускоряя загрузку.
- Серверные компоненты полностью убирают необходимость гидратации для статических частей UI.

Практический пример: гидратация в проекте на React 19
Теперь, когда мы разобрали, как React 19 оптимизирует гидратацию, давайте применим эти знания на практике. В этом разделе мы разберем настройку проекта на React 19 с правильными техниками гидратации.
В качестве примера мы будем использовать Next.js 14 – современный фреймворк, который поддерживает все новые функции React 19.
1️⃣Настройка проекта React 19 с Next.js 14
Сначала создайте проект Next.js 14:
npx create-next-app@latest react-hydration-demo
cd react-hydration-demo
Затем откройте файл package.json и убедитесь, что зависимости обновлены до React 19:
"dependencies": {
"react": "^19.0.0",
"react-dom": "^19.0.0",
"next": "^14.0.0"
}
2️⃣Реализация выборочной гидратации
Начнем с выборочной гидратации, где сначала активируются только необходимые компоненты. Допустим, у нас есть страница блога, где поле для комментариев должно быть доступно сразу, а остальная часть UI загружается постепенно.
Компонент CommentBox.js
Компонент CommentBox.js является интерактивным и требует гидратации в браузере. В Next.js 14 для этого используется директива "use client":
"use client"; // Гарантирует, что компонент будет гидратироваться
import { useState } from "react";
export default function CommentBox() {
const [comment, setComment] = useState("");
return (
<div>
<textarea
value={comment}
onChange={(e) => setComment(e.target.value)}
placeholder="Напишите комментарий..."
/>
<button onClick={() => alert("Комментарий отправлен!")}>
Отправить
</button>
</div>
);
}
Страница блога
Страница blog.js обрабатывается с помощью гибридного серверного и клиентского рендеринга. В этом файле контент поста рендерится на сервере, а компонент CommentBox загружается в первую очередь благодаря Suspense:
import { Suspense } from "react";
import CommentBox from "../components/CommentBox";
import LoadingComments from "../components/LoadingComments";
export default function BlogPage({ post }) {
return (
<div>
<h1>{post.title}</h1>
<p>{post.content}</p>
{/* Выборочная гидратация: сначала активируем CommentBox */}
<Suspense fallback={<LoadingComments />}>
<CommentBox />
</Suspense>
</div>
);
}
Как это работает:
- Пост рендерится на сервере – ему не нужна гидратация, что ускоряет загрузку.
- CommentBox гидратируется сразу, чтобы пользователь мог начать ввод.
- Остальные UI-компоненты гидратируются позже, снижая нагрузку на процессор.
В результате пользователь может сразу начать писать комментарий, а интерфейс загружается плавно и быстро.
3️⃣Реализация прогрессивной гидратации
Теперь разберем, как отложить гидратацию несущественных компонентов, используя ленивую загрузку и Suspense. Допустим, у нас есть список отзывов о товаре, который находится внизу страницы. Вместо того чтобы гидратировать его сразу, мы можем отложить гидратацию до момента, когда пользователь прокрутит страницу вниз.
Отложенная гидратация отзывов
import { lazy, Suspense } from "react";
const Reviews = lazy(() => import("../components/Reviews"));
export default function ProductPage() {
return (
<div>
<h1>Product Details</h1>
{/* Критически важный UI (гидратируется сразу) */}
<p>Описание товара...</p>
{/* Второстепенный UI (гидратируется позже) */}
<Suspense fallback={<p>Загружаем отзывы...</p>}>
<Reviews />
</Suspense>
</div>
);
}
Как это работает:
- Описание товара отображается мгновенно – пользователю сразу доступна основная информация.
- Отзывы загружаются только при необходимости, снижая нагрузку на браузер.
- Гидратационных заторов не будет, так как React распределяет нагрузку по времени.
В результате страница загружается быстрее, а гидратация выполняется плавно, без перегрузки процессора.
4️⃣ Потоковый серверный рендерингс Suspense
В React 19 стало проще потоково отправлять серверный контент и одновременно выполнять его прогрессивную гидратацию.
Потоковая загрузка деталей продукта с отложенной гидратацией отзывов
С помощью потокового SSR мы можем сначала отправить критически важный контент клиенту, а затем гидратировать остальное:
import { Suspense } from "react";
import ProductDetails from "../components/ProductDetails";
import Reviews from "../components/Reviews";
export default function ProductPage() {
return (
<div>
<h1>Product Page</h1>
{/* Потоковая загрузка деталей продукта */}
<Suspense fallback={<p>Загружаем информацию о продукте...</p>}>
<ProductDetails />
</Suspense>
{/* Гидратация отзывов позже */}
<Suspense fallback={<p>Загружаем отзывы...</p>}>
<Reviews />
</Suspense>
</div>
);
}
Как это работает:
- Детали продукта загружаются первыми, создавая эффект быстрой загрузки страницы.
- Отзывы гидратируются позже, снижая нагрузку на браузер.
В результате страница быстрее становится интерактивной, а пользователи видят основной контент без задержек.
5️⃣ Использование серверных компонентов для уменьшения нагрузки
Как уже упоминалось выше, в React 19 серверные компоненты полностью устраняют необходимость в гидратации, делая загрузку более быстрой и эффективной.
Страница продукта с серверными компонентами
Этот компонент не нужно гидратировать в браузере – он полностью рендерится на сервере:
export default async function ProductInfo({ productId }) {
const product = await fetch(`https://api.example.com/products/${productId}`)
.then(res => res.json());
return (
<div>
<h2>{product.name}</h2>
<p>{product.description}</p>
</div>
);
}
Лучшие практики гидратации в React 19
Теперь, когда мы разобрались с гидратацией в React 19, давайте рассмотрим лучшие практики для достижения оптимальной производительности, а также разберем типичные ошибки и способы их устранения.
1️⃣Используйте серверные компоненты, когда это возможно
Один из лучших способов снизить нагрузку на гидратацию – минимизировать использование клиентских компонентов. Чем больше логики выполняется на сервере, тем меньше JavaScript требуется в браузере. Серверные компоненты отлично подходят для статического контента или данных из базы, которые не требуют динамических обновлений в браузере:
Пример – серверный компонент без гидратации
// Этот компонент рендерится на сервере, без гидратации в браузере
export default async function ProductInfo({ productId }) {
const product = await fetch(`https://api.example.com/products/${productId}`)
.then(res => res.json());
return (
<div>
<h2>{product.name}</h2>
<p>{product.description}</p>
</div>
);
}
2️⃣Приоритетная гидратация интерактивных компонентов
Если компонент требует взаимодействия с пользователем, он должен гидратироваться немедленно, а второстепенные элементы можно загрузить позже.
Пример – приоритетная гидратация формы для комментариев
Здесь CommentBox гидратируется сразу, чтобы пользователь мог начать вводить комментарий без задержки, а LazyReviews загружается позже, не блокируя первичное взаимодействие:
import { Suspense } from "react";
import CommentBox from "../components/CommentBox";
import LazyReviews from "../components/LazyReviews";
export default function ProductPage() {
return (
<div>
<h1>Product Details</h1>
{/* Гидратация интерактивного компонента в первую очередь */}
<Suspense fallback={<p>Loading comments...</p>}>
<CommentBox />
</Suspense>
{/* Второстепенный компонент загружается позже */}
<Suspense fallback={<p>Loading reviews...</p>}>
<LazyReviews />
</Suspense>
</div>
);
}
3️⃣Использование ленивой загрузки для отложенной гидратации
Ленивую загрузку можно использовать для отложенной загрузки второстепенных компонентов (особенно тяжелых – изображений, видео, графики или длинных списков). Это позволяет ускорить начальную загрузку страницы и уменьшить использование процессора.
Пример – отложенная загрузка отзывов
Здесь отзывы гидратируются не сразу, а только когда пользователь доскроллит до них:
import { lazy, Suspense } from "react";
// Импортируем компонент лениво (загрузится только при необходимости)
const Reviews = lazy(() => import("../components/Reviews"));
export default function ProductPage() {
return (
<div>
<h1>Product Details</h1>
{/* Отзывы загружаются только при необходимости */}
<Suspense fallback={<p>Loading reviews...</p>}>
<Reviews />
</Suspense>
</div>
);
}
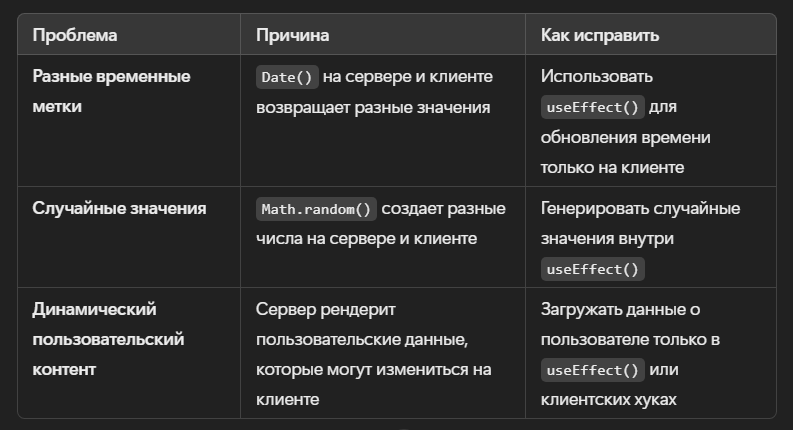
4️⃣Минимизация ошибок гидратации
Ошибка гидратации возникает, когда HTML, созданный на сервере, не совпадает с тем, что рендерится на клиенте. Это может вызывать предупреждения в React DevTools и приводить к ненужному повторному рендерингу.

Пример – исправление ошибки гидратации (неправильная временная метка)
- Ошибка: временная метка Date() генерируется на сервере и клиенте, вызывая несоответствие.
- Решение: обновлять время только на клиенте с помощью useEffect(). Тогда React не будет перерисовывать страницу из-за различий между серверным и клиентским рендерингом.
import { useState, useEffect } from "react";
export default function Timestamp() {
const [time, setTime] = useState("");
useEffect(() => {
setTime(new Date().toLocaleTimeString());
}, []);
return <p>Current time: {time}</p>;
}
Отладка проблем с гидратацией
Если в React 19 возникают ошибки гидратации, можно использовать React DevTools и логирование, чтобы найти причину. Вот что нужно сделать:
1️⃣Проверить ошибки в консоли
Найдите предупреждения вида "hydration mismatch" – они обычно указывают на разницу между рендерингом на сервере и клиенте.
2️⃣ Использовать React DevTools Profiler
- Определите, какие компоненты перерисовываются без необходимости.
- Проверьте, сколько времени уходит на гидратацию больших компонентов.
3️⃣ Проверить, какие компоненты являются клиентскими
- Убедитесь, что только интерактивные компоненты используют "use client".
- Компоненты с чисто статическим контентом должны оставаться серверными.
4️⃣ Проверить время гидратации
- Если компонент «мигает» перед тем, как стать интерактивным, возможно, проблема с Suspense.
- Добавьте логирование, чтобы отследить, когда компонент завершает гидратацию:
useEffect(() => {
console.log("Component hydrated!");
}, []);
Подведем итоги
Гидратация всегда была одной из главных проблем для разработчиков React, но с выходом 19-й версии все стало намного проще. Теперь, чтобы добиться максимальной производительности и наилучшего пользовательского опыта, нужно лишь:
- Использовать
"use client"для мгновенной гидратации критически важных компонентов. - Применять отложенную загрузку для второстепенных компонентов и гидратирировать их выборочно.
- Взять на вооружение постепенную гидратацию для равномерного распределения процесса во времени, чтобы не возникали узкие места в производительности.
- Разбивать SSR-контент на части с помощью Suspense.
- Не забывать о серверных компонентах, чтобы не выполнять гидратацию для статических секций.
- Использовать React DevTools, чтобы быстро выявлять и исправлять ошибки, связанные с несовпадением данных между сервером и клиентом.



Комментарии